ทุกวันนี้ไม่ว่าเจ้าของบล็อกจะไปพบปะกับ Android Dev ที่ไหนก็ตาม ถ้าพูดถึงเรื่องการจัด UI Layout บนแอนดรอยด์ ส่วนใหญ่ก็จะรู้สึกว่ามันเป็นเรื่องยาก ยากที่จะเข้าใจ ยากที่จะออกแบบ และใช้เวลานาน
ถึงแม้ว่า UI Builder บน Android Studio จะมีเครื่องมืออำนวยความสะดวกเยอะพอสมควรก็ตาม แต่เจ้าของบล็อกก็เชื่อว่าสุดท้ายแล้วส่วนใหญ่ก็ใช้แค่ลากวางง่ายๆแล้วก็กลับไปเปิดหน้า XML เพื่อแก้ไขจาก XML โดยตรงเลยอยู่ดี ซึ่งเจ้าของบล็อกก็เป็นหนึ่งในนั้นแหละครับที่สุดท้ายแล้วใช้เวลาในการจัด Layout ส่วนใหญ่ไปกับหน้า XML เพราะว่ามันแก้ไขได้ยืดหยุ่นกว่านั่นเอง
UI Builder ใน Android Studio มันไม่ดีอย่างงั้นหรือ?
ก็ไม่น่าจะใช่นะ ต้องบอกว่า Layout ส่วนใหญ่ที่นักพัฒนาในงานกันนั้นหลักๆก็จะมี Linear Layout, Relative Layout และ Frame Layout
การจัด UI Layout แบบไม่ซับซ้อนมากอย่าง Linear Layout หรือ Frame Layout ก็ลากวางได้ไม่ยากนัก แต่ถ้ามีความซับซ้อนเยอะก็จำเป็นต้องใช้ Relative Layout อย่างเลี่ยงไม่ได้
ซึ่งพบว่า Relative Layout ไม่ได้ออกแบบมาให้ลากวางๆผ่าน Layout Designer เลยซักกะนิด เพราะ View แต่ละตัวจะผูกกันไปมาจนมั่วซั่วไปหมด และสุดท้ายก็ต้องกลับไปเปิดหน้า XML เพื่อแก้ไขโค้ดอยู่ดี

เพราะการย้ายตำแหน่ง View ใน Relative Layout จะมีปัญหาว่า View ชอบไป Snap กับ View อื่นๆที่ไม่ต้องการ จึงทำให้ต้องสลับไปพิมพ์โค้ดใน XML เพื่อกำหนด Reference ID ของ View ที่ต้องการจริงๆ
เพื่อแก้ไขปัญหาเรื้อรังนี้ ทีมพัฒนาจึงได้สร้าง Layout ตัวใหม่ขึ้นมาที่มีชื่อว่า Constraint Layout นั่นเอง โดยเจ้านี่แหละที่จะมาเปลี่ยนรูปแบบในการจัด UI Layout บนแอนดรอยด์ที่ยากและน่าเบื่อให้หมดไป
สรุปสั้นๆก็คือ Constraint Layout มาแทนที่การใช้ Layout แบบเก่าๆเพื่อให้นักพัฒนาสามารถสร้าง Layout ได้ง่ายขึ้นนั่นเอง (หลักๆคือใช้แทน Relative Layout)
เกี่ยวกับ ConstraintLayout?
Constraint Layout ไม่ได้เป็น Layout ตัวใหม่ที่มากับแอนดรอยด์เวอร์ชันใหม่นะ แต่เป็นหนึ่งใน Android Jetpack Library เพื่อเป็นหนึ่งในทางเลือกสำหรับนักพัฒนา นั่นหมายความว่ามัน Backward Compatbility จ้าาาา รองรับได้จนถึง API 9 หรือ Android 2.3 กันเลยทีเดียว (เย้)
เริ่มต้นใช้งาน Constrain Layout
เนื่องจากตัวมันเป็น Android Jetpack Library ดังนั้นการใช้งาน Constraint Layout ก็จะต้องเพิ่ม Dependency ไว้ใน build.gradle ด้วย
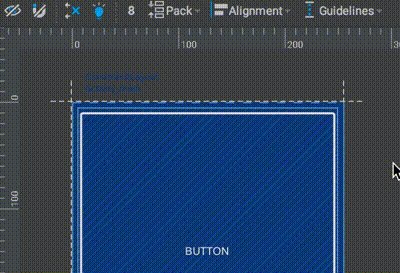
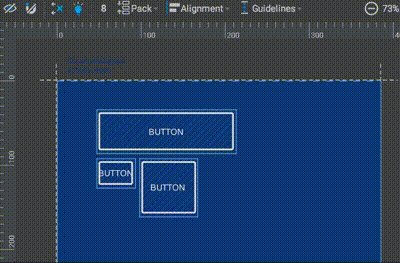
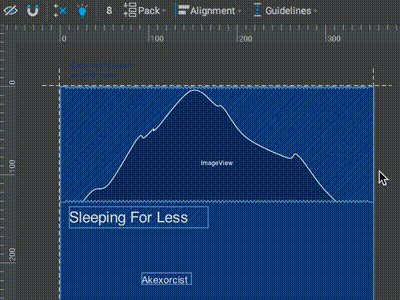
implementation 'androidx.constraintlayout:constraintlayout:<latest_version>'การใช้ ConstraintLayout ไม่จำเป็นต้องสลับไปหน้า XML แต่อย่างใด เพราะทั้งหมดสามารถทำได้จากในหน้า UI Builder ได้เลย ซึ่งเจ้าของบล็อกแนะนำให้แสดงผลแบบ Blueprint ดีกว่า เพราะจะดูได้ง่ายกว่า
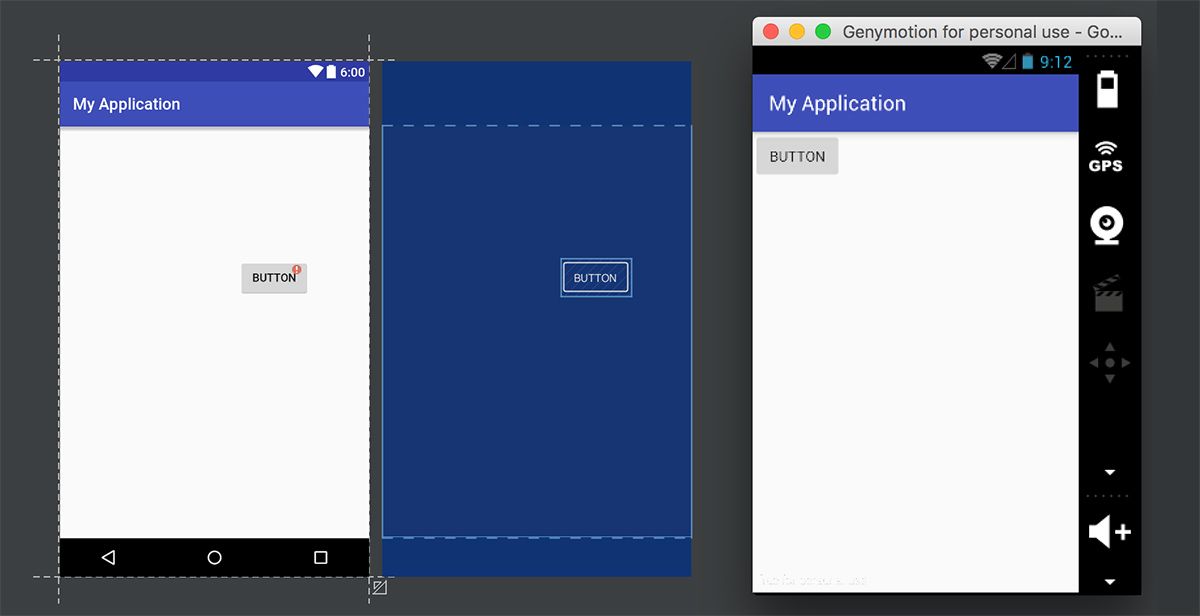
แต่สิ่งที่ควรระวังในการใช้งาน Constraint Layout ก็คือสิ่งที่เห็นใน UI Builder นั้นอาจจะไม่ตรงกับที่แสดงผลในเครื่องจริงๆ ถ้าจัดไม่ถูกต้องตามเงื่อนไขของ Constraint Layout

ผู้ที่หลงเข้ามาอ่านบางคนอาจจะคิดว่ามันดูยุ่งยากจัง มีเงื่อนไขอะไรด้วยอ่ะ แต่อย่าเพิ่งตกใจไป เพราะว่าเงื่อนไขของ Constraint Layout มีอยู่นิดหน่อยเท่านั้นเอง และถ้าเข้าใจแล้วล่ะก็ ผู้ที่หลงเข้ามาอ่านอาจจะตกหลุมรัก Constraint Layout ไปเลยก็ได้ (ขนาดนั้นเชียว!?)
เงื่อนไขของ View ที่อยู่ใน Constraint Layout
View ที่อยู่ใน Constraint Layout จะคล้ายๆกับ Relative Layout นั่นแหละ ที่จะต้องไปอ้างอิง (Reference) กับตำแหน่งของ View ตัวอื่นๆ หรือ Constraint Layout ที่เป็น Parent ของ View มันเอง โดยสามารถกำหนดทิศทางในการ Reference ได้ทั้งหมด 4 ด้านคือ Top, Bottom, Start และ End
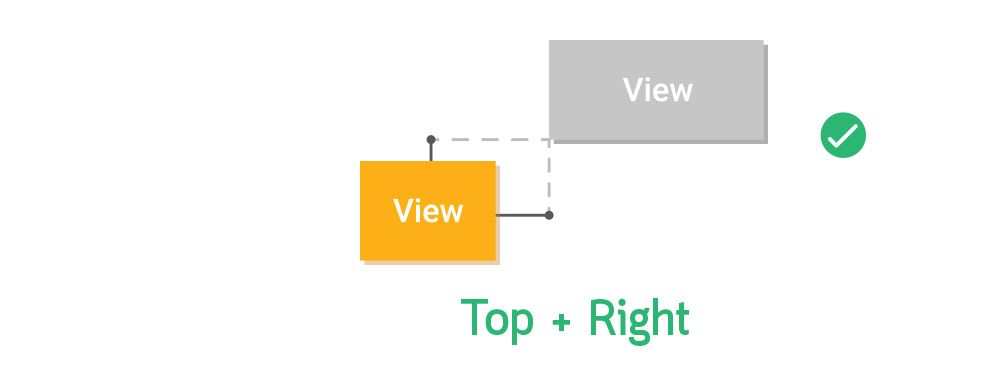
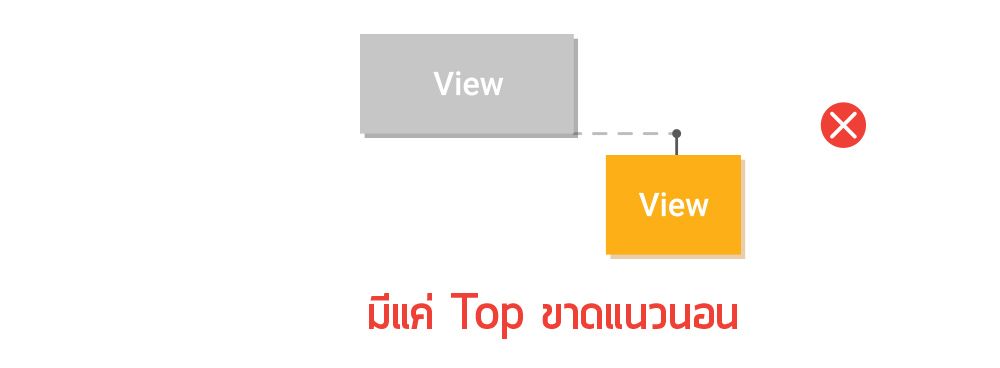
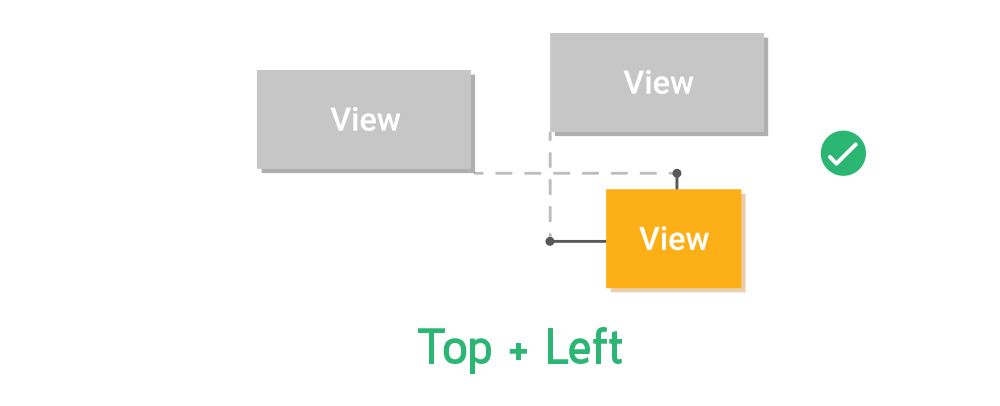
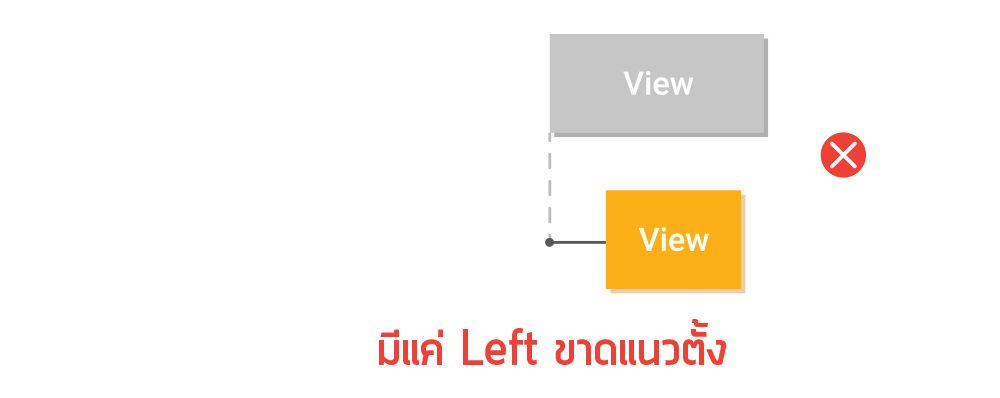
View ที่อยู่ใน Constraint Layout จะต้อง Reference กับ View ตัวอื่นๆหรือ Parent ในแนวตั้ง (Vertical) และแนวนอน (Horizontal) เสมอ
Top กับ Bottom เป็น Reference แบบ Vertical Reference
Start กับ End เป็น Reference แบบ Horizontal Reference
โดยในแต่ละแนวจะต้องทำการ Reference อย่างน้อย 1 ด้านเสมอ






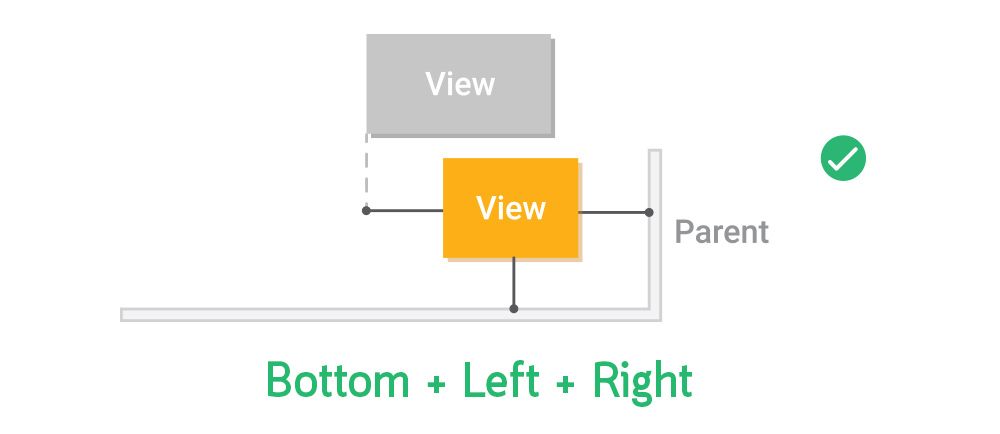
จะเห็นว่าการกำหนด Horizontal Reference สามารถกำหนดอย่างใดอย่างหนึ่งระหว่าง Start กับ End ก็ได้ หรือจะกำหนดพร้อมกันทั้ง 2 ด้านก็ได้เช่นกัน (และใน Vertical Reference ก็เป็นแบบนี้เช่นกัน)
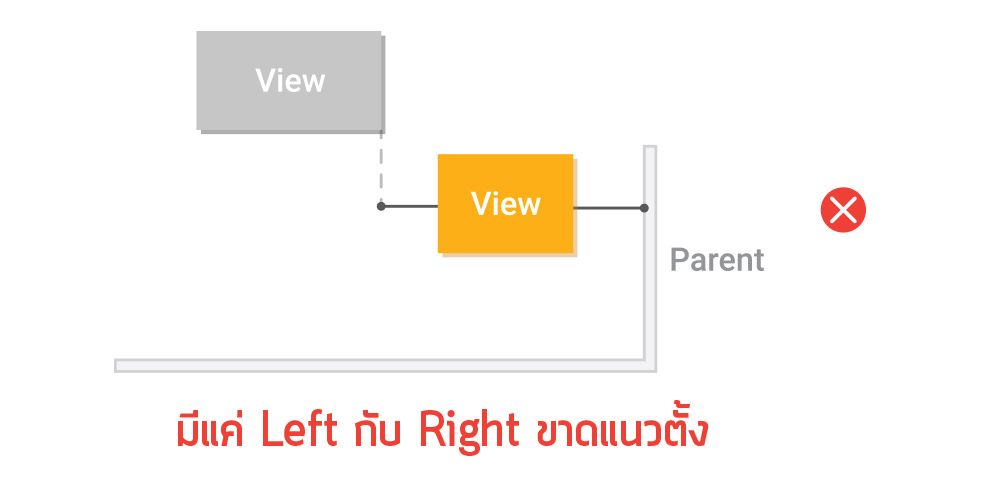
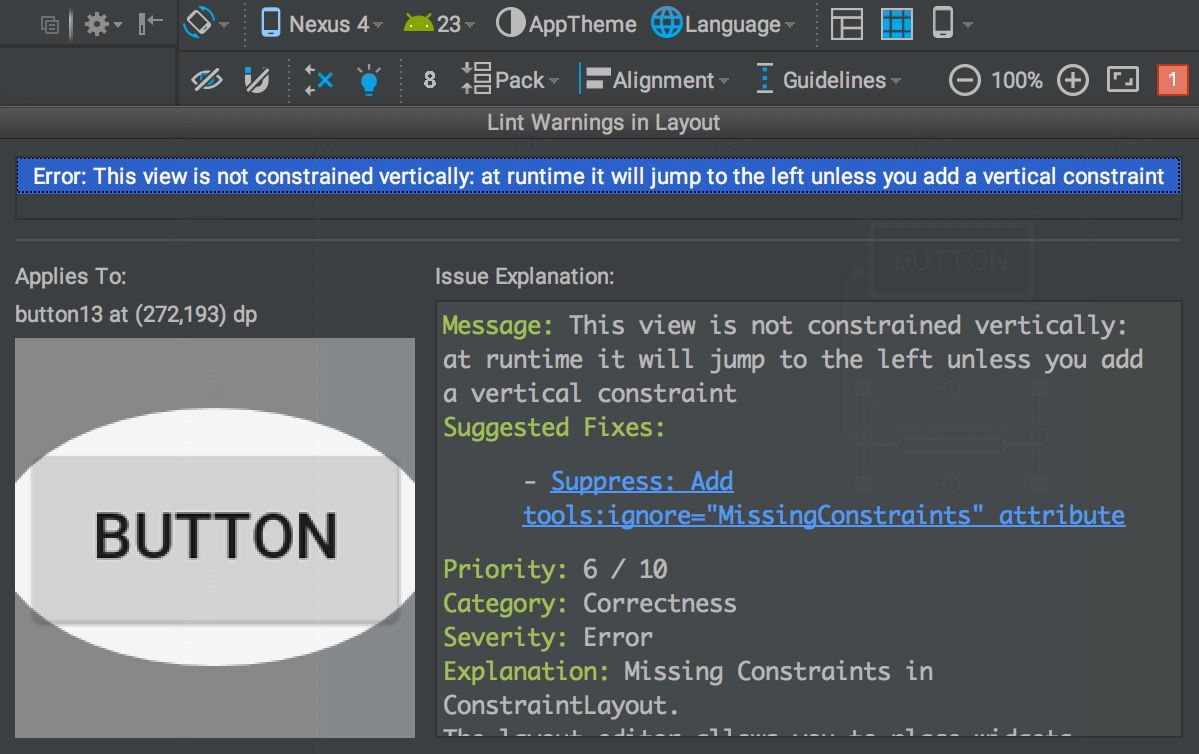
นั่นแหละฮะ เงื่อนไขง่ายๆของ Constrain Layout ที่ไม่ควรลืม เพราะถ้าลืมกำหนดด้านใดด้านหนึ่งไป View ก็จะแสดงผลไม่ตรงกับที่ตั้งใจไว้ (ถ้าลืมกำหนด Horizontal ก็จะอยู่ชิดด้านขวาของหน้าจอ หรือถ้าลืมกำหนด Vertical ก็จะอยู่ชิดด้านบนของหน้าจอ)
การใช้งาน Constraint Layout
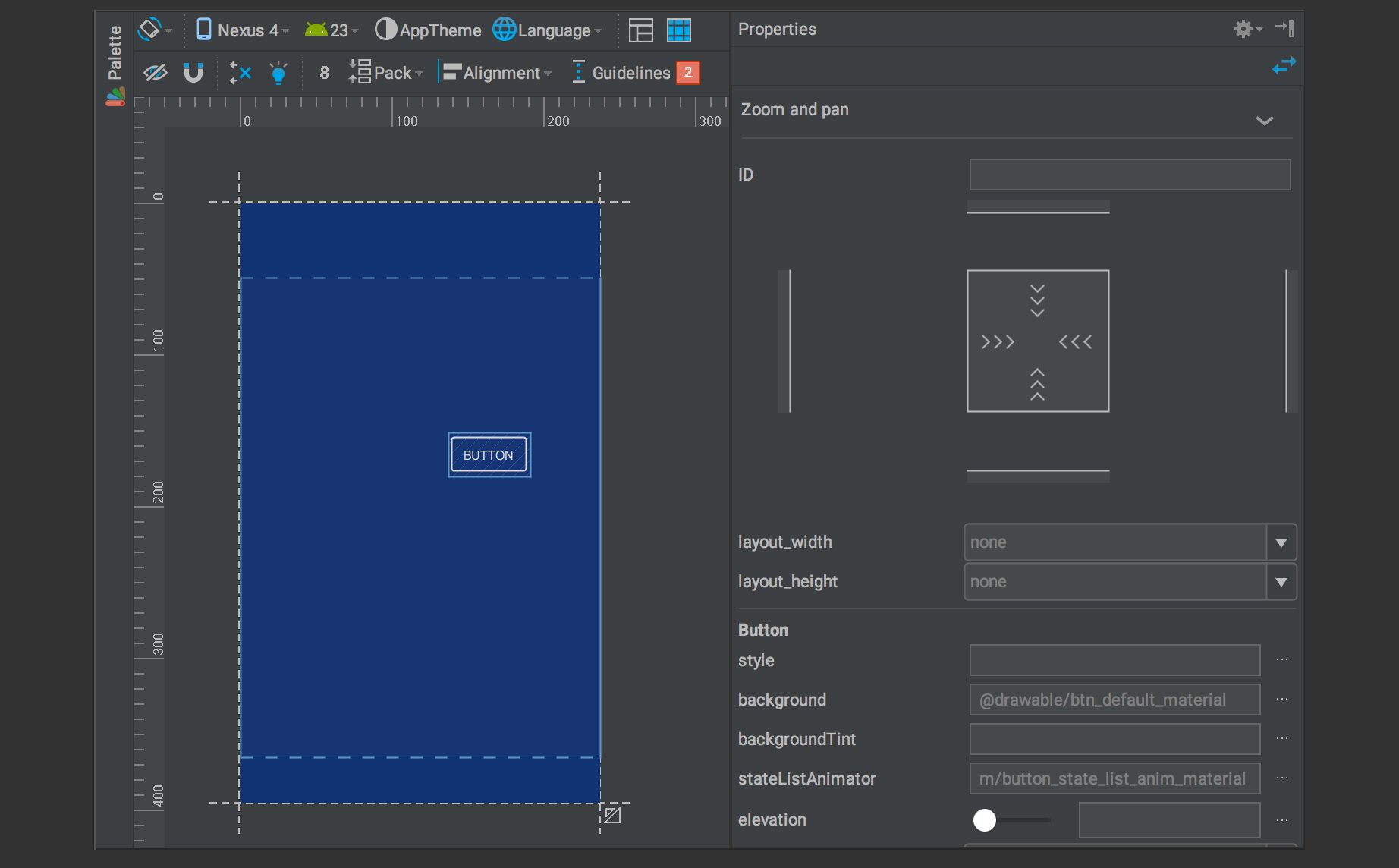
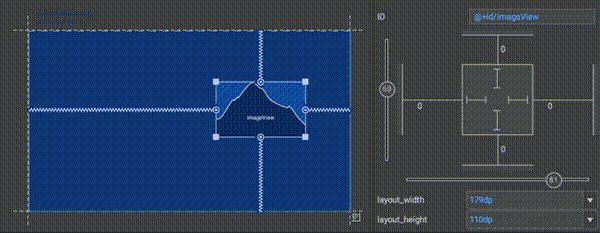
การจัด View ที่อยู่บน Constraint Layout จะมี Properties เพิ่มเข้ามาอยู่ข้างๆ เพื่อให้สามารถกำหนดค่าจากหน้าต่าง Properties ได้ทันที

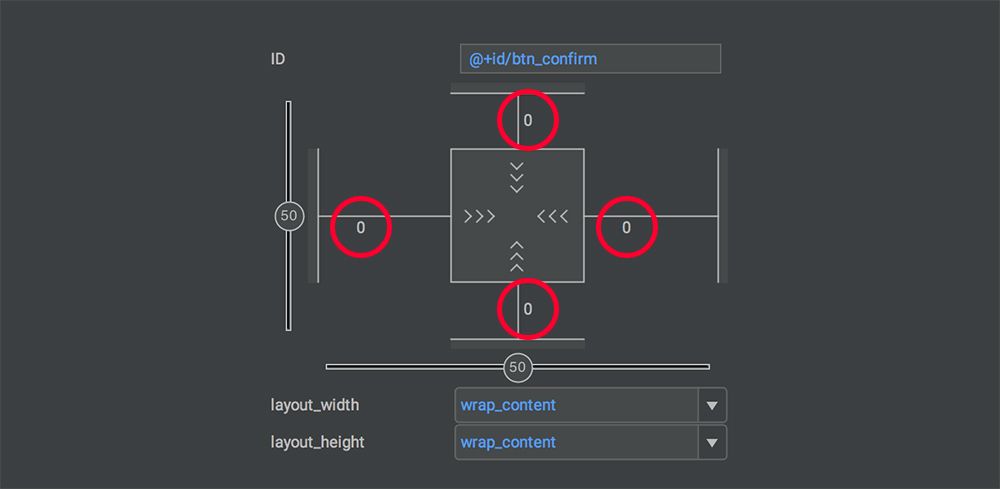
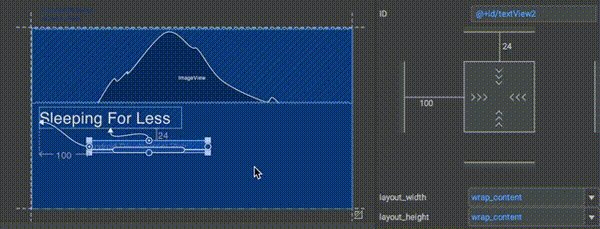
ให้ดูตรงหน้าต่าง Properties ก่อนเลย

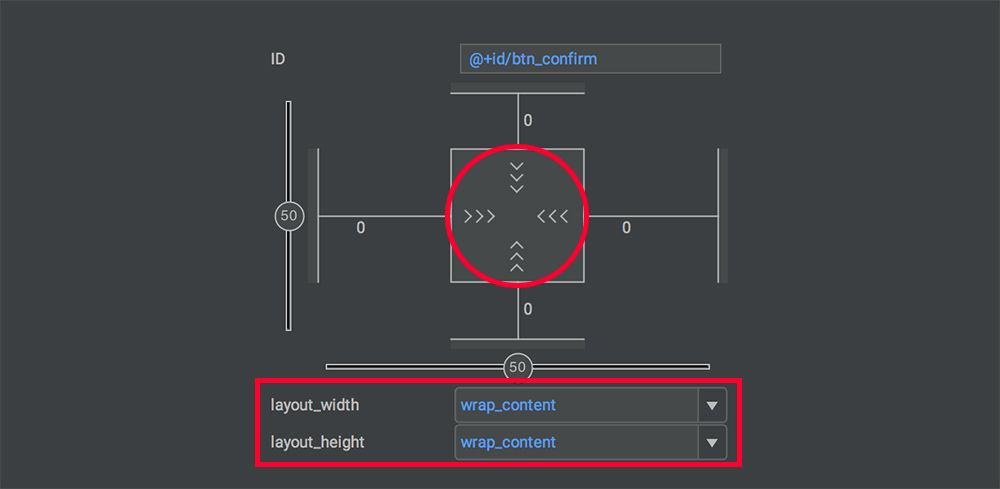
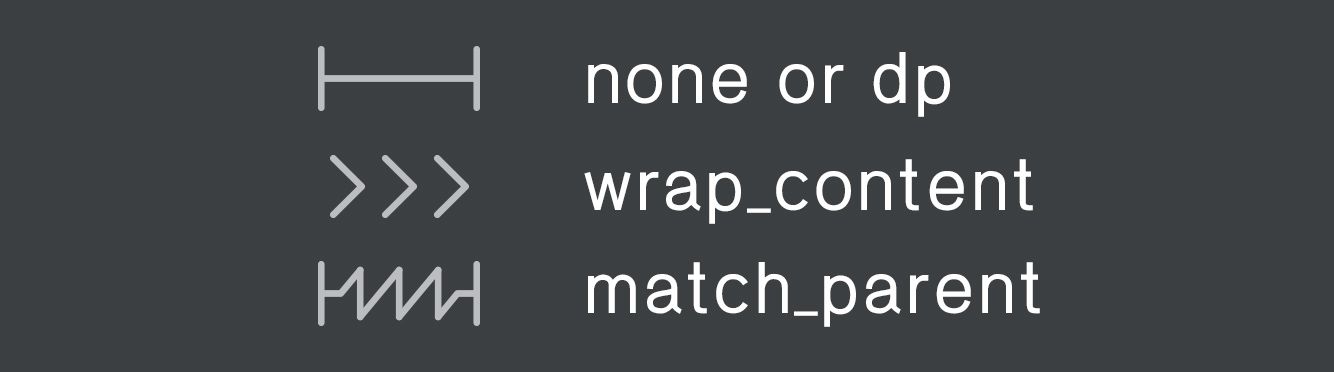
ที่วงกลมสีแดงไว้นั้นคือ Properties ที่จะให้ผู้ที่หลงเข้ามาอ่านสามารถกำหนดความกว้างความสูงของ View ตัวนั้นๆได้ ซึ่งก็กำหนดเป็น Match Parent, Wrap Content หรือหน่วย DP นั่นแหละ แต่จะเห็นว่ามีสัญลักษณ์แปลกๆอยู่ตรงกลาง ซึ่งนั้นคือสัญลักษณ์บอกว่ากำหนดขนาดของ View ไว้แบบไหนอยู่

และสำหรับเลข 0 อยู่ทั้ง 4 ด้านของกรอบสี่เหลี่ยม เอาไว้สำหรับกำหนด Margin ทั้ง 4 ด้านนั่นเอง (Top, Bottom, Left และ Right)

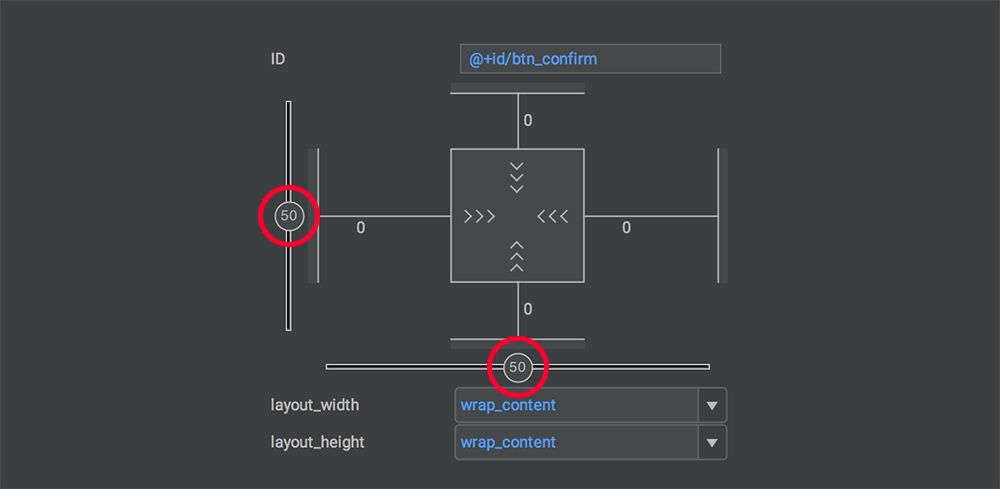
ส่วนเลข 50 ทั้งสองตัวนั้นจะเรียกว่าค่า Bias เดี๋ยวอธิบายทีหลังละกันนะ

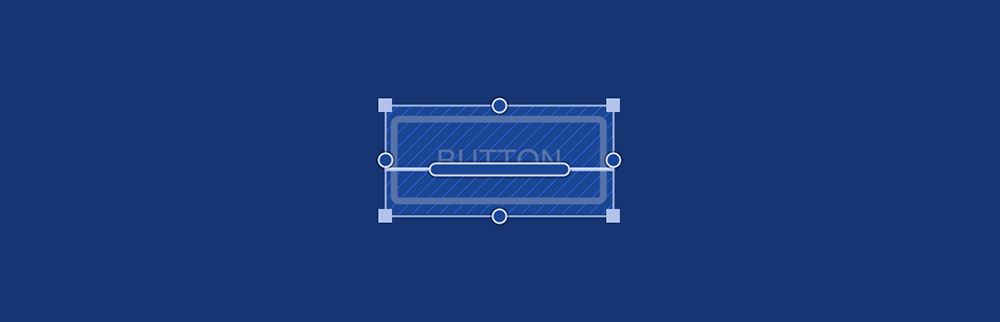
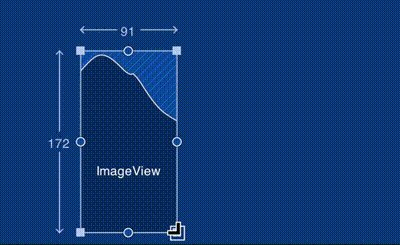
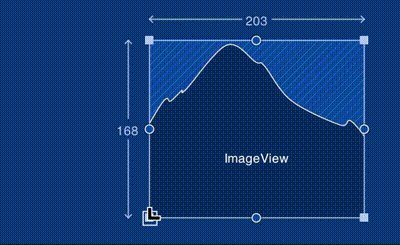
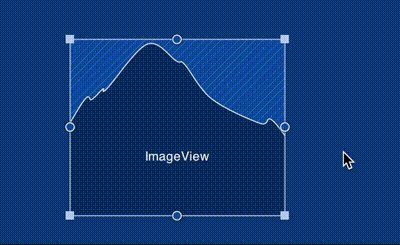
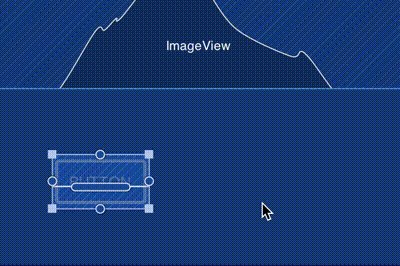
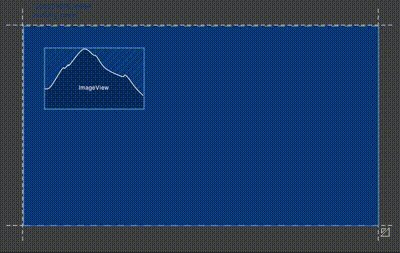
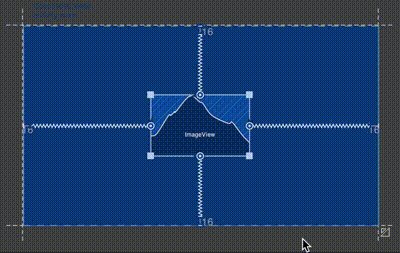
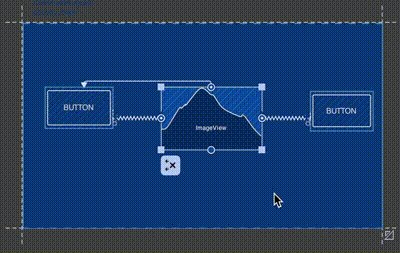
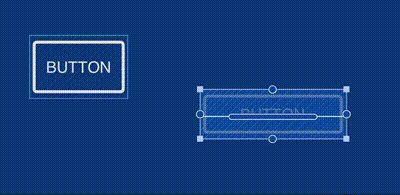
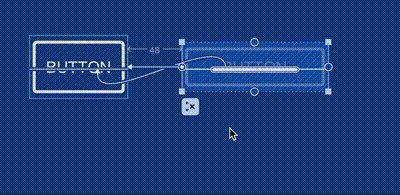
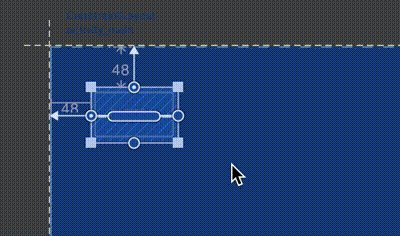
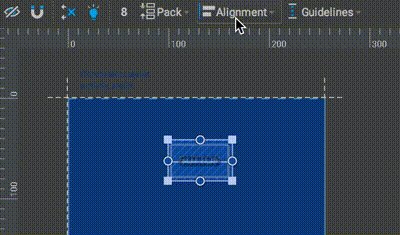
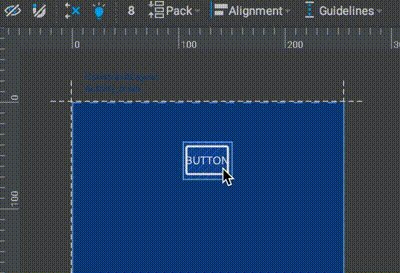
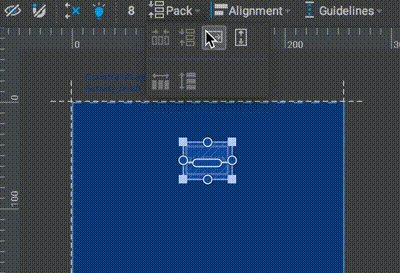
ทีนี้มาดูที่ View บ้าง เวลาผู้ที่หลงเข้ามาอ่านเลือกที่ View ตัวไหนก็ตาม ก็จะมีกรอบรอบๆ View ตัวนั้นๆแบบนี้

มุมทั้ง 4 สามารถกดแล้วลากเพื่อเปลี่ยนขนาดของ View ได้ โดยค่าที่กำหนดจะเป็นหน่วย DP ทันที

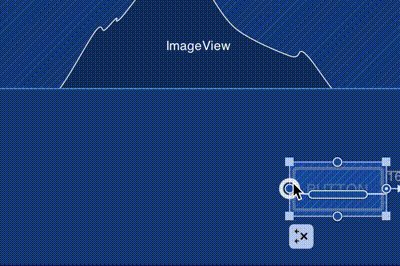
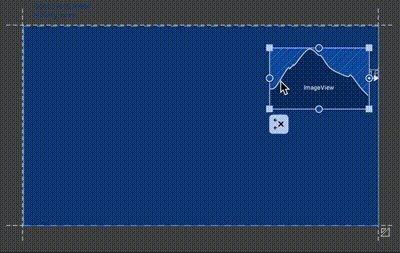
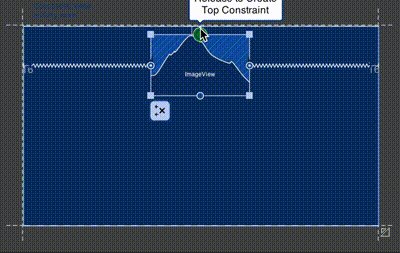
ส่วนตรงกลางของขอบทั้ง 4 ด้านที่เป็นเครื่องหมายวงกลมจะใช้สำหรับกำหนดว่าจะให้ด้านไหนของ View ไปเชื่อมกับวัตถุอื่นๆ แล้วคลิกแล้วลากไปหา View อีกตัวได้เลย (Parent ก็ได้) และถ้าต้องการเอาออกก็ให้คลิกที่วงกลมของด้านที่ต้องการอีกครั้ง

สำหรับเส้นที่ลากเพื่อเชื่อม View เข้ากับ View ตัวอื่นๆหรือ Parent Layout จะขอเรียกว่า เส้น Constrain นะครับ ในบทความนี้อาจจะมีการใช้คำนี้เป็นบางจุด

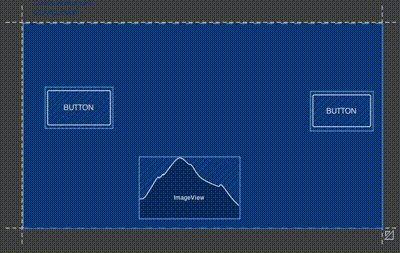
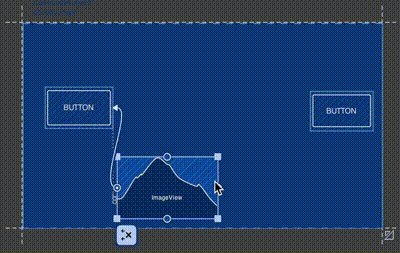
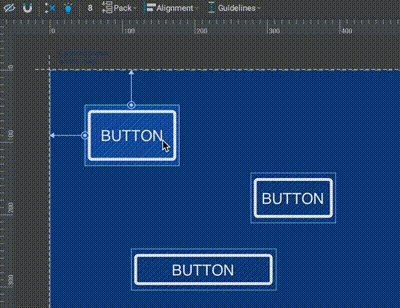
ดังนั้นเวลาที่จะจัด Layout บน Constrain Layout ก็เพียงแค่ลาก View ต่างๆมาวางให้เรียบร้อย แล้วค่อยลาก View แต่ละตัวให้เชื่อมกันตามที่ต้องการ

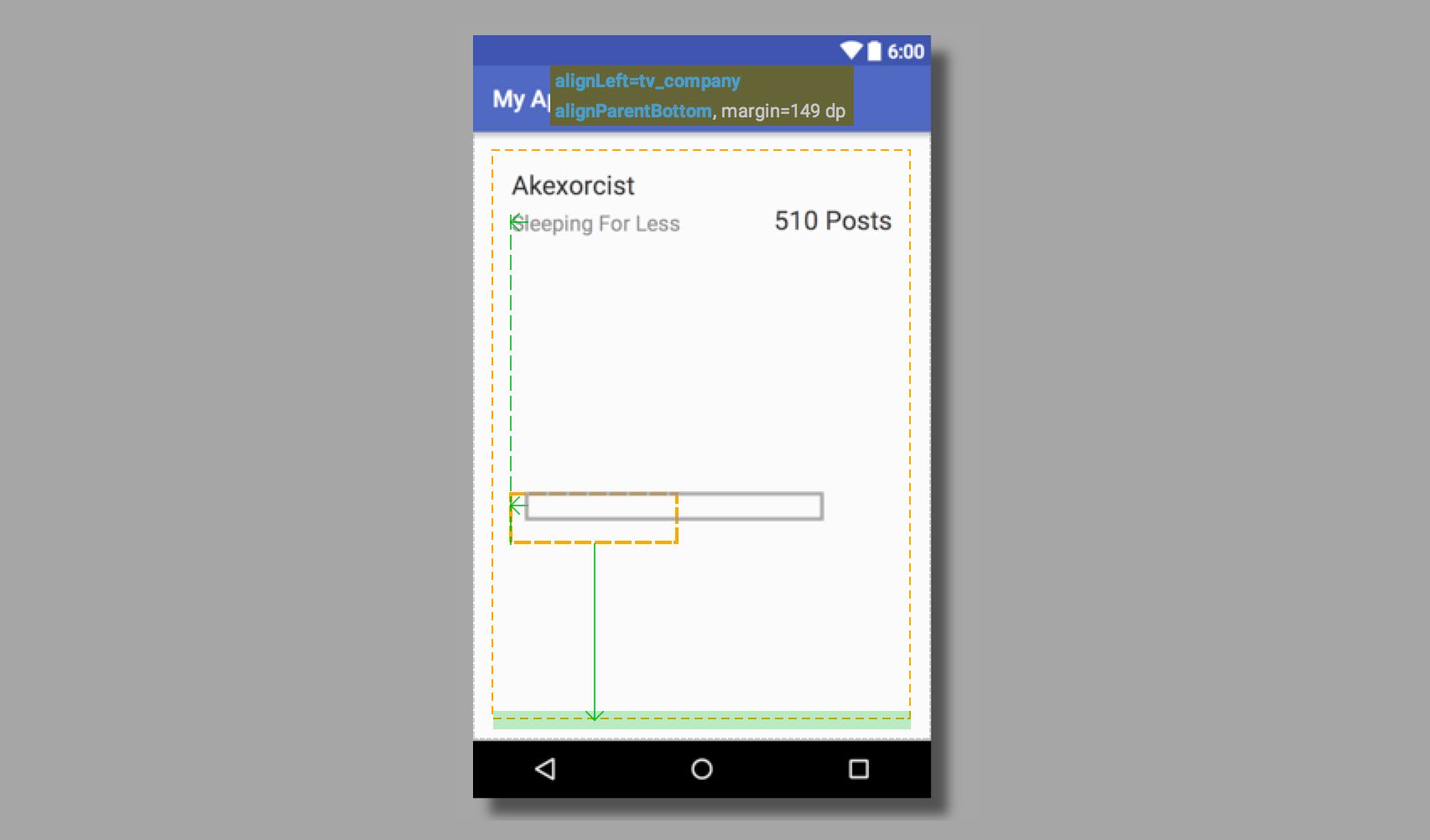
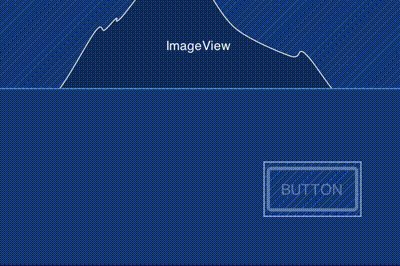
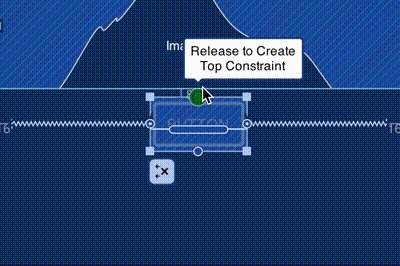
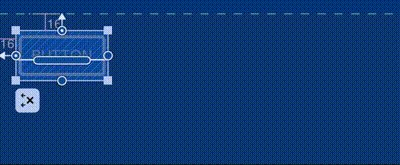
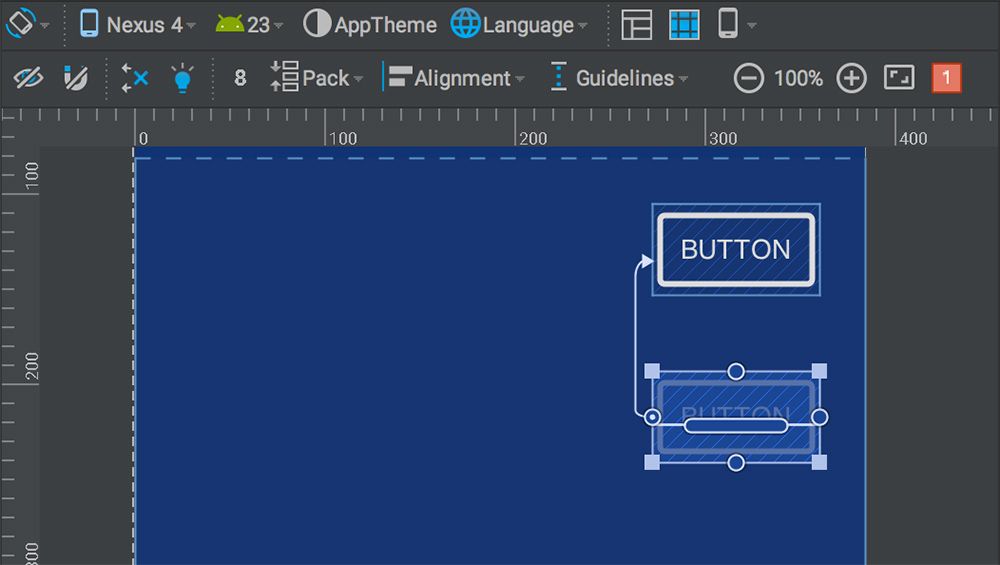
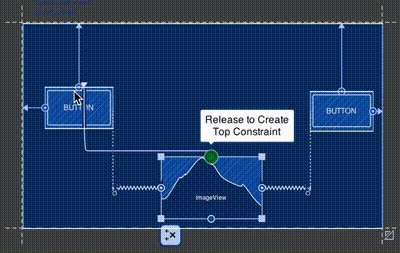
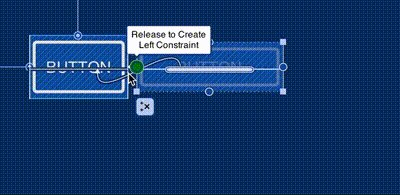
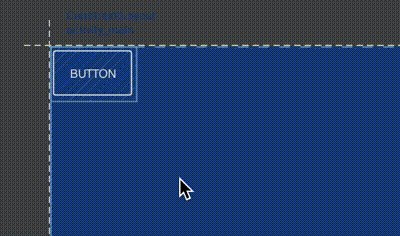
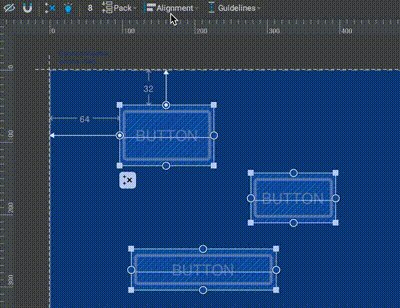
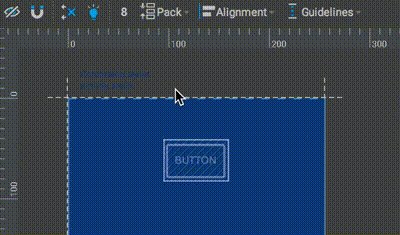
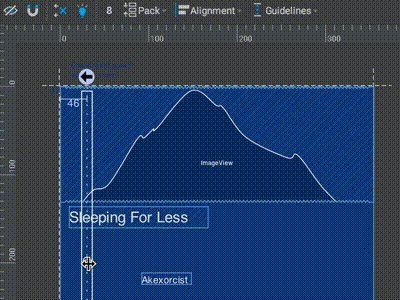
อย่าลืมที่บอกไว้ตอนแรกนะครับว่า View ต้องเชื่อมกับ View ตัวอื่นๆหรือ Parent ในแนวตั้งและแนวนอน ถ้าขาดฝั่งใดฝั่งหนึ่งไปก็จะมีการแจ้งเตือนที่มุมขวาบน ยกตัวอย่างภาพข้างล่างที่เชื่อมเฉพาะ Left แต่ไม่ได้เชื่อม Top


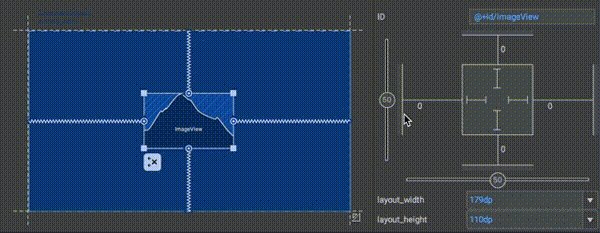
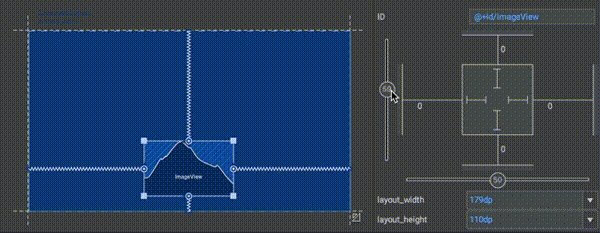
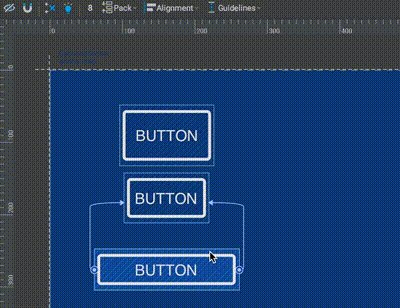
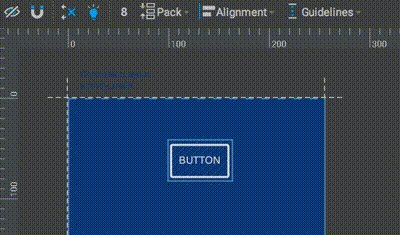
ถ้า View เชื่อมทั้งฝั่ง Left และ Right ก็จะกลายเป็น Center Horizontal ทันที และสำหรับ Top กับ Bottom ก็จะกลายเป็น Center Vertical

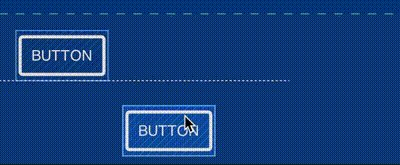
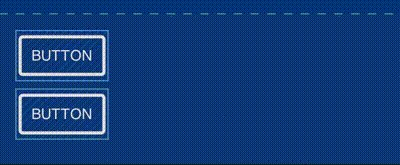
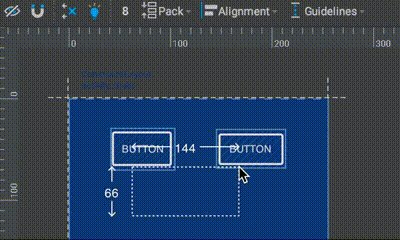
และถ้ามี View สองตัวก็สามารถทำให้อยู่กึ่งกลางระหว่างทั้งสองตัวนั้นได้เหมือนกันนะเออ

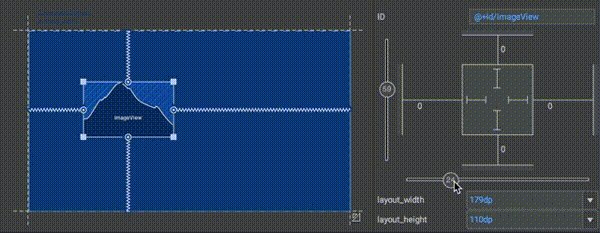
ในกรณีที่ไม่อยากให้อยู่ตรงกลางเป๊ะๆ แต่อยากจะให้เยื้องเล็กน้อย ก็สามารถปรับค่า Bias ได้ (มันเจ๋งตรงนี้นี่แหละ)

โดยค่า Bias นั้นจะอยู่ในรูปของ XML ดังนี้
app:layout_constraintHorizontal_bias="float"สำหรับค่า Bias นั้นจะเป็น Float ที่มีค่าอยู่ระหว่าง 0 ถึง 1
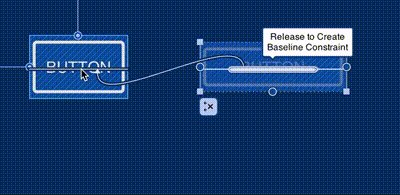
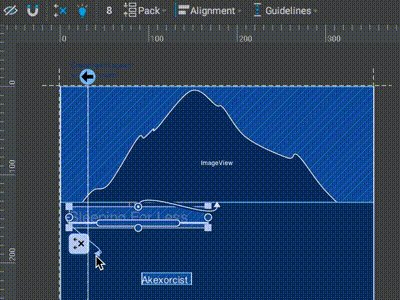
นอกจาก Top, Bottom, Left และ Right แล้ว ก็ยังคงสามารถจัดตำแหน่งโดยอิงจาก Baseline ได้เหมือนเดิมอยู่นะ แต่ต้องกดเลือก View ที่ต้องการซักพัก แล้วจะมีสัญลักษณ์โผล่ขึ้นมาตรงกลาง ให้รีบคลิกแล้วลากไปยัง View ที่ต้องการเชื่อม โดยการใช้ Baseline ก็ไม่สามารถไปเชื่อมกับ Top, Bottom, Left หรือ Right ได้ ต้องเชื่อมกับ Baseline ด้วยกันเท่านั้น (Top, Bottom, Left และ Right ก็จัดให้อิงกับ Baseline ไม่ได้เช่นกัน)

ซึ่งการเชื่อมกันระหว่าง View แต่ละตัวก็จะมี XML ที่คล้ายๆกับ Relative แต่ทว่าชื่อ Attribute จะแตกต่างไปเล็กน้อยเพื่อให้รู้ว่าเป็นของ Constrain Layout
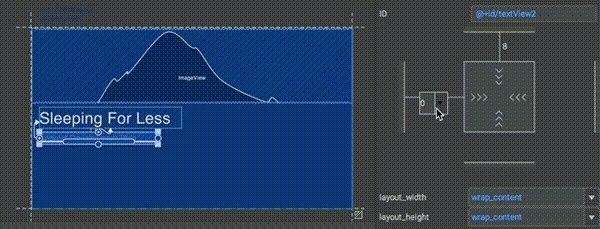
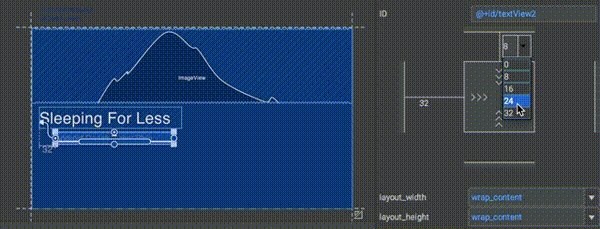
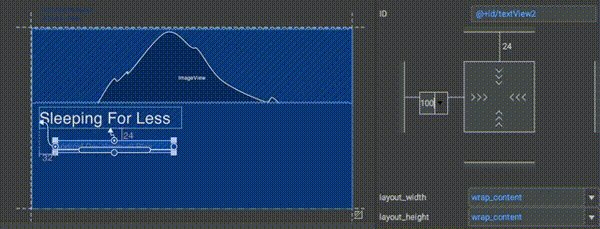
app:layout_constraintTop_toTopOf="@+id/xxxxx" app:layout_constraintTop_toBottomOf="@+id/xxxxx" app:layout_constraintBottom_toTopOf="@+id/xxxxx" app:layout_constraintBottom_toBottomOf="@+id/xxxxx" app:layout_constraintLeft_toTopOf="@+id/xxxxx" app:layout_constraintLeft_toBottomOf="@+id/xxxxx" app:layout_constraintLeft_toLeftOf="@+id/xxxxx" app:layout_constraintLeft_toRightOf="@+id/xxxxx" app:layout_constraintRight_toTopOf="@+id/xxxxx" app:layout_constraintRight_toBottomOf="@+id/xxxxx" app:layout_constraintRight_toLeftOf="@+id/xxxxx" app:layout_constraintRight_toRightOf="@+id/xxxxx"ถ้าอยากจะปรับ Margin ของ View ตัวนั้นๆก็สามารถปรับจากหน้าต่าง Properties ที่อยู่ด้านข้างได้เลยเช่นกัน ซึ่งจะมี Margin ให้เลือกเป็น 0, 8, 16, 24 และ 32 ซึ่งเป็นไปตาม Material Design นั่นเอง แต่ถ้าไม่ชอบก็สามารถพิมพ์ค่าที่ต้องการลงไปได้เลย

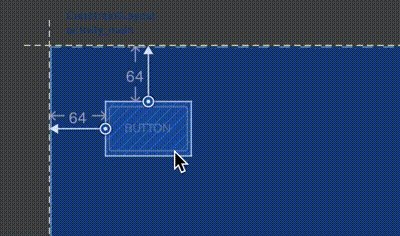
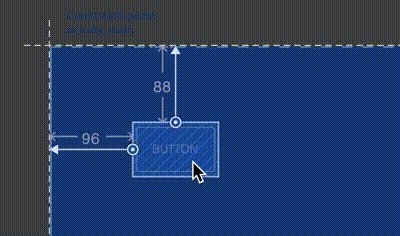
สำหรับ View ที่เชื่อมไว้อยู่แล้ว แล้วมีการลาก View ตัวนั้นเพื่อย้ายตำแหน่ง ก็จะเป็นการเพิ่มค่า Margin ของ View ตัวนั้นๆ โดยที่จะมีค่าเพิ่มทีละ 8dp ตาม Concept ของ Material Design นั่นเอง

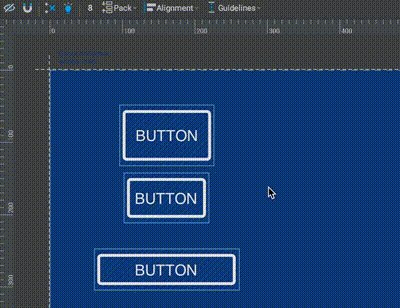
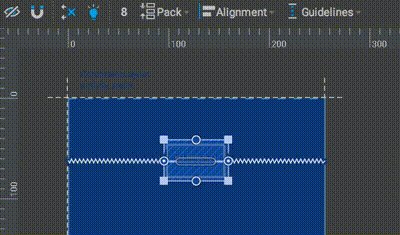
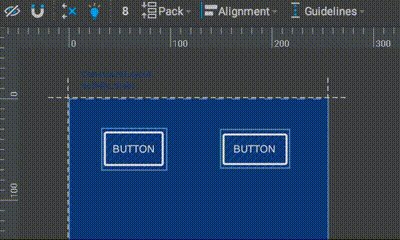
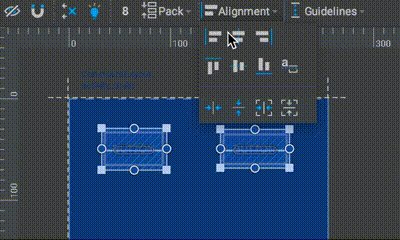
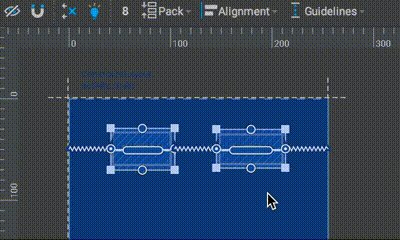
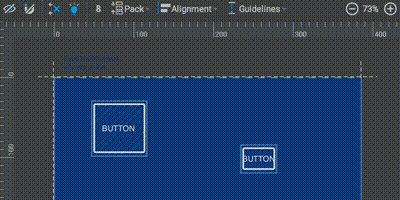
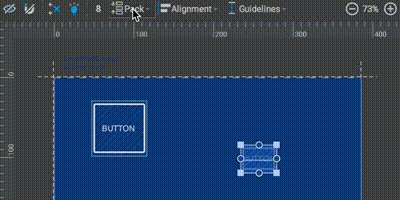
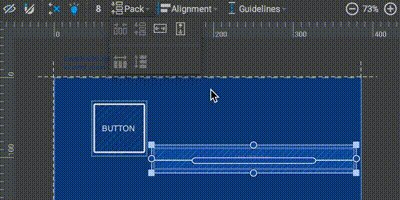
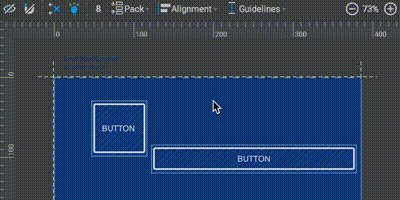
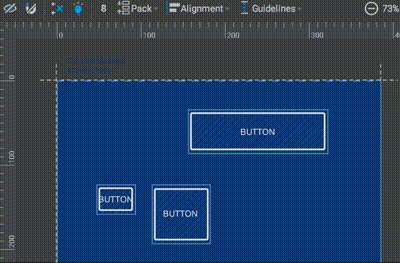
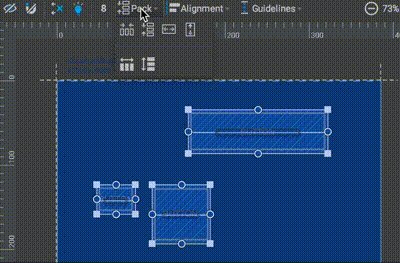
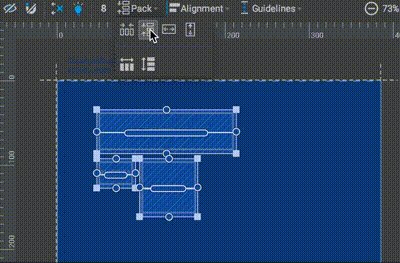
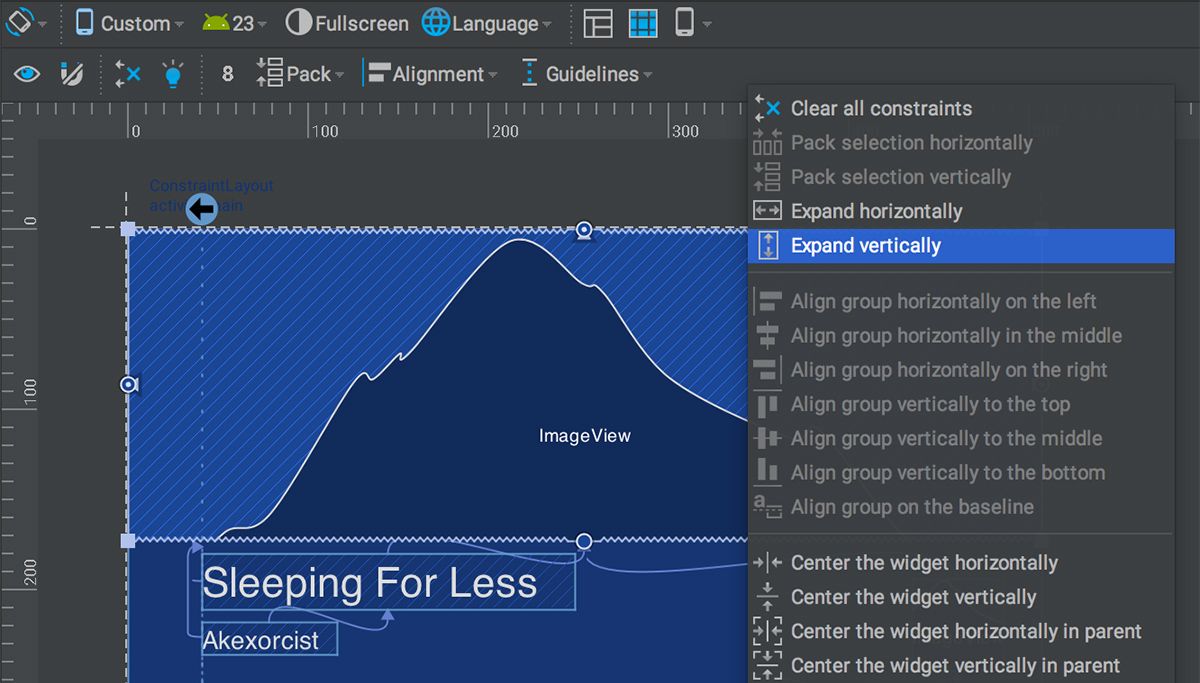
และจุดเด่นของ Constrain Layout อีกอย่างหนึ่งก็คือสามารถกำหนด Alignment ได้ เพียงแค่เลือก View ที่ต้องการทั้งหมด แล้วเลือก Alignment แบบที่ต้องการได้เลย แล้วเดี๋ยว UI Builder จะจัดการเชื่อมให้โดยอัติโนมัติ (อย่าลืมเปิด Autoconnect ไว้ล่ะ ไม่งั้นเดี๋ยวมันจะไม่เชื่อม View ให้)

และใน Alignment ก็มี Center Horizontal ให้เลือกด้วยนะ ถ้าขี้เกียจไปนั่งลากเอง

และถ้ามี View มากกว่าหนึ่งตัวอยู่ในระนาบเดียวกัน มันก็จะแบ่งพื้นที่ให้เท่าๆกันด้วยล่ะ

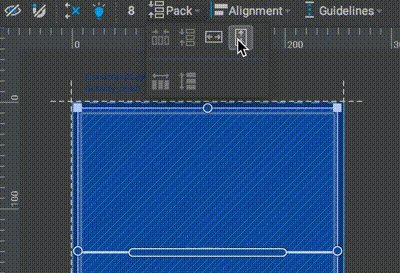
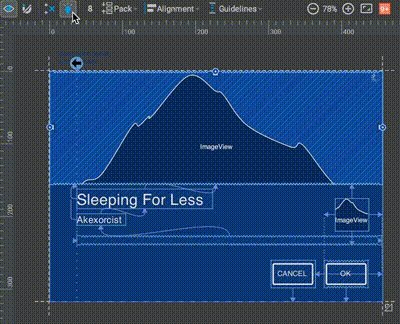
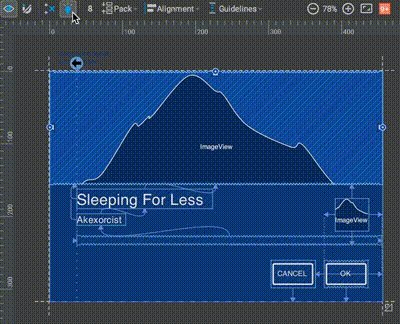
นอกจากนี้ก็ยังมีปุ่มขยายความกว้างและความสูงด้วย

อาจจะดูไม่มีอะไร แค่ Match Parent ธรรมดาๆ แต่จริงๆมันคือการขยายขนาดตามพื้นที่ที่เหลืออยู่นะ ถ้ามี View ตัวอื่นๆอยู่ในระนาบเดียวกัน มันก็จะขยายแค่พื้นที่ที่เหลืออยู่เท่านั้น

แต่อาจจะไม่ค่อยได้ใช้บ่อยมากนัก เพราะว่า View ที่ขยายจะมีขนาดเป็นหน่วย DP ซึ่งไม่ใช่ Match Parent ก็ต้องเปลี่ยนไปใช้ค่าจาก Dimension หรือว่าเชื่อม View ใหม่เพื่อความยืดหยุ่นอยู่ดี
ที่น่าสนใจก็คงจะเป็นการจัดแบบ Linear เพราะไม่ต้องมานั่งลากทีละตัว สามารถเลือก View ที่ต้องการทั้งหมดแล้วจัดให้มันอยู่เรียงกันได้ทั้งแนวตั้งและแนวนอน

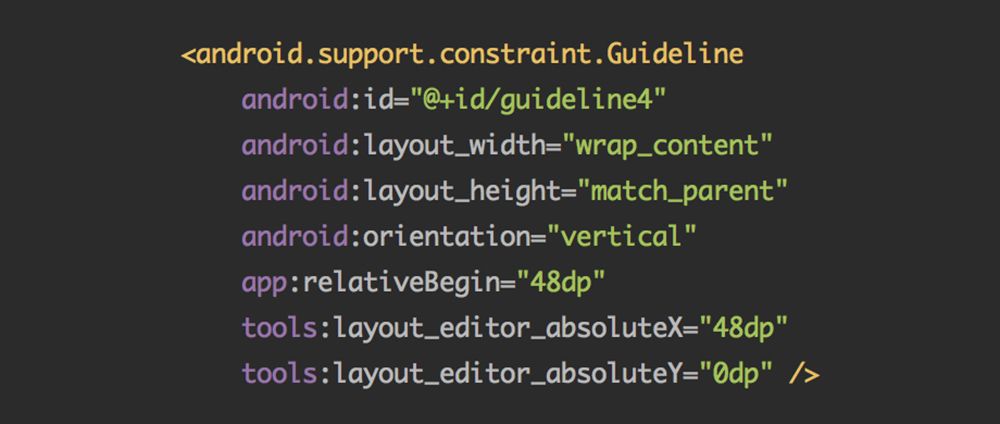
และมีเส้น Guideline ด้วยล่ะเอาไว้ใช้กับ Constrain Layout โดยเฉพาะ ซึ่งเป็นเส้นที่ไม่แสดงผลตอนแอปฯทำงานแต่ว่าจะช่วยให้การจัด Layout ทำได้ง่ายขึ้น

เมื่อดูแบบ XML ก็จะเห็นว่ามันก็คือ View ตัวหนึ่งนั่นแหละ แต่จะเป็นเส้น Guide ในแนวตั้งและแนวนอนเท่านั้นเพื่อให้ View ตัวอื่นๆมา Reference ที่ตัวมันเอง

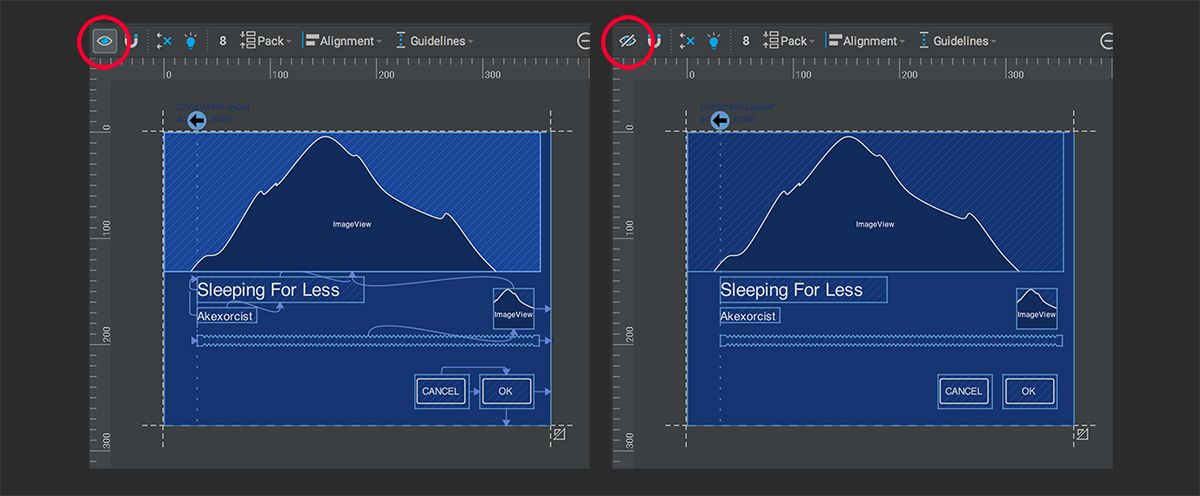
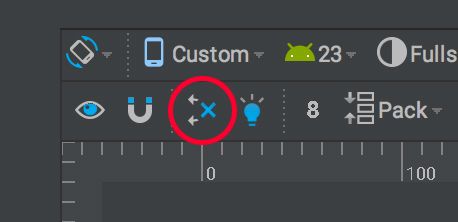
ปกติแล้วเส้น Constrain จะแสดงก็ต่อเมื่อเลือกที่ View ใดๆ แต่ถ้าอยากให้แสดงทั้งหมดเลยให้กดปุ่ม Show constrains ที่มุมซ้ายบน

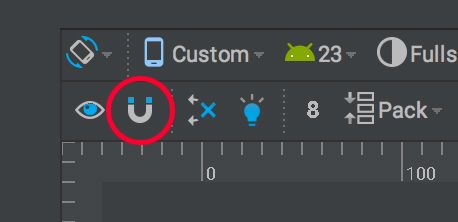
ปกติ UI Builder จะเชื่อม View ให้อัตโนมัติ ซึ่งผู้ที่หลงเข้ามาอ่านสามารถปิดได้ ถ้าอยากนั่งลากเส้น Constrain เอง

สมมติว่าจัด Layout ไว้แล้ว แต่อยากจะลบเส้น Constrain ออกทั้งหมด ก็เพียงแค่กดปุ่ม Clear all constrains

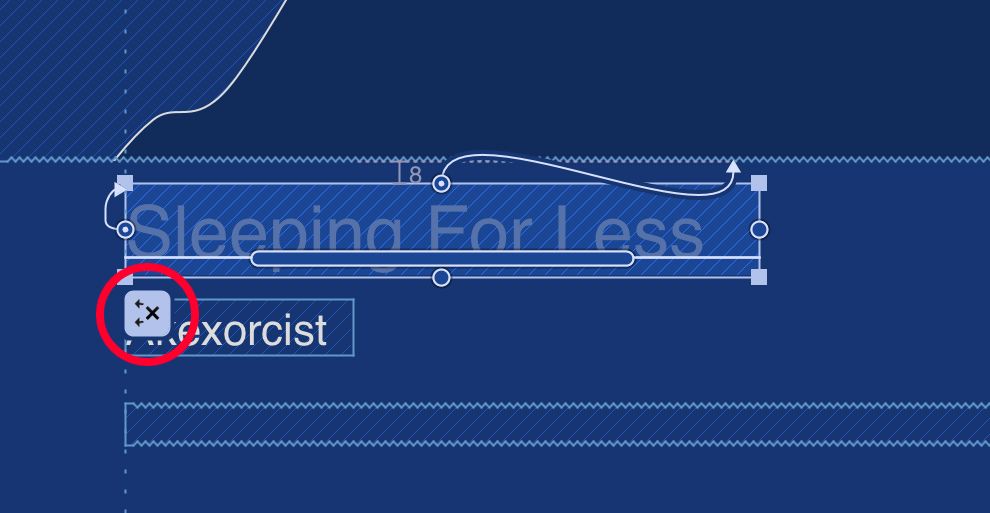
แต่ถ้าอยากจะลบเส้น Constrain ออกแค่เฉพาะ View บางตัวเท่านั้น ก็ให้เลือก View ที่ต้องการเลย แล้วจะมีปุ่มลบเส้น Constrains โผล่ขึ้นมาที่ซ้ายล่างของ View ตัวนั้นๆ

ที่เจ้าของบล็อกชอบที่สุดก็คือความฉลาดของ UI Builder เพราะเจ้าของบล็อกไม่ค่อยชอบเปิด Auto Connect Constrains ซักเท่าไร ดังนั้นจึงปิดไว้ และเมื่อจัด Layout เสร็จแล้วก็จะกด Infer constrains เพื่อให้มันเชื่อมเส้น Constrain เองทั้งหมด อาจจะมีจุดที่เชื่อมผิดบ้างเล็กน้อย แต่ก็สะดวกกว่าการมานั่งลากเองทั้งหมดอยู่นะ

ถ้าไม่อยากกดที่แถบเมนู เกือบทุกเมนูจะสามารถคลิกขวาที่ View ใดๆก็ได้ แล้วจะมีคำสั่งต่างๆให้เลือกใช้งานได้เลย

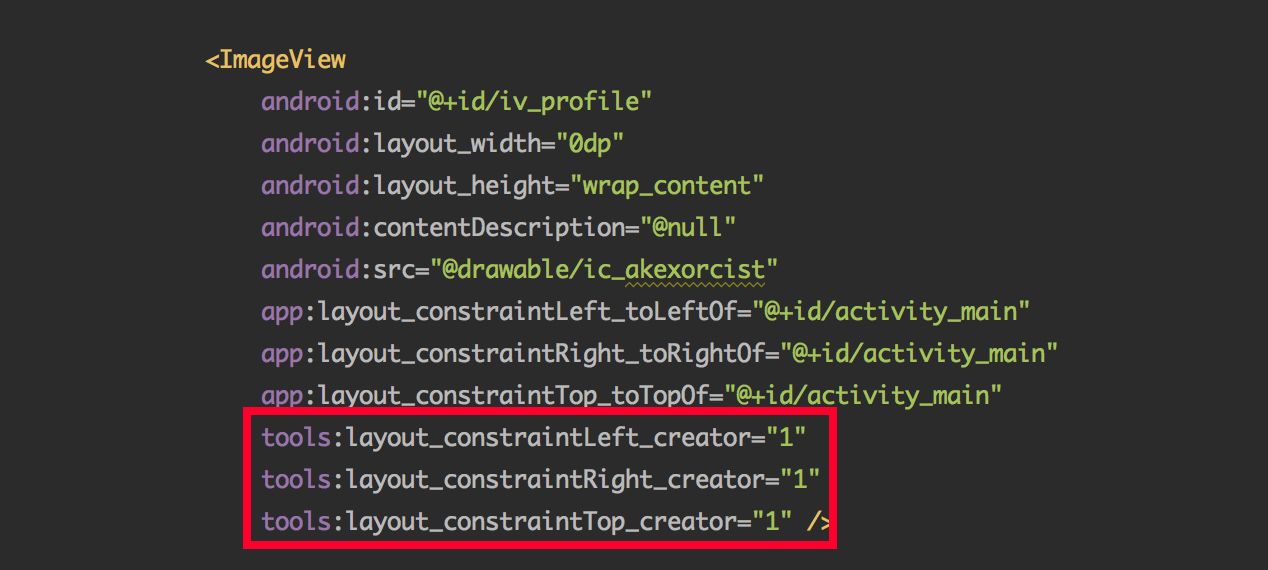
และเมื่อไปดูแบบ XML อาจจะเห็น Attribute บางตัวของ Constrain Layout ที่ใช้ Namespace เป็น tools ก็ไม่ต้องไปสนใจอะไรครับ เพราะมันเป็น Attribute ที่ใช้สำหรับการแสดงในหน้า UI Builder เท่านั้น ไม่มีผลกับตอนทำงาน มีแค่ Attribute ที่ใช้ Namespace ว่า app กับ android เท่านั้นแหละที่มีผลในตอนทำงาน

การ Migrate จาก Layout แบบเก่ามาเป็น Constrain Layout
ลองนึกภาพว่าถ้าโปรเจคของผู้ที่หลงเข้ามาอ่านอยากจะเปลี่ยนไปใช้ Constrain Layout แต่เจอปัญหาว่ามันเป็นโปรเจคที่ใหญ่มากและมี Layout หลายไฟล์ การจะมานั่งแก้ทีละไฟล์ก็คงไม่ค่อยสนุกซักเท่าไร
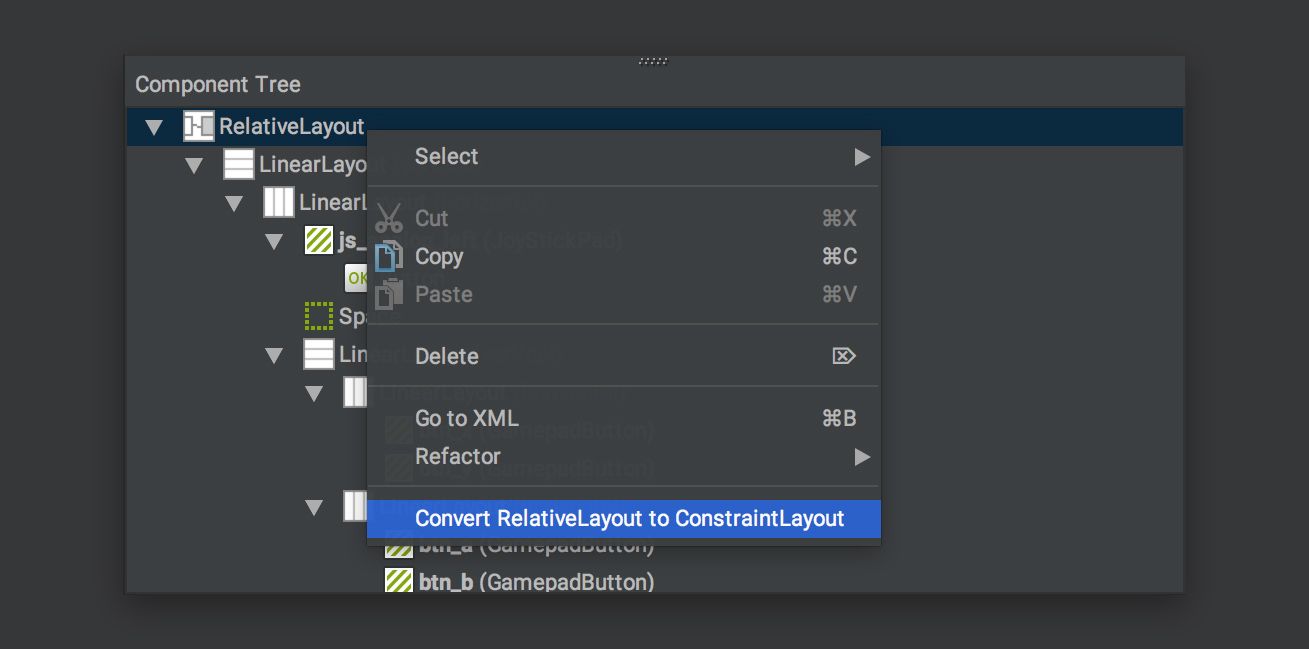
ดังนั้นทีม Android Studio จึงได้เพิ่มความสามารถหนึ่งเข้าไป นั่นก็คือการเปลี่ยน Layout แบบอื่นๆให้กลายเป็น Constrain Layout นั่นเอง (โคตรอวยเลย..) เพียงแค่คลิกขวาเลือก Layout ใน Component Tree ที่ต้องการเปลี่ยนแล้วเลือก Convert ... to ConstrainLayout เจ้า Android Studio ก็จะทำการเปลี่ยน Layout ตัวนั้นๆให้กลายเป็น Constrain Layout ทันที

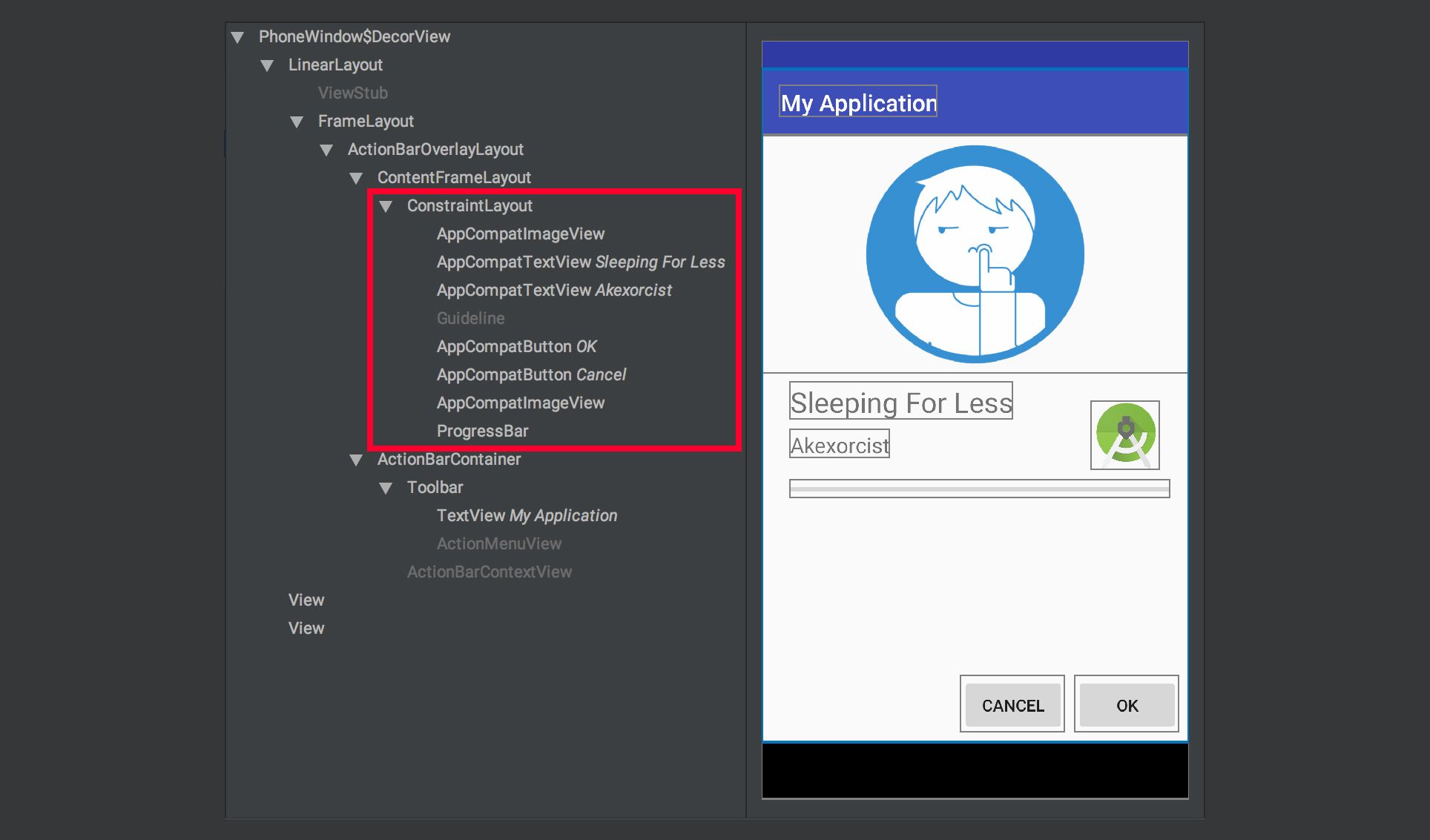
แต่จากที่เจ้าของบล็อกลองดูก็พบว่ายังแปลง Layout ที่ซับซ้อนเยอะๆไม่ได้ ก็ไม่แปลกใจซักเท่าไร.. (เพราะเจ้าของบล็อกจัดไม่ดีเองหรือป่าวหว่า) แต่ถ้าเป็น Layout ที่ไม่ซับซ้อนมากก็แปลงได้อย่างไม่มีปัญหา อาจจะต้องรอทีมงานคอยปรับปรุงความสามารถนี้ไปเรื่อยๆแหละนะ หรือไม่ก็นั่งทำใหม่เองไปเล้ย!!!
แล้วมันต่างอะไรกับ Xcode เนี่ย?
ถ้าผู้ที่หลงเข้ามาอ่านเคยใช้ Xcode เขียน iOS มาก่อนก็จะพบว่า Constrain Layout มันเหมือนกับบน Xcode มากๆ (โดยเฉพาะไอ้หน้าต่าง Properties) ซึ่งเจ้าของบล็อกบอกเลยว่าใช่ครับ ฮ่าๆ มันก็คือ Constrain + Auto Layout ของฝั่ง iOS นั่นเอง แต่ของแอนดรอยด์จะใช้งานได้ง่ายกว่าเพราะมีเรื่องเส้น Constrain เพิ่มเข้ามา (หวังว่าในอนาคตฝั่ง Xcode จะทำให้มันใช้ง่ายมากขึ้น)
ข้อดีของ Constrain Layout
ใช้งานได้ง่าย แทบไม่ต้องแตะโค้ด XML
จริงๆถ้าอ่านมาเรื่อยๆจนถึงบรรทัดนี้แล้ว ก็น่าจะพอรู้กันแล้วเนอะว่า Constrain Layout มันมีความยืดหยุ่นมากกว่าเดิมมาก เรียกว่ามันคือ Relative Layout ร่างใหม่ก็ว่าได้ เพราะการจัดวางตำแหน่งของ View ภายในนั้นเหมือนกับ Relative Layout เป๊ะๆ แต่ทว่า Constrain Layout จะมี UI Builder ตัวใหม่ที่มาพร้อมกันใน Android Studio 2.2 จึงทำให้การจัด Layout เป็นเรื่องง่ายขึ้น ลดขั้นตอนในการเปลี่ยนไปแก้ไขโค้ด XML ได้พอสมควร
ย้ายจาก Layout แบบเก่า แทบไม่ต้องทำอะไร
ต้องปรบมือให้กับทีม Android Studio เค้าแหละครับ ที่ทำเครื่องมือช่วยแปลง Layout จากของเก่าให้กลายเป็น Constrain Layout ได้ด้วยการคลิกเพียงไม่กี่ครั้ง (ถ้าไม่นับว่ายังแปลง Layout ที่ซับซ้อนเยอะมากๆไม่ได้)
ลดจำนวนชั้นของ Layout ให้น้อยลง
จากการที่มันทำงานเหมือนกับ Relative Layout นั่นก็หมายความว่ามันจะช่วยลดความซับซ้อนของ Layout ให้น้อยลง (Reduce Nested Layout) ซึ่งจากที่เจ้าของบล็อกลองเล่นๆดูก็พบว่าสามารถใช้ Constrain Layout แทน Layout ตัวอื่นๆได้เลยนะ ถ้าแอพไม่ได้มี Layout ที่ลึกลับซับซ้อนมากนัก หรือก็คือ Layout จะมีทำงานได้อย่างมีประสิทธิภาพมากขึ้นนั่นเอง

Library มีขนาดเล็ก
ทางทีมพัฒนาได้บอกไว้ว่าตัว Library ของ Constrain Layout มีขนาดเล็กมาก ราวๆ 100KB เท่านั้นเอง เพราะงั้นไม่ต้องกลัวว่ามันจะเป็นภาระกับโปรเจคของผู้ที่หลงเข้ามาอ่าน
การทำงานทุกๆอย่างยังคงเหมือนเดิม
เผื่อผู้ที่หลงเข้ามาอ่านคนใดสงสัยว่าถ้าเปลี่ยนมาเป็น Constrain Layout แล้วต้องเปลี่ยนโค้ดอย่างอื่นนอกจาก XML ด้วยมั้ย? บอกเลยว่าไม่มีอะไรเปลี่ยนแปลงครับ แม้กระทั่งเรื่อง Animation ที่ใส่ไว้ใน View แต่ละตัวก็ยังคงทำงานได้ปกติเหมือนเดิม
สรุป
คงจะพอเดากันได้เนอะว่าทีม Android เค้าเชียร์ Constrain Layout มากแค่ไหน… แต่ก็อย่างที่เห็นแหละครับ ความสามารถของ Constrain Layout นั้นแทบจะมาทดแทน Relative Layout เลยล่ะ ทั้งนี้ก็เพื่อให้นักพัฒนาสามารถสร้าง Layout ได้ง่ายขึ้น ยืดหยุ่นมากขึ้น และลดความซับซ้อนของ Layout ให้น้อยลง ซึ่งเป็นหนึ่งในสาเหตุที่ทำให้ประสิทธิภาพของแอปฯลดลง
ควรเอามาแทน Layout เก่าๆทุกตัวหรือป่าว?
ก็ต้องขอบอกว่า “ไม่ครับ” เพราะมันขึ้นอยู่กับการจัด Layout ในแต่ละรูปแบบครับ ถ้าไม่ได้ซับซ้อนมาก การใช้ Layout อย่าง Linear Layout หรือ Frame Layout นั้นก็เหมาะสมกว่าครับ แต่สำหรับ Relative Layout ก็คงต้องเริ่มหันมาใช้ Constrain Layout แทนแล้วล่ะ…
ส่วนการทำให้รองรับกับหน้าจอหลายๆขนาด ถึงแม้ว่าจะเป็น Constrain Layout ก็ยังต้องใช้ Configuration Qualifier อยู่ดีนะครับ ส่วนค่า DP ต่างๆก็ยังคงเก็บไว้ใน dimens.xml นั่นแหละ Constrain Layout แค่เข้ามาช่วยให้การจัดหน้าจอทำได้ง่ายขึ้นครับ
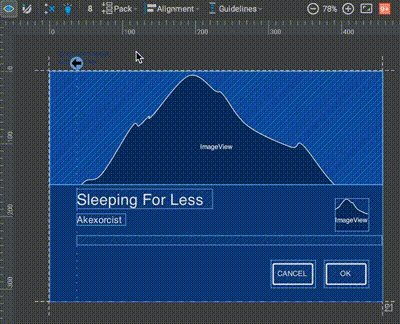
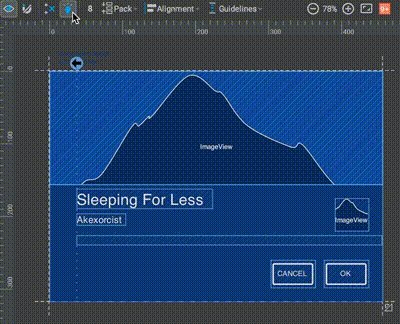
สุดท้ายนี้ก็ขอปิดท้ายด้วยวีดีโอที่เจ้าของบล็อกใช้ Constrain Layout สร้าง Layout ขึ้นมาหนึ่งหน้าครับ เพื่อเป็นตัวอย่างในการใช้ Constrain Layout ในการจัด Layout