เคยรู้สึกอยากจะ Refactor โค้ดในโปรเจคของผู้ที่หลงเข้ามาอ่านกันใช่มั้ย? แต่พอไปเห็นโปรเจคแล้วรู้สึกท้อ เพราะบางทีการโละโค้ดแล้วเขียนขึ้นมาใหม่ทั้งหมดอาจจะง่ายกว่า แต่บ่อยครั้งเราก็ไม่จำเป็นต้อง Refactor ในระดับนั้นก็ได้ เพราะจริงๆแล้วควรเริ่มจาก Refactor ที่โค้ดที่ย่อยที่สุดก่อนดีกว่า
ถ้าอยากจะเริ่ม Refactor โค้ดที่เคยเขียนไปแล้วล่ะก็ ขอให้เริ่มจากการเช็คว่ามีโค้ดตรงไหนบ้างที่ขึ้น Warning หรือ Error ที่ไม่ถึงกับต้องแก้ไข
เจ้าของบล็อกเจอบ่อยมากที่นักพัฒนามองข้าม Warning ในขณะที่พิมพ์โค้ด เพราะคิดว่ามันไม่ใช่เรื่องสำคัญ ขอแค่มัน Compile ผ่านและทำงานได้ก็เพียงพอแล้ว ถึงแม้ว่า Warning เหล่านี้ไม่ถึงกับอันตรายร้ายแรงเท่า Error แต่ทว่ามันก็สำคัญมากพอที่จะส่งผลกับการทำงานของโค้ดได้เช่นกัน
ดังนั้นถ้าอยากจะเริ่ม Refactor ก็ขอให้เริ่มจากจัดการเจ้า Warning ในโค้ดให้หมดลงก่อนซะ โดย Android Studio จะมีตัวช่วยที่เรียกว่า Inspect Code เพื่อช่วยให้ผู้ที่หลงเข้ามาอ่านเช็คว่าโค้ดตรงไหนที่เป็นแก้ไขปรับปรุงบ้าง
อยากรู้ว่าตรงไหนควรแก้ไขให้ใช้ Inspect Code
Inspect Code เป็นแค่ฟีเจอร์ธรรมดาๆตัวหนึ่งที่อยู่ใน Android Studio ที่จะช่วยทำ Code Analysis ให้ เพื่อดูว่าโค้ดตรงไหนควรปรับให่ให้ดีขึ้น เพื่อลดปัญหาที่จะเกิดขึ้นในตอน Runtime และในแง่ของ Performance
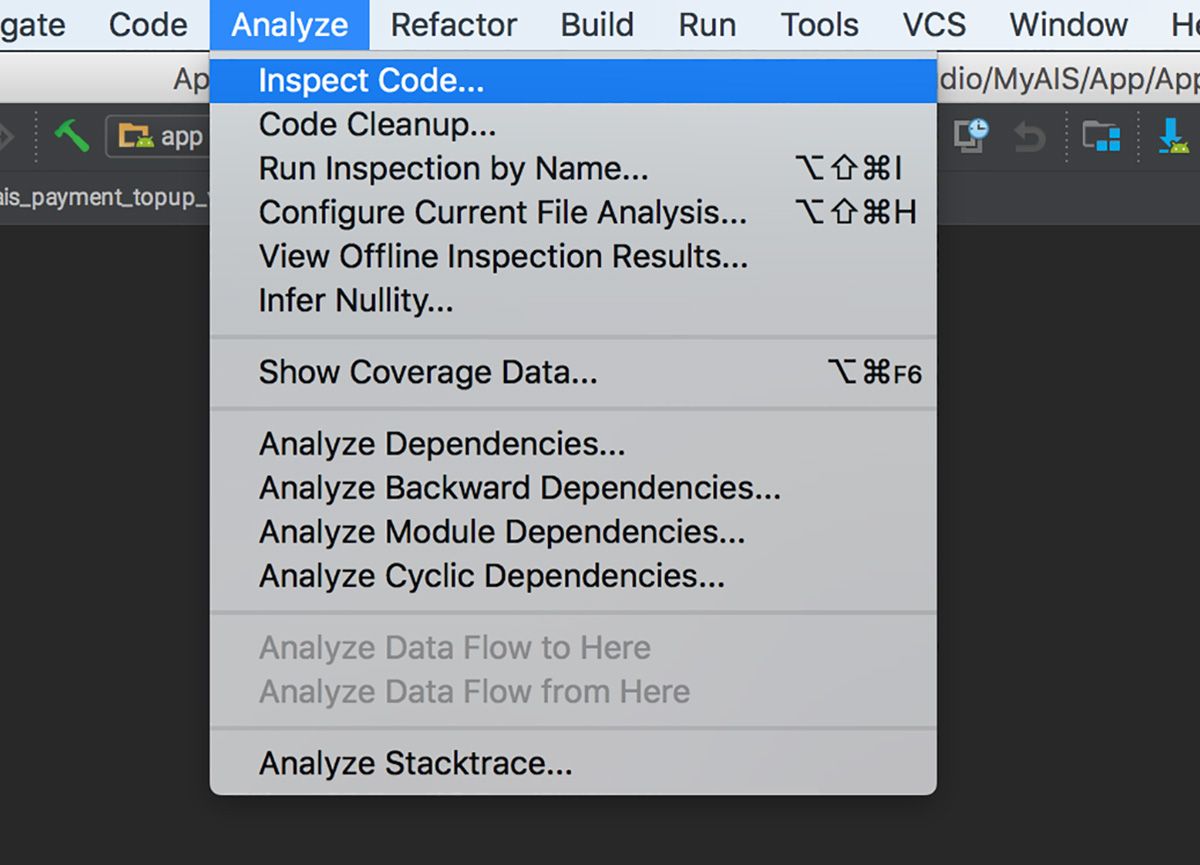
โดยเลือกที่ Analyze > Inspect Code...

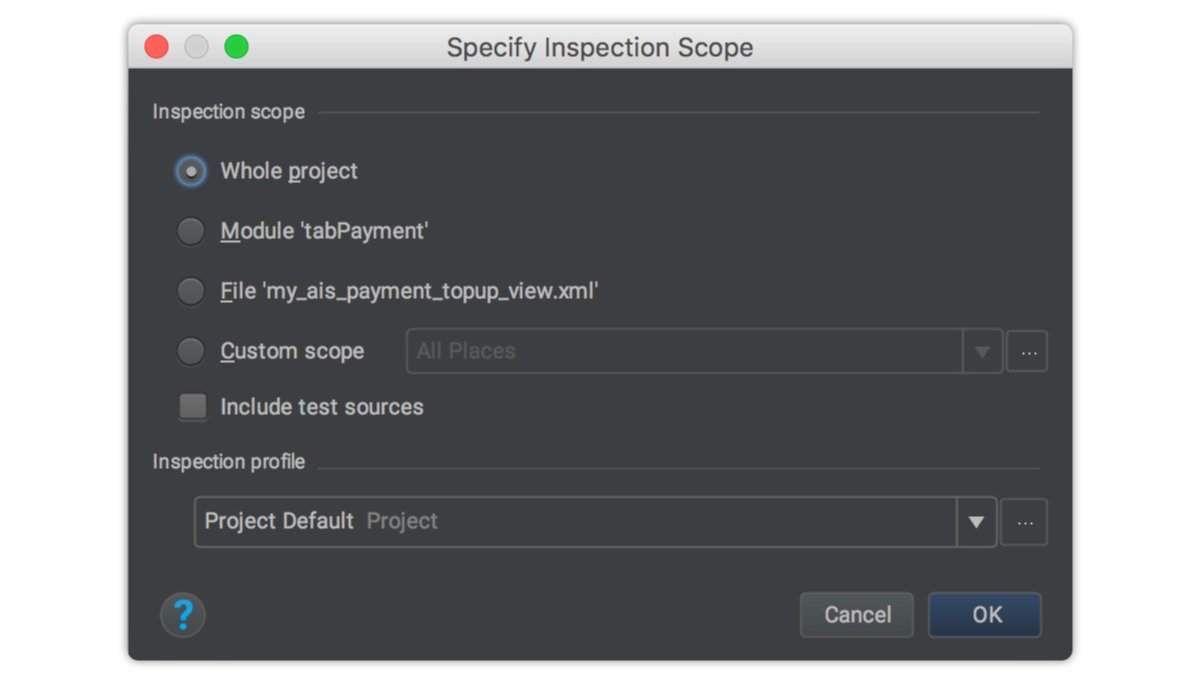
จากนั้นจะมีหน้าต่างให้กำหนดว่าจะ Inspect โค้ดในส่วนไหนบ้าง ถ้าอยากให้ทำทั้งหมดก็เลือก Whole Project ไปเลย และเลือกได้ว่าจะใช้ Inspect Profile แบบไหน เลือกเป็น Project Default ก็ได้ จะได้ไม่ต้องคิดอะไรเยอะ

จากนั้นก็รอพักใหญ่ๆเลย เพราะว่าเหล่าบรรดา Lint และ Inspector ที่เกี่ยวข้องกับไฟล์ในโปรเจคนี้จะทำงานเพื่อตรวจสอบว่าโค้ดของผู้ที่หลงเข้ามาอ่านมีตรงไหนที่เป็น Warning บ้าง

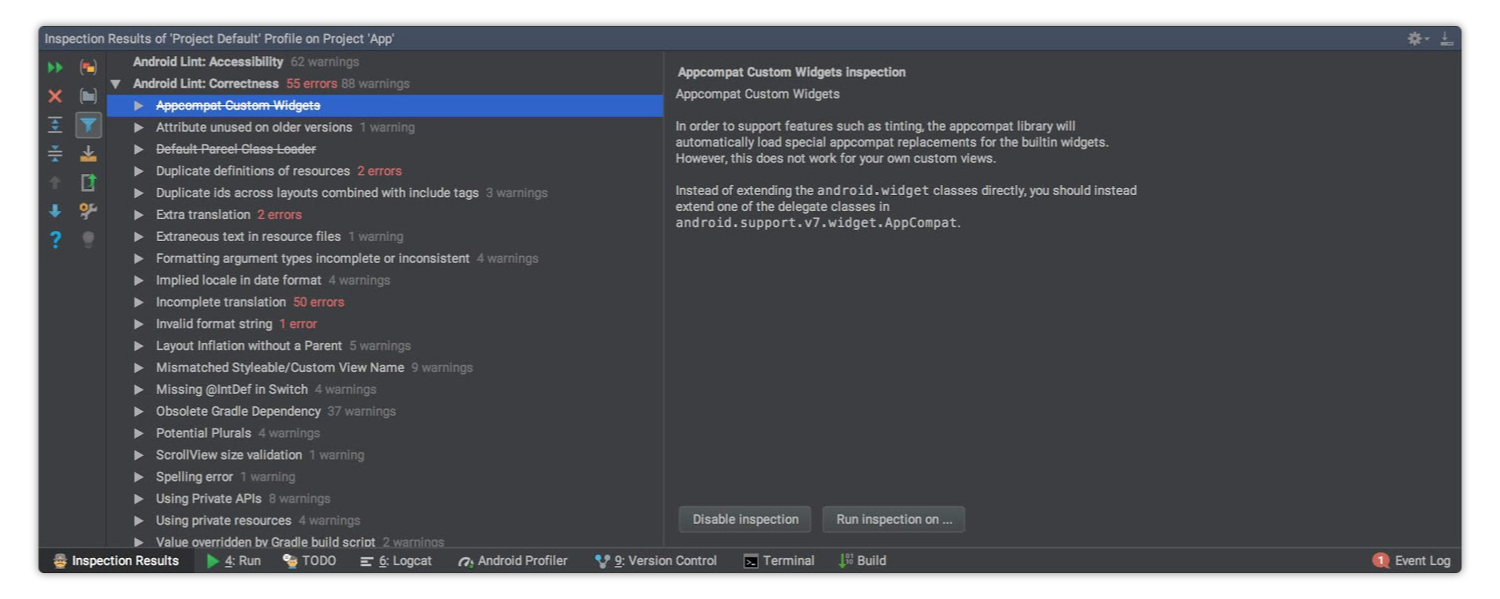
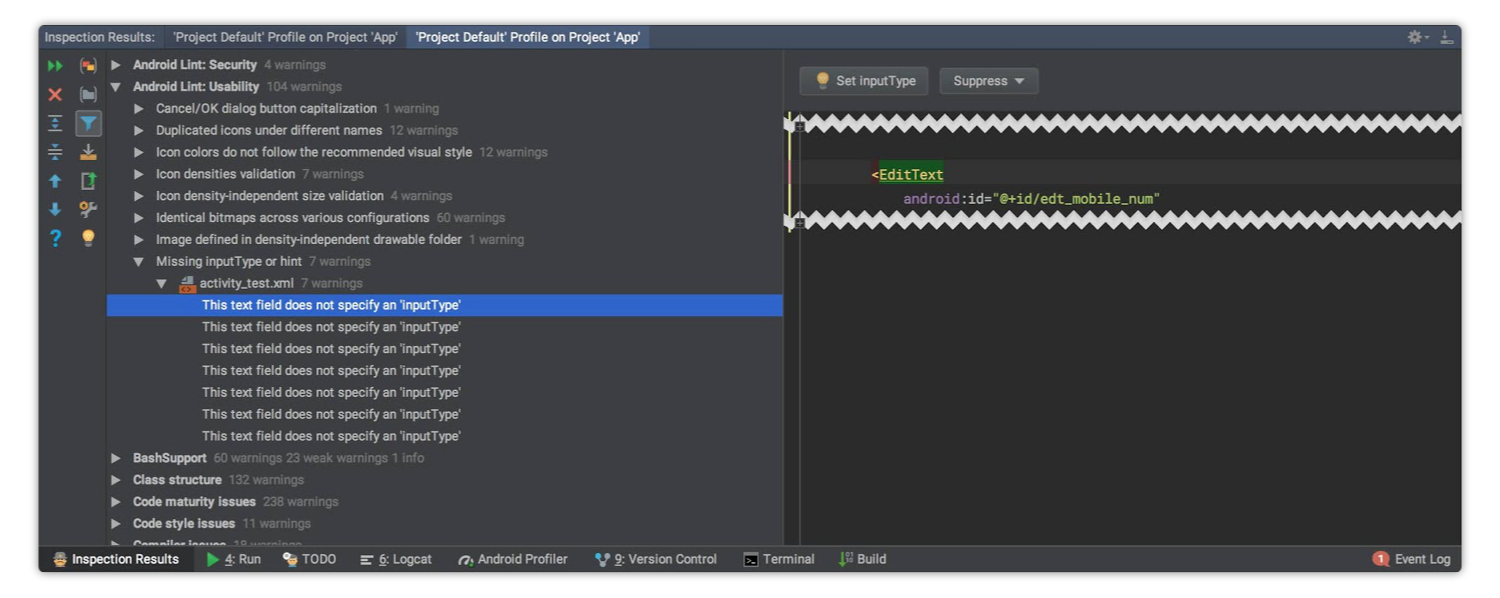
เมื่อ Inspect Code ทำงานเสร็จแล้ว ก็จะได้ผลลัพธ์แสดงเป็นหน้าต่างอยู่ข้างล่างหน้าจอ Android Studio แบบนี้

ยิ่งทำบาปไว้มากเท่าไร Inspect Code ก็จะแสดงผลลัพธ์เยอะมากเท่านั้น โดยมีการแบ่งกลุ่มไว้ให้ด้วย และมีการอธิบายถึงปัญหาไว้อย่างชัดเจน
และเมื่อกดเข้าไปดูในแต่ละส่วนก็จะมีการระบุไฟล์และบรรทัดของโค้ดที่มีปัญหาไว้อย่างชัดเจน สามารถกดเปิดไฟล์จากตรงนี้แล้วแก้ไขได้เลยนะ

จากนั้นก็นั่งไล่แก้ให้หมดเลยจ้าาาา
สรุป
ถึงแม้ว่า Inspect Code จะช่วยเตือนให้นักพัฒนาว่ามีโค้ดบางส่วนที่อาจจะเป็นช่องโหว่หรือเกิดปัญหาในภายหลังได้ แต่ก็ไม่จำเป็นต้องแก้ให้ครบทั้งหมดเสมอไปนะ หลายๆอันก็ขึ้นอยู่กับ Code Pattern ของผู้ที่หลงเข้ามาอ่านด้วย อย่างเช่นตัวแปรบางชุดที่บังคับให้ประกาศเป็น Global ไว้ทั้งหมดเพื่อให้อ่านทีหลังได้ง่าย แต่ Lint แนะนำให้ประกาศแบบ Local แทน กรณีนี้ก็ปล่อยผ่านไปก็ได้
แต่ข้อดีอย่างหนึ่งที่เจ้าของบล็อกพบจากการใช้ Inspect Code ก็คือทำให้มีโอกาสเข้าไปนั่งส่องโค้ดในหลายๆจุดได้ แล้วก็จะพบว่ามีโค้ดบางส่วนที่เขียนไว้ไม่ดี อาจจะเกิดจากฝีมือคนเก่าที่เขียนไว้ หรือคนในทีม หรือแม้แต่เราเองที่เขียนไว้ (ส่วนใหญ่มักจะเป็นอย่างหลัง)
ถึงแม้ว่าโค้ดที่วางไว้อาจจะไม่สวยหรูหรือดีมากพอ แต่อย่างน้อยก็ควรหมั่นทยอยแก้ไขโค้ดทีละนิดให้ดีขึ้นเถอะนะ
