หลังจากที่ Google Play ได้อัพเดทใหม่ ก็จะสังเกตเห็นว่ามันมีหน้า Developer ให้ด้วยนะเออ จะเรียกว่าเป็นหน้า Profile ของนักพัฒนาก็ว่าได้ ซึ่งผู้ที่หลงเข้ามาอ่านก็สามารถเข้าไปเพิ่มได้แล้วนะเออ
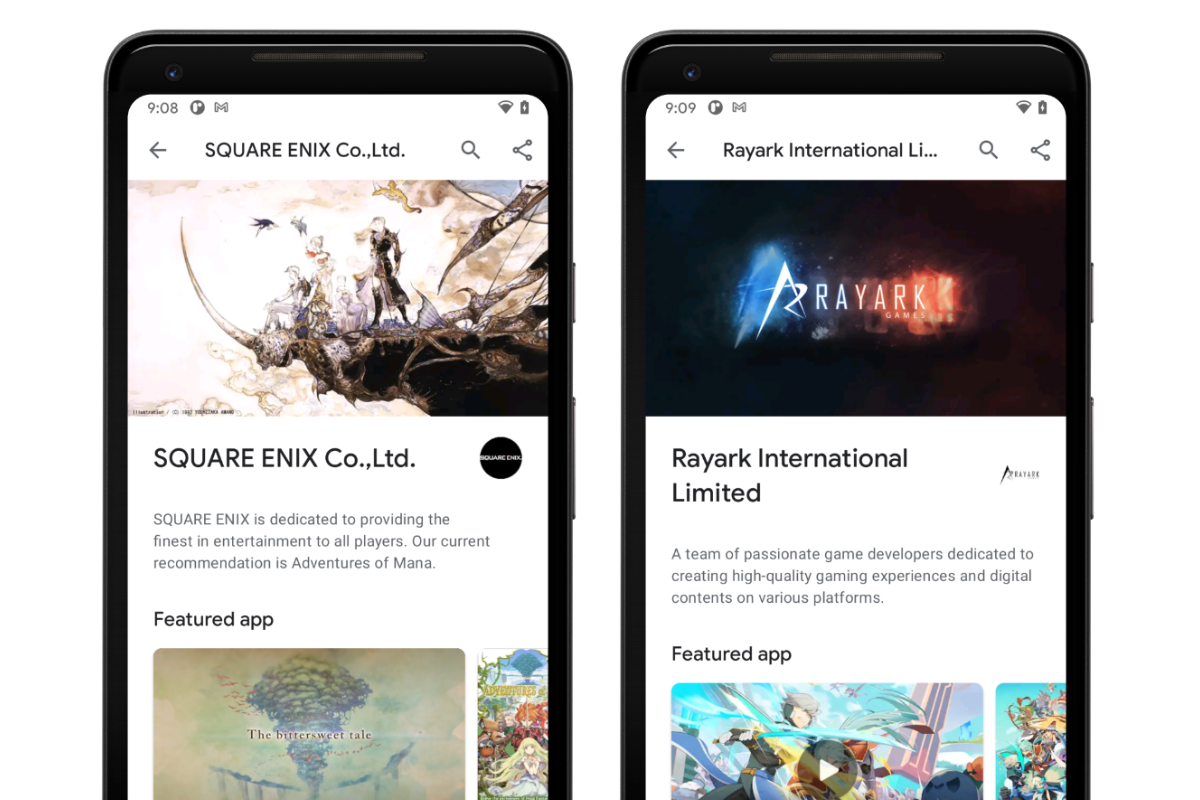
ถ้าผู้ที่หลงเข้ามาอ่านยังไม่รู้ว่ามันเป็นยังไงลองกดดูของ Square Enix หรือ Rayark ได้เลย

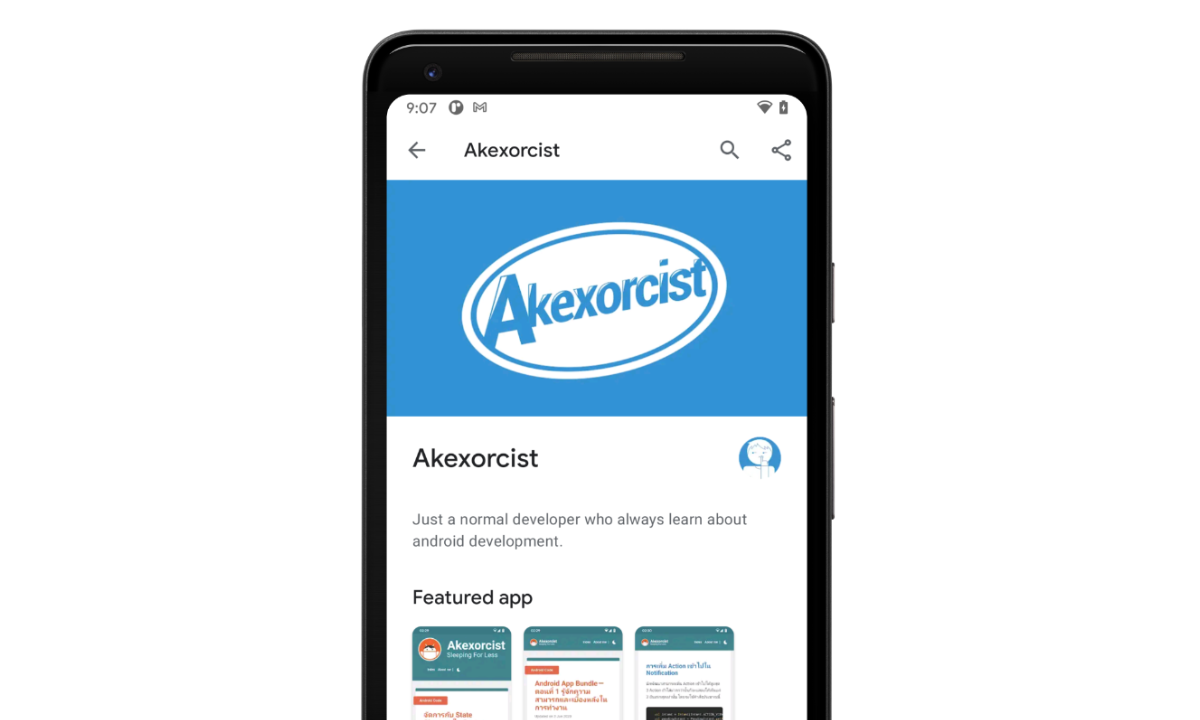
จะเห็นว่าหน้านี้นักพัฒนาสามารถใส่รูป Cover เอง ใส่แอปแนะนำได้ด้วย แล้วก็ดูแอปทั้งหมดของคน/ทีมนั้นๆได้
เพิ่มข้อมูลใน Developer Page กัน
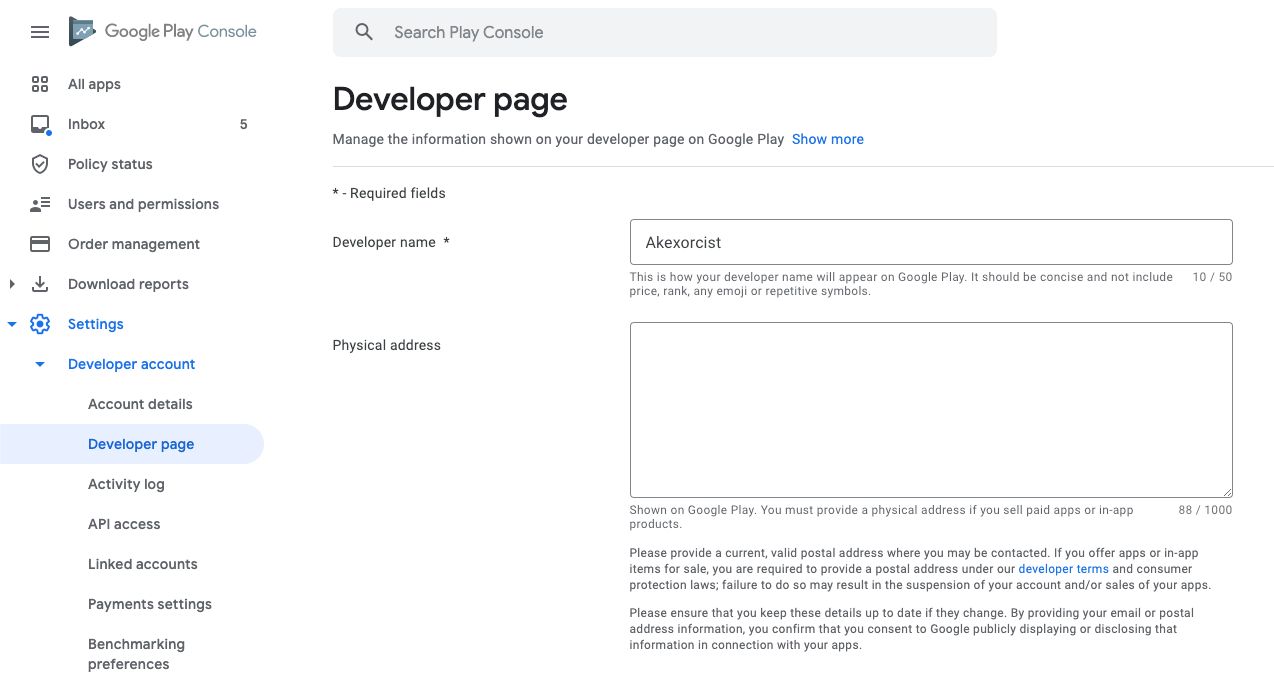
เปิด Google Developer Console ขึ้นมาแล้วเข้าไปที่เมนู Settings > Developer page ที่อยู่ด้านข้างได้เลย

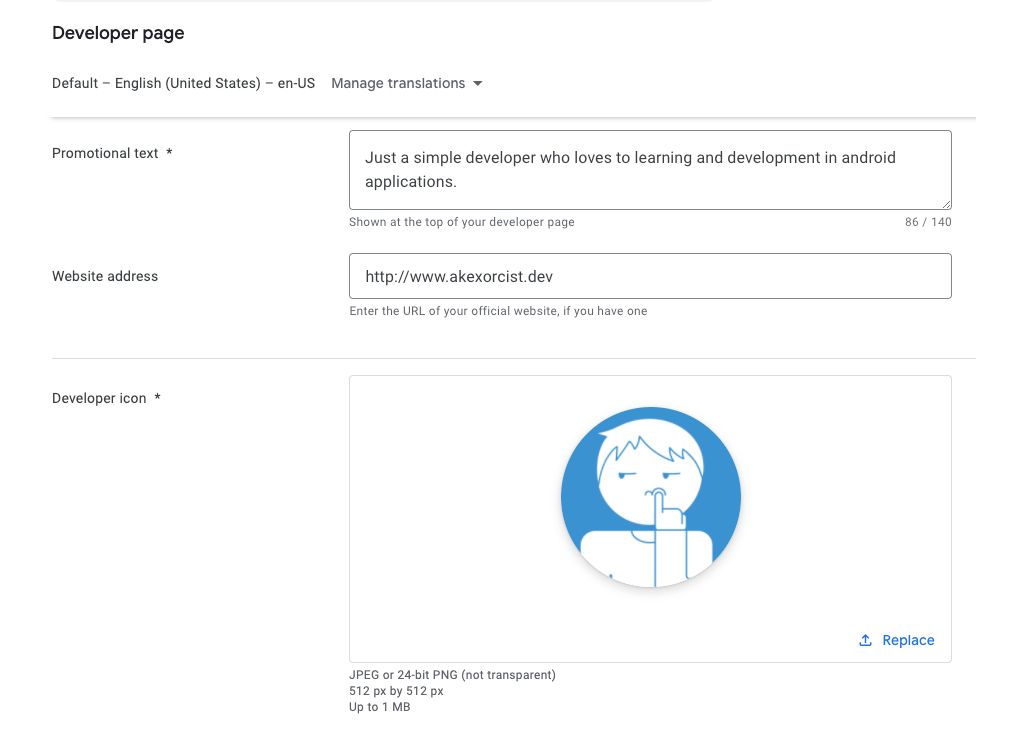
ให้นักพัฒนากรอกข้อมูลต่างๆของตัวเอง รวมไปถึงการใส่รูป Developer Icon และ Header Image ให้เรียบร้อย

- Promotional Text - คำโปรยที่ต้องการให้แสดงในหน้า Developer Page
- Website Address - หน้าเว็ปของผู้พัฒนาหรือทีมพัฒนา
- Developer Icon - ภาพไอคอนสำหรับนักพัฒนา ใส่ได้ตามใจชอบ โดยจะต้องเป็นภาพ PNG ขนาด 512 x 512 px สามารถทำพื้นหลังโปร่งใสได้
- Header Image - ภาพ Cover ขนาด 4,096 x 2,304 px จะเป็น JPG หรือ PNG ก็ได้ แต่ขนาดไฟล์ห้ามเกิน 1MB และทำพื้นหลังโปร่งใสไม่ได้
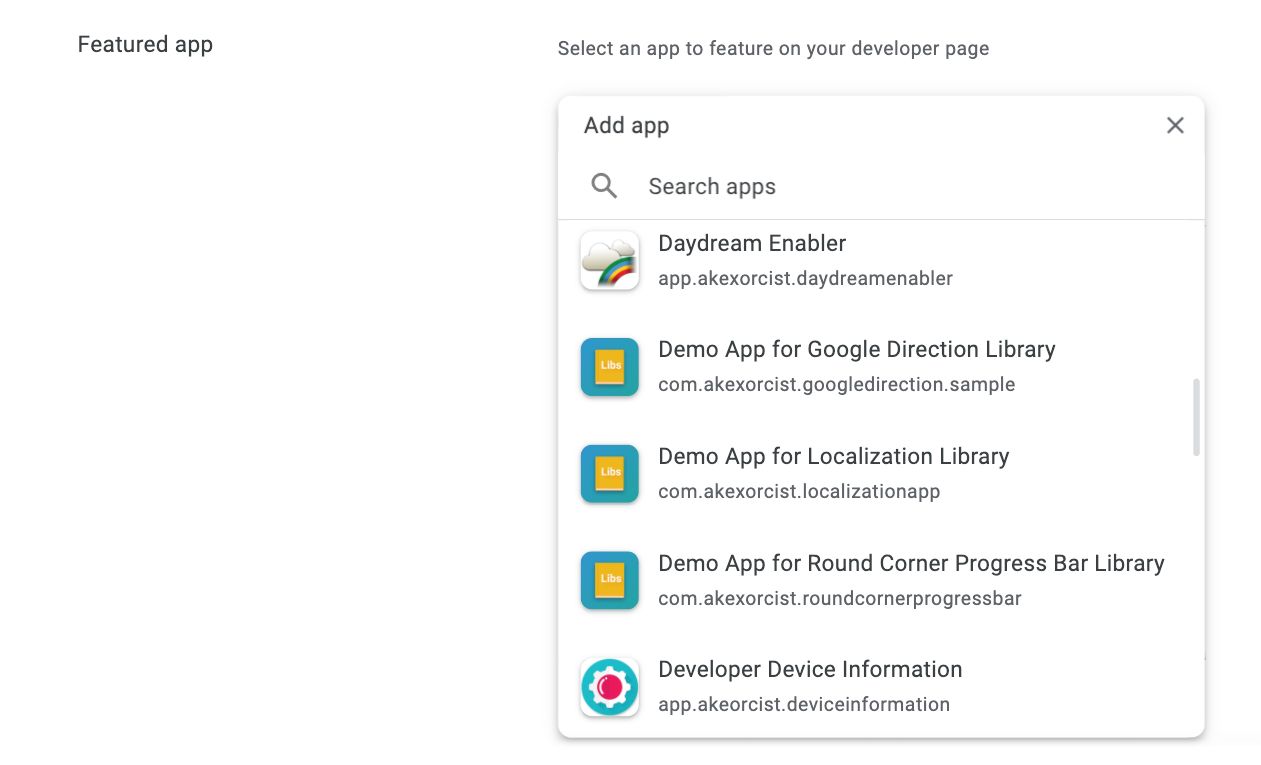
- Feature App - แอปแนะนำสำหรับนักพัฒนา ซึ่งจะขึ้นเด่นให้เห็นในหน้า Developer Page โดยเลือกได้แค่ 1 แอปเท่านั้น

นอกจากนี้ นักพัฒนาสามารถกำหนดข้อมูลสำหรับ Developer Page โดยแยกประเทศได้ด้วยนะ

เพียงเท่านี้ผู้ที่หลงเข้ามาอ่านก็จะมี Developer Page เท่ๆโผล่อยู่ใน Google Play แล้ว
