เจ้าของบล็อกเชื่อว่านักพัฒนาส่วนใหญ่คงได้ยินกับคำว่า DP กันแล้ว เพราะมันคือหน่วยที่ใช้ในการออกแบบหน้าจอแอปพลิเคชันแอนดรอยด์
ว่าแต่ว่าแท้จริงแล้ว DP มันมีที่มายังไง และทำไมในการพัฒนาแอปพลิเคชันแอนดรอยด์เค้าถึงย้ำนักย้ำหนาว่าต้องใช้หน่วย DP ในการกำหนดขนาดกันนะ?
เมื่อโลกแห่งแอนดรอยด์นั้นเปิดกว้างมากเกินไป
จุดเด่นอย่างหนึ่งของระบบแอนดรอยด์ที่ทำให้เป็นที่ยอดนิยม ก็คือการที่ตัวระบบปฏิบัติการณ์นั้นเป็น Opensource จึงทำให้ผู้ผลิตอุปกรณ์แอนดรอยด์หลากหลายเจ้าต่างพากันมาใช้ระบบแอนดรอยด์กับอุปกรณ์ของตัวเอง
เมื่อต่างพากันมาใช้แอนดรอยด์เหมือนๆกัน นักพัฒนาก็สะดวกสบายสิ เขียนแอปพลิเคชันบนระบบเดียว แล้วใช้งานได้กับอุปกรณ์หลายๆตัว
แต่ทว่าด้วยความเป็น Opensource ก็ทำให้เกิดความยุ่งยากลำบากกับนักพัฒนาเช่นกัน เพราะการ Opensource จึงทำให้หลายๆเจ้าทำอุปกรณ์แอนดรอยด์หลายแบบมาก เจ้านู้นก็ทำออกมาสิบกว่ารุ่น อีกเจ้าก็ทำออกมาอีกสิบกว่ารุ่นเช่นกัน แต่ทว่าของแต่ละเจ้าทำกันตามใจฉันกันทั้งนั้น

ภาพข้างบนที่เห็นนี้คือขนาดหน้าจอต่างๆที่มีอยู่บน Android โดยเทียบกับ iOS ในปี 2014 จะเห็นว่าฝั่ง Android นั้นมีเยอะมากมายเหลือเกิน ในขณะที่ iOS มีแค่ไม่กี่แบบ
ขนาดหน้าจอมีเยอะกว่าแล้วไม่ดียังไง?
ไม่ดีตรงที่ว่านักพัฒนาแอนดรอยด์ต้องออกแบบแอปพลิเคชันให้รองรับกับทุกหน้าจอนั่นเอง ดังนั้นยิ่งมีหลายแบบเท่าไรก็จะยิ่งเหนื่อยเท่านั้น เพราะนอกจากขนาดหน้าจอต่างกันแล้ว ความละเอียดหน้าจอก็ยังต่างกันอีกแน่ะ

ซึ่งปัญหาจากความหลากหลายของอุปกรณ์แอนดรอยด์จะเรียกกันว่า Fragmentation ซึ่งเรื่องขนาดหน้าจอนั้นเป็นแค่ส่วนหนึ่งของ Fragmentation ที่มีในอุปกรณ์แอนดรอยด์ทั้งหมดนะเออ
ทำไมหน่วย PX ถึงไม่เหมาะกับบนอุปกรณ์แอนดรอยด์
พอลองนั่งๆไล่ดูว่าอุปกรณ์แอนดรอยด์บนโลกนี้มีความละเอียดเท่าไรบ้าง ก็จะมีคร่าวประมาณนี้
- 320 x 240
- 480 x 360
- 800 x 480
- 845 x 480
- 960 x 540
- 1024 x 600
- 1024 x 768
- 1280 x 720
- 1280 x 768
- 1920 x 1080
- 1920 x 1200
- 2048 x 1536
- 2560 x 1440
- 2560 x 1600
- บลาๆ
แต่…แต่อย่าลืมว่าความละเอียดพวกนี้ขึ้นอยู่กับขนาดหน้าจออุปกรณ์แอนดรอยด์อีกนะ นั่นล่ะปัญหาใหญ่ เช่น Phone และ Tablet ที่มีความละเอียดหน้าจอเท่ากัน แต่อยากจะให้ปุ่มบนทั้งสองเครื่องมีขนาดเท่ากันหรือใกล้เคียงกัน
ความละเอียดเท่ากัน แต่สิ่งที่ได้กลับไม่เหมือนกัน
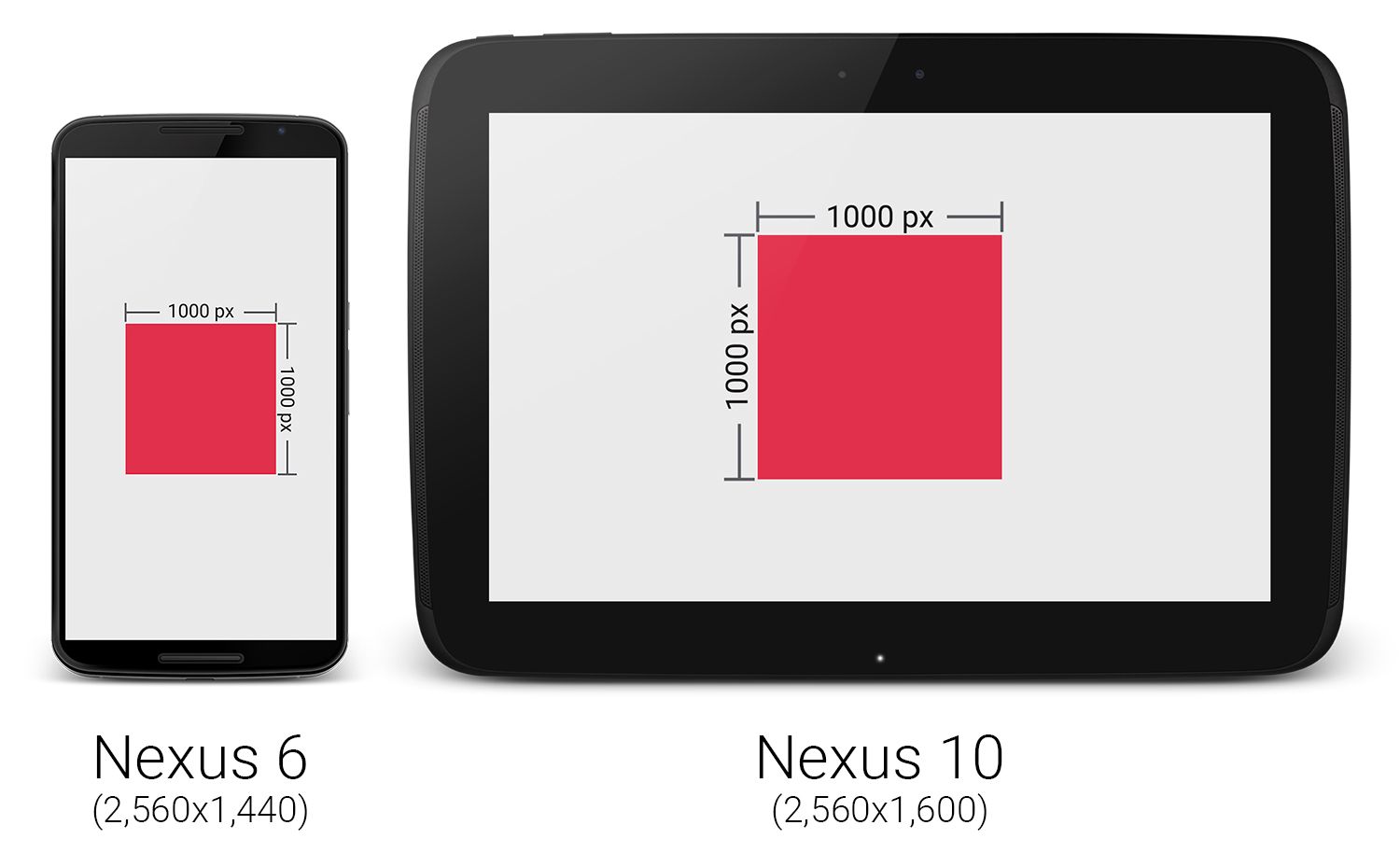
ในทุกวันนี้อุปกรณ์แอนดรอยด์เริ่มมีความละเอียดหน้าจอที่เยอะมากขึ้น โดยเฉพาะมือถือรุ่น Flagship ทั้งหลายที่มีความละเอียดสูงไม่ต่างกับบน Tablet เลย ยกตัวอย่างเช่น Nexus 6 กับ Nexus 10

จะเห็นว่าเจ้าของบล็อกสร้างกรอบสี่เหลี่ยมขนาด 1,000 x 1,000 px บนทั้งสองเครื่อง จะเห็นว่ารูปสี่เหลี่ยมบน Nexus 6 มีขนาดดูเล็กกว่า เมื่อเทียบขนาดจริงๆ (ความกว้าง x ยาว x สูงของเครื่อง) ทั้งนี้ก็เพราะว่ามีความละเอียดหน้าจอไม่ต่างนักก็จริง แต่ Nexus 6 นั้นมีหน้าจอขนาดเล็กกว่านั่นเอง
จากปัญหาดังกล่าวจึงทำให้การจัดหน้าจอยุ่งยาก เพราะขนาดของ 1 px ของแต่ละเครื่องมันไม่เท่ากัน โดยเฉพาะอย่างยิ่งอุปกรณ์แอนดรอยด์ที่มีขนาดหน้าจอไม่ต่างกันมากนัก แต่ดันมีความละเอียดหน้าจอต่างกันแบบสุดๆ

เมื่อใช้หน่วย PX แล้วมีแต่เหนื่อยใจ หน่วย DP จึงเข้ามาแทนที่
เมื่อ px ใช้แล้วไม่เวิร์ก จะไปใช้หน่วย cm, mm หรือ in ก็จะมีแต่ปัญหามากขึ้น กลายเป็นว่า Fragmentation เพิ่มขึ้นอีกบาน ดังนั้นทีมพัฒนาแอนดรอยด์จึงคิดหน่วย DP ข้ึนมา
หน่วย DP ย่อมาจาก Density-independent Pixels หรือบางครั้งก็เรียกว่า DIP แต่ส่วนใหญ่จะเรียก DP กัน ซึ่งหน่วยนี้เป็นหน่วยที่สมมติขึ้นมาไม่ได้มีขนาดตายตัว มีไว้เพื่อลดจำนวนขนาดหน้าจอที่นักพัฒนาต้องจัดการ
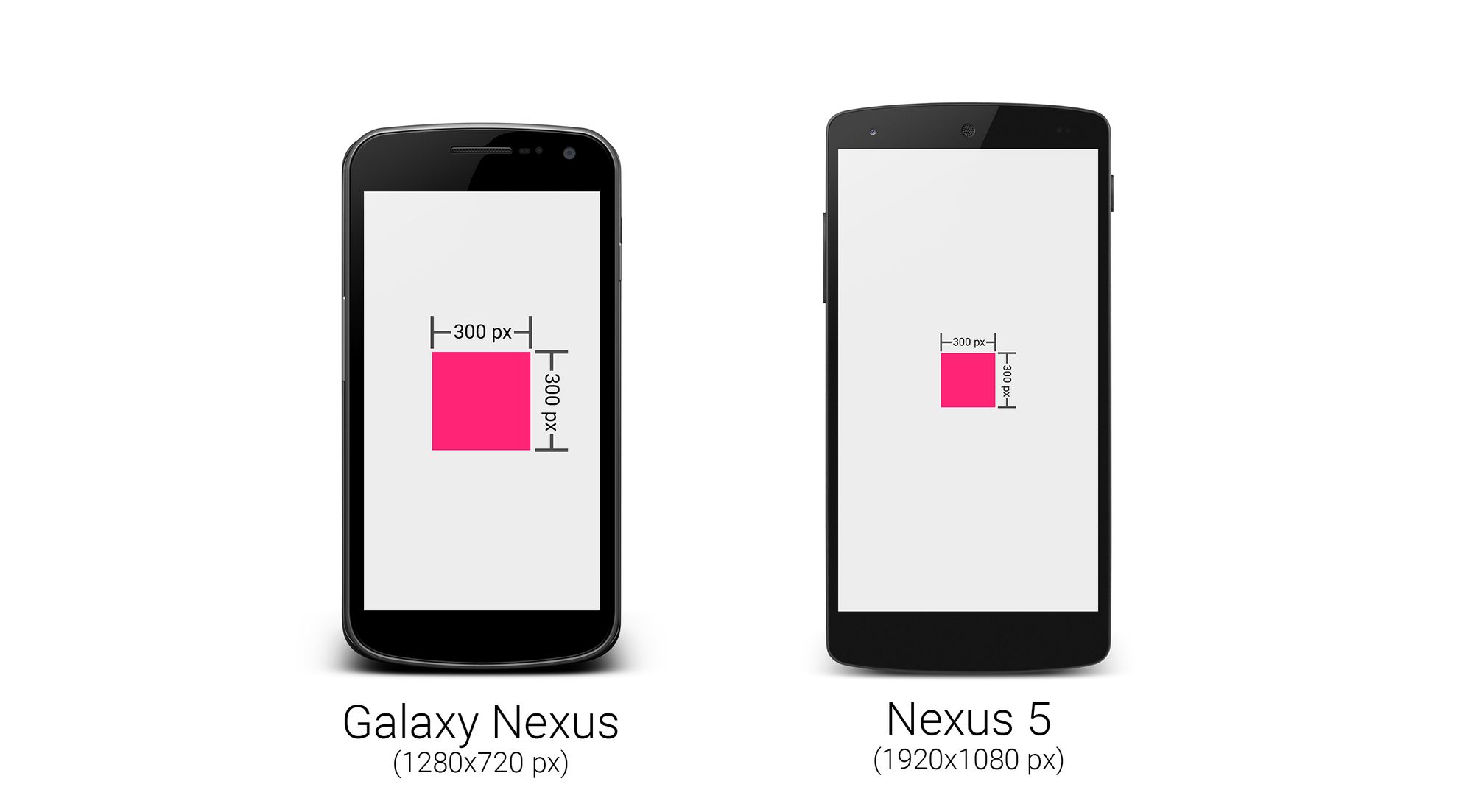
ยกตัวอย่างเช่น Galaxy Nexus กับ Nexus 6 เมื่อเปลี่ยนเป็นหน่วย DP จะมีค่าเท่ากันดังนี้

เฮ้ย!! เดี๋ยวๆ 640x360 dp มันมาจากไหน!?
ก็อย่างที่บอกแหละ ว่า DP คือค่าที่สมมติขึ้นมาเพื่อลดความแตกต่างของหน้าจอให้น้อยลง แต่เอาเข้าจริงก็ไม่ได้มั่วๆมานะ เพราะเค้าก็มีวิธีคิดเหมือนกัน
ขอต้อนรับเข้าสู่ช่วง “คำนวณคณิตฯ คิดให้ปวดหัวเล่นๆ”
ก่อนอื่นอุปกรณ์แอนดรอยด์ทุกตัวจะต้องรู้ค่าทั้งสองค่านี้ก่อน
- Screen Resolution ความละเอียดหน้าจอในหน่วย px
- Screen Density ขอเรียกว่า Density ไปเลยนะ โดยจะแบ่งออกเป็น
ldpi,mdpi,tvdpi,hdpi,xhdpi,xxhdpi,xxxhdpi,140dpi,180dpi,200dpi,220dpi,260dpi,280dpi,300dpi,340dpi,360dpi,400dpi,420dpi,440dpi,450dpi,560dpiและ600dpi
โดยที่ Density แต่ละตัวจะมีค่าคงที่ดังนี้
ldpi: 0.75140dpi: 0.875mdpi: 1180dpi: 1.125200dpi: 1.25tvdpi: 1.333220dpi: 1.375hdpi: 1.5260dpi: 1.625280dpi: 1.75300dpi: 1.875340dpi: 2.125360dpi: 2.25xhdpi: 2400dpi: 2.5420dpi: 2.625440dpi: 2.75450dpi: 2.8125xxhdpi: 3560dpi: 3.5600dpi: 3.75xxxhdpi: 4
ส่วน Density จะขึ้นอยู่กับขนาดหน้าจอและความละเอียดของหน้าจอ ซึ่งตรงนี้บอกวิธีคิดแบบเป๊ะๆไม่ค่อยได้ ขึ้นอยู่กับคนที่ทำ Firmware ล้วนๆ ว่าเค้าจะกำหนดค่าเท่าไรลงไป ส่วนใหญ่ก็จะใส่ตาม Guideline ของแอนดรอยด์เพื่อให้ค่ามันถูกต้อง (แต่ก็มีบางรุ่นที่ใส่ค่าลงไปแบบผิดๆก็มี) ซึ่ง Density สามารถเช็คผ่านโค๊ดได้
ยกตัวอย่าง Galaxy Nexus
Galaxy Nexus หน้าจอมีความละเอียด 1280 x 720 px และมี Density เป็น xhdpi ดังนั้นค่าคงที่คือ 2 และวิธีคำนวณก็จะใช้สูตรคำนวณที่ทางทีมพัฒนาแอนดรอยด์สร้างขึ้นมา
dp = px / density scaleเมื่อลองแทนค่าความกว้างและความสูงของหน้าจอ ก็จะคำนวณออกมาเป็นหน่วย DP ได้ดังนี้
//Width
dp = px / density scale
dp = 1280 / 2
dp = 640
//Height
dp = px / density scale
dp = 720 / 2
dp = 360จะได้เป็น 640 x 360 dp นั่นเอง
ยกตัวอย่าง Nexus 5
Nexus 5 หน้าจอความละเอียด 1920 x 1080 px และมี Density เป็น xxhdpi ดังนั้นค่าคงที่คือ 3
//Width
dp = px / density scale
dp = 1920 / 3
dp = 640
//Height
dp = px / density scale
dp = 1080 / 3
dp = 360ได้เป็น 640 x 360 dp เหมือนกันเลย
เมื่อ DP ไม่ได้ผูกมัดกับขนาดหน้าจอ
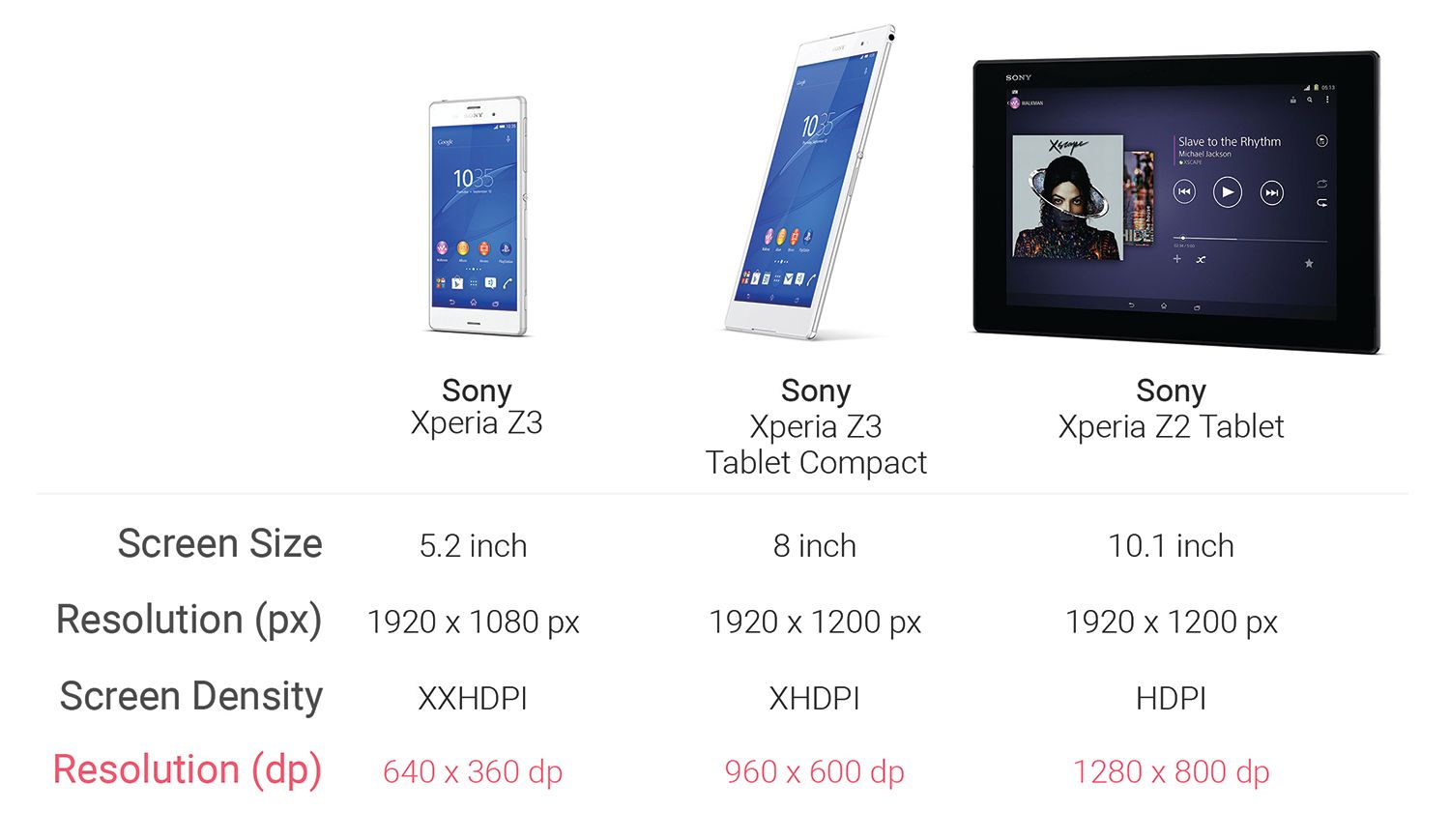
ทีนี้เจ้าของบล็อกจะลองคำนวณ DP ของอุปกรณ์แอนดรอยด์ 3 ตัวด้วยกันดังนี้

สิ่งที่เห็นคือมันมีทั้ง Phone และ Tablet แต่มีความละเอียดใกล้เคียงกัน ทีนี้ลองแปลงจากหน่วย PX ให้กลายเป็น DP กันดีกว่า
Sony Xperia Z3
resolution in px = 1920x1080
density scale = 3 (xxhdpi)
//Width
dp = 1920 / 3
dp = 640
//Height
dp = px / density scale
dp = 1080 / 3
dp = 360Sony Xperia Z3 Tablet Compact
resolution in px = 1920x1200
density scale = 2 (xhdpi)
//Width
dp = 1920 / 2
dp = 960
//Height
dp = px / density scale
dp = 1200 / 2
dp = 600Sony Xperia Z2 Tablet
resolution in px = 1920x1200
density scale = 1.5 (hdpi)
//Width
dp = 1920 / 1.5
dp = 1280
//Height
dp = px / density scale
dp = 1200 / 1.5
dp = 800สรุปได้ว่ามีขนาดหน้าจอในหน่วย DP ดังนี้

เมื่อแปลงเป็นหน่วย DP ก็จะทำให้อุปกรณ์แอนดรอยด์ทั้ง 3 แตกต่างกันอย่างสิ้นเชิง แต่ทว่าจะแบ่งออกเป็น 3 ขนาดแบบนี้ทำไม ก็ลองอ่านต่อได้เลยครับ
อย่าพึ่งปวดหัวกับตัวเลข เพราะมันมีแค่นี้แหละ
ก็อย่างที่เห็น วิธีคำนวณเมื่อครู่นี้เป็นวิธีที่ทีมพัฒนาแอนดรอยด์กำหนดขึ้นมาเพื่อแบ่งกลุ่มหน้าจอเสียใหม่ให้ลดน้อยลง ไม่ได้มีความซับซ้อนอะไรมาก เพราะนักพัฒนาไม่ต้องไปคำนวณเอง แค่จำให้ได้ว่าหน้าจอเครื่องรุ่นไหนมีขนาดกี่ DP (ซึ่งมีให้จำน้อยกว่า PX)
แล้ว 1dp มันมีระยะกี่เซนติเมตร กี่มิลลิเมตร หรือกี่นิ้ว
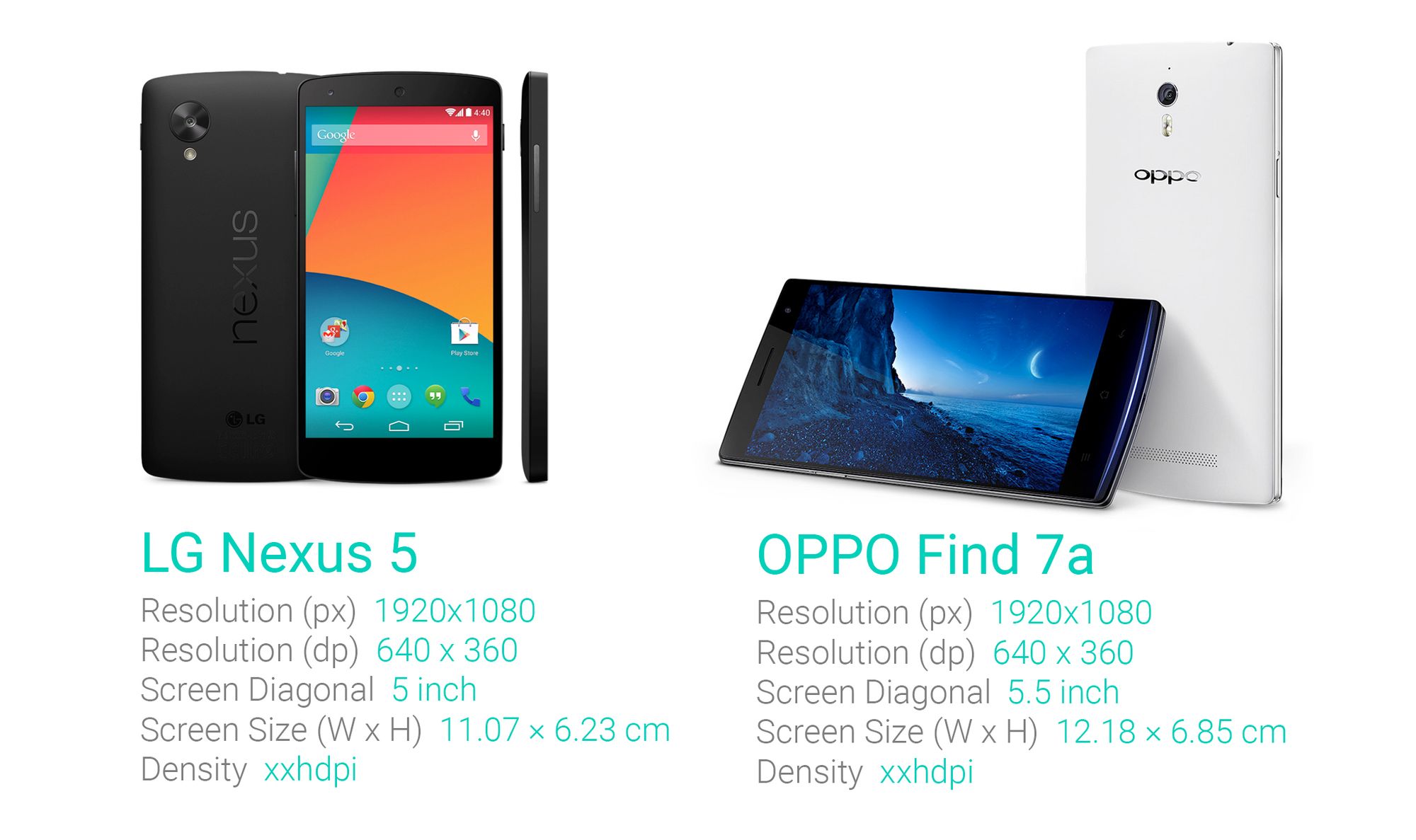
ถ้าผู้ที่หลงเข้ามาอ่านถามคำถามนี้ นั่นหมายความว่าผู้ที่หลงเข้ามาอ่านยังเข้าใจผิดเกี่ยวกับหน่วย DP อยู่ เพราะงั้นลองดูตัวอย่างนี้ละกัน

จะเห็นว่า Nexus 5 และ Find 7a เหมือนกันเกือบทุกอย่างยกเว้นขนาดของหน้าจอ แต่ความละเอียดหน้าจอในหน่วย DP เท่ากันเป๊ะๆ ทำให้พัฒนาแอปพลิเคชันบน Nexus 5 ก็สามารถทำงานบน Find 7a ได้ตามปกติ
แต่เมื่อลองคำนวณหาขนาดของ 1dp จากความกว้างของหน้าจอในแต่ละเครื่อง ก็จะได้ดังนี้
LG Nexus 5
size = cm / dp
size = 11.07 / 640
size = 0.017296875 cm
size = 0.17296875 mm
OPPO Find 7a
size = cm / dp
size = 12.18 / 640
size = 0.01903125 cm
size = 0.1903125 mmดังนั้น 1dp ของ Nexus 5 จะมีขนาดประมาณ 0.17 mm ส่วนของ Find 7a จะมีขนาดประมาณ 0.19 mm ซึ่งจะเห็นว่า 1dp ของแต่ละเครื่องไม่เหมือนกัน ดังนั้นจงเลิกถามว่า 1 dp มันมีระยะเท่าไรกันได้แล้วนะจ๊ะ เพราะหน่วย DP มันแค่ทำให้มีขนาดใกล้เคียงกันเท่านั้น แต่ไม่เท่ากันเป๊ะๆ
1 dp ขนาดเท่าไรไม่รู้ แต่จงรู้ว่าเครื่องนั้นๆมีหน้าจอขนาดกี่ DP
ผู้ที่หลงเข้ามาอ่านไม่ต้องไปสนใจวิธีการคำนวณที่ผ่านมา ไม่ต้องไปรู้ว่า 1dp ขนาดเท่าไร แต่สิ่งสำคัญที่ควรจำคืออุปกรณ์แอนดรอยด์มีขนาดหน้าจอในหน่วย DP มีทั้งหมดกี่ขนาด
เช่น
- Nexus 4 : 640x384 dp
- Nexus 5 : 640x360 dp
- Nexus 6 : 731x411 dp
- Nexus 7 2013 : 961 x 600 dp
- Nexus 9 : 1024 x 768 dp
- Nexus 10 : 1280 x 800 dp
- ASUS ZenFone 5 : 640 x 360 dp
- ASUS ZenFone 4 : 533 x 320 dp
- ASUS ZenPad 8 : 961 x 600 dp
- HTC One M9 : 640 x 360 dp
- Huawei P8 : 640 x 360 dp
- Huawei Media Pad T1 10 : 1280 x 800 dp
- Lenovo Vibe X2 : 640 x 360 dp
- LG G4 : 640 x 360 dp
- LG G Tablet 8.0 : 961 x 600 dp
- Meizu MX4 Pro : 640 x 384 dp
- Motorola Moto G : 640 x 360 dp
- Motorola Moto X 2013 : 640 x 360 dp
- OPPO Find 7a : 640 x 360 dp
- OPPO N3 : 640 x 360 dp
- Samsung Galaxy A5 : 640 x 360 dp
- Samsung Galaxy S6 : 640 x 360 dp
- Samsung Galaxy Tab 3 10.1 : 1280 x 800 dp
- Samsung Galaxy Tab A 8.0 : 1024 x 768 dp
- Samsung Galaxy Tab S 8.4 : 1280 x 800 dp
- Samsung Galaxy Note 8.0 : 961 x 600 dp
- Samsung Galaxy Note 3 : 640 x 360 dp
- Sony Xperia Z Ultra : 960 x 540 dp
- Sony Xperia Z2 Tablet : 1280 x 800 dp
- Sony Xperia Z3 : 640 x 360 dp
- Sony Xperia Z3 Tablet Compact : 960 x 600 dp
- Xiaomi Mi 4 : 640 x 360 dp
- Xiaomi Note Pro : 640 x 360 dp
- ZTE Blade S6 : 640 x 360 dp
จำเป็นต้องจำหมดทุกรุ่นมั้ย?
ไม่!!! ใครมันจะไปบ้าจำล่ะ แต่เจ้าของบล็อกก็มีเทคนิคจำแบบง่ายๆนะ โดยจะไม่ดูว่ารุ่นอะไร แต่จะดูสเปคหน้าจอเลย เพราะขนาดกับความละเอียดจะถูกจัดกลุ่มไว้ในหน่วย dp ให้โดยอัตโนมัติ
Smartphone
426x320 dp
- หน้าจอประมาณ 3.2–4 นิ้ว ความละเอียด 320 x 240 px
480x320 dp
- หน้าจอประมาณ 3.2–4 นิ้ว ความละเอียด 480 x 320 px
533x320 dp
- หน้าจอประมาณ 4–5 นิ้ว ความละเอียด 800 x 480 px
640x360 dp
- หน้าจอประมาณ 4–5 นิ้ว ความละเอียด 960 x 540 px
- หน้าจอประมาณ 4.5 นิ้ว ความละเอียด 1280 x 720 px
- หน้าจอประมาณ 4.7 นิ้วขึ้นไป ความละเอียด 1920 x 1080 px
731x411 dp
- หน้าจอประมาณ 5.2 นิ้วขึ้นไป ความละเอียด 2560 x 1440 px
Tablet
961x600 dp หรือ 960x600 dp
- หน้าจอประมาณ 7 นิ้ว ขึ้นไป ความละเอียด 1280 x 800 px
- หน้าจอประมาณ 7 นิ้ว ขึ้นไป ความละเอียด 1920 x 1200 px
- หน้าจอประมาณ 7 นิ้ว ขึ้นไป ความละเอียด 2560 x 1600 px
1024x768 dp
- หน้าจอประมาณ 8 นิ้ว ขึ้นไป ความละเอียด 1024 x 768 px
- หน้าจอประมาณ 8 นิ้ว ขึ้นไป ความละเอียด 2048 x 1536 px
1280x800 dp
- หน้าจอประมาณ 8 นิ้ว ขึ้นไป ความละเอียด 1280 x 800 px
- หน้าจอประมาณ 8 นิ้ว ขึ้นไป ความละเอียด 1920 x 1200 px
- หน้าจอประมาณ 8 นิ้ว ขึ้นไป ความละเอียด 2560 x 1600 px
อุปกรณ์ที่ไม่เหมือนกับชาวบ้านเค้า
512x384 dp
- LG Optimus Vu และ Vu2 หน้าจอกว้าง 5 นิ้ว ความละเอียด 1024x768 px
ซึ่งผู้ผลิตอุปกรณ์แอนดรอยด์ส่วนใหญ่ในช่วงหลังๆมานี้ก็พากันผลิตแต่ขนาดหน้าจอที่เป็นมาตรฐานส่วนใหญ่กัน เพื่อไม่ให้เป็นแกะดำสร้างความลำบากให้กับนักพัฒนา
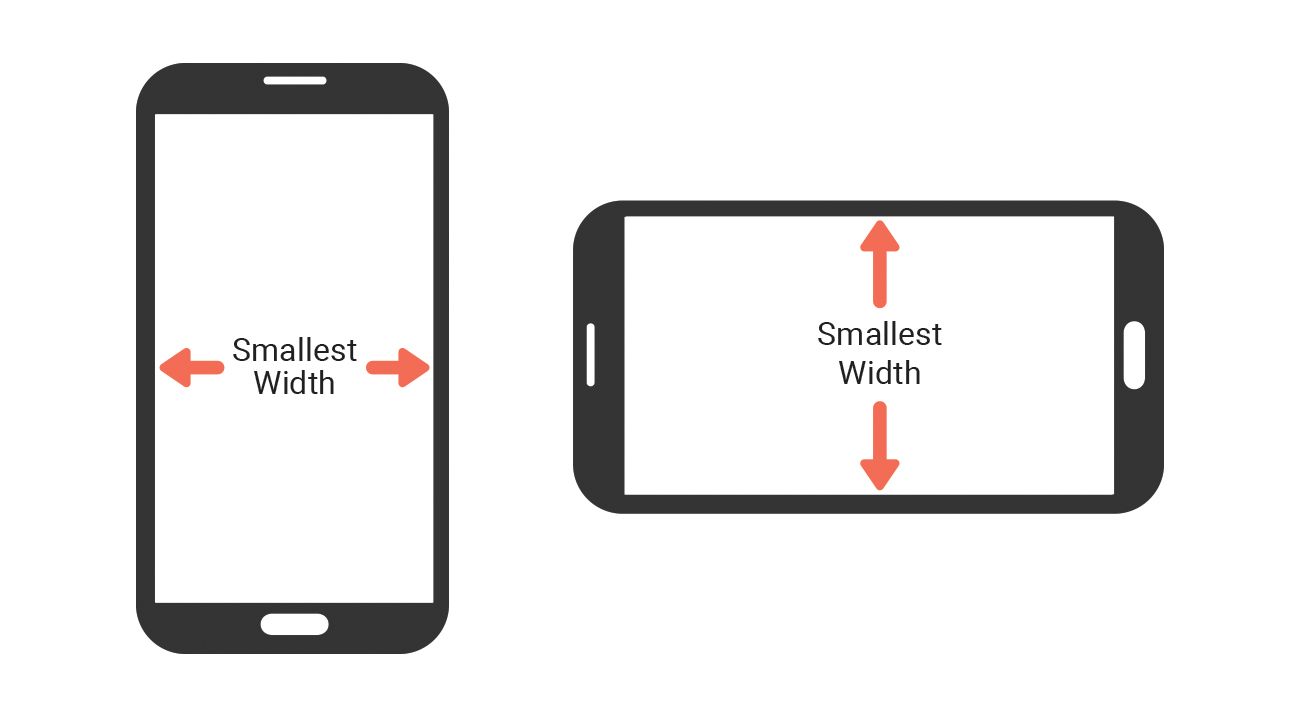
และเนื่องจากอุปกรณ์แอนดรอยด์สามารถหมุนหน้าจอไปมาได้ ถ้าจะใช้คำว่า “ความสูง” กับ “ความกว้าง” มันก็ดูแปลกๆ เพราะค่ามันจะสลับไปมาเมื่อถือเครื่องในแนวตั้งและแนวนอน ดังนั้นนักพัฒนาจึงใช้คำว่า Smallest Width หรือเรียกย่อๆว่า sw (เพิ่มเข้ามาใน Android 3.2) โดยจะดูจากความกว้างด้านที่มีค่าน้อยที่สุด

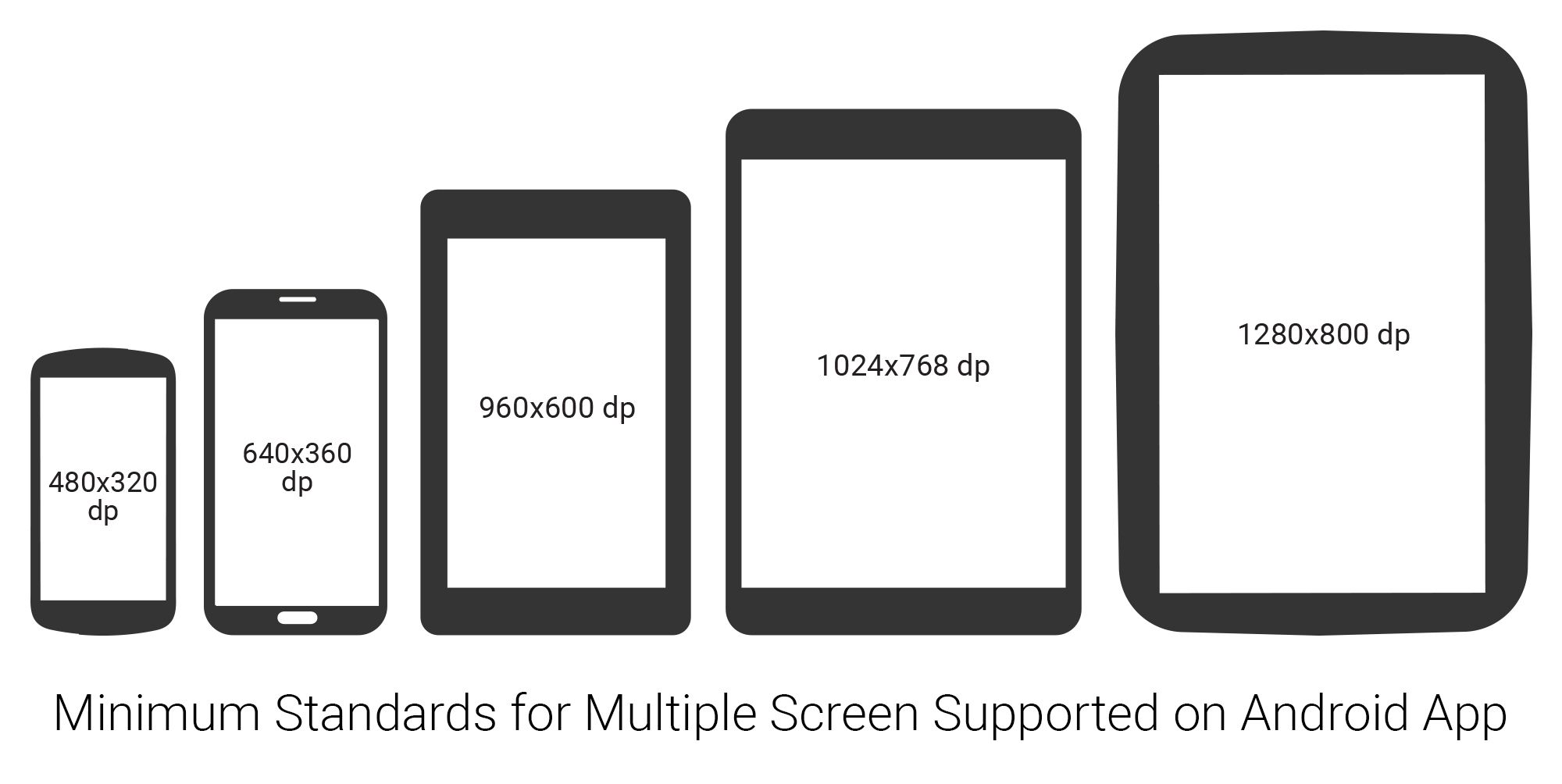
จะเห็นว่าเมื่อแปลงเป็นหน่วย DP ให้หมดแล้วก็จะเหลือขนาดหน้าจอไม่กี่แบบ แถมแยกแยกระหว่าง Smartphone กับ Tablet ได้ง่ายมาก โดยดูขนาดจาก sw
- Phone ขนาดเล็ก จะมี
swไม่เกิน 360dp - Phone ทั่วไป จะมี
swตั้งแต่ 360 ขึ้นไป แต่ไม่ถึง 600dp - Tablet 7 นิ้ว จะมี
swตั้งแต่ 600dp ขึ้นไป แต่ไม่ถึง 720dp - Tablet 8 นิ้วขึ้นไป จะมี
swตั้งแต่ 720dp ขึ้นไป
สำหรับมือถือส่วนใหญ่จะมีขนาดหน้าจอ 640 x 360 dp หรือ 731 x 411 dp ดังนั้นการทำแอปพลิเคชันให้รองรับกับมือถือจะต้องทำหน้าจอให้รองรับทั้งสองแบบเป็นอย่างน้อย ส่วนที่เหลือเป็นขนาดเพิ่มเติมที่มีบางรุ่นเท่านั้น จะสนใจหรือไม่ก็ได้
ส่วน Tablet ถ้ามีขนาด 7 นิ้วก็จะมีขนาดหน้าจอแค่ 961 x 600 dp หรือ 960 x 600 dp เท่านั้น (ผู้ผลิตบางเจ้าปัด 961 ให้เป็น 960) แต่ Tablet ที่หน้าจอใหญ่กว่านั้นจะมีหน้าจออยู่สองขนาด คือ 1024 x 768 dp (หน้าจอ 4:3) และ 1280 x 800 dp (หน้าจอ 16:10)

ดังนั้นก็จะมีทั้งหมด 5 ขนาดหน้าจอที่แอปพลิเคชันควรจะรองรับเป็นอย่างน้อยครับ เพราะมันคือขนาดหน้าจอของอุปกรณ์แอนดรอยด์ส่วนใหญ่บนโลกนี้ และถ้าอยากจะรองรับขนาดหน้าจอต่างๆนอกเหนือจากนี้ก็ค่อยทำเพิ่มเข้าไปก็ได้
ในยุคที่หน้าจออุปกรณ์แอนดรอยด์ที่ไม่ได้มีแค่ 4:3, 16:9 และ 16:10 อีกต่อไป
ในปัจจุบันได้มีอุปกรณ์แอนดรอยด์จำพวกมือถือที่มีขนาดหน้าจอเป็นอัตราส่วนอื่นๆด้วย เช่น 18:9, 18.5:9, 19:9 หรือแม้กระทั่ง 21:9 เพื่อรองรับการใช้งานที่มากขึ้น จึงอาจจะทำให้ผู้ที่หลงเข้ามาอ่านสงสัยว่าจะต้องจัดการกับเรื่องนี้ยังไงดี

ไม่ว่าจะอัตราส่วนเปลี่ยนไปแค่ไหน แต่เมื่อพิจารณาที่ Smallest Width ของอุปกรณ์แอนดรอยด์เหล่านี้ ก็จะอยู่ที่ 360dp หรือ 411dp เหมือนเดิม
ส่วน Longest Width ที่เพิ่มมากขึ้นก็ไม่ได้ส่งผลกระทบอะไรมากนัก เนื่องจากแอปส่วนใหญ่จะมีเนื้อหายาวกว่าหน้าจออยู่แล้ว ทำให้แอปสามารถเลื่อนขึ้นลงเพื่อใช้งานได้ ซึ่งก็จะรองรับกับอัตราส่วนของจอเหล่านี้ไปโดยปริยาย
การเอาค่า DP ไปใช้ออกแบบหน้าจอ
ในการกำหนดค่าขนาดใน Layout ให้ใช้เป็น DP ทุกครั้ง แต่ยกเว้นขนาดของตัวหนังสือที่ให้ใช้หน่วย sp แทน
และการกำหนดค่า DP สำหรับหน้าจอที่แตกต่างกัน ไม่ควรขยายขนาด Layout สำหรับหน้าจอที่ใหญ่ขึ้น (Tablet) เพราะการแสดงผลบนหน้าจอใหญ่ ควรมีพื้นที่สำหรับแสดง Content ที่เยอะขึ้น ไม่ใช่ขยายขนาด Layout ต่างๆให้ใหญ่ตาม จนเหลือพื้นที่น้อยลง ซึ่งนั้นจะทำให้หน้าจอใหญ่ๆของ Tablet ถูกใช้งานไม่คุ้มค่า

และในบางครั้งหน่วย DP บนอุปกรณ์แอนดรอยด์แต่ละขนาดอาจจะแตกต่างกันก็ได้ ขึ้นอยู่กับความเหมาะสม เช่น บน Tablet ภาพจะมีขนาดใหญ่กว่า Phone เล็กน้อย ดังนั้นควรสร้าง Dimension Resource แยกกัน แล้วเรียกไปใช้งาน

DP เป็นแค่ส่วนหนึ่งของ Multiple Screen Supported เท่านั้น
การใช้หน่วย DP ก็ไม่ช่วยให้แอปพลิเคชันรองรับหน้าจอหลายขนาดได้ ถ้าหากนักพัฒนาออกแบบหน้าตาแอปพลิเคชันมาไม่ดี ไม่ยืดหยุ่นกับขนาดหน้าจอ หรือการจัดวาง Layout ภายใน Layout XML ไม่ดี ไม่สามารถปรับขนาดตามหน้าจอหลายๆแบบได้ ดังนั้นทางที่ดีควรออกแบบหน้าตาแอปพลิเคชันให้เหมาะสมด้วย และใช้หน่วย DP เข้ามาช่วยเพื่อให้จัดการได้ง่ายขึ้น
Welcome to Fragmentation of Android Design
