หลังจากที่ได้ข่าวคราวว่าทีม Fabric ที่ทำเครื่องมือยอดนิยมอย่าง Crashlytics ได้รวมกับทีม Firebase เรียบร้อยแล้ว Welcoming Fabric to Google ในที่สุด Firebase ก็ได้ปล่อยบริการตัวใหม่ออกมาที่ชื่อว่า Firebase Crashlytics ให้ใช้งานแบบ Beta กันแล้ว และบังเอิญงานที่เจ้าของบล็อกทำอยู่ก็กำลังจะใส่ Crashlytics เข้าไปพอดี ก็เลยเลือกที่จะใส่ Firebase Crashlytics แทนเพื่อความยั่งยืนในอนาคต

เจ้าของบล็อกไม่ขอเล่าอะไรเกี่ยวกับ Crashlytics มากนักนะ เพราะถือว่าเป็นเครื่องมือพื้นฐานที่ Mobile Developer รู้จักและใช้งานกันอยู่
Firebase Crashlytics ต่างจาก Crashlytics เดิมยังไง
ถ้าว่ากันในเรื่องของ Code Changes ต้องบอกว่าแทบจะไม่ต่างจากเดิมครับ เพราะทีม Firebase พยายามทำให้ Firebase Crashlytics ยังคงเป็นเหมือนเดิม เพื่อที่นักพัฒนาจะได้ไม่ต้องเปลี่ยนหรือแก้ไขอะไรในโค้ดให้ยุ่งยากมากนัก
แต่ที่ต่างกันก็จะเป็นเรื่องของหลังบ้านที่จะย้ายข้อมูลต่างๆมาอยู่บนหลังบ้านของ Firebase แทน ซึ่งการย้ายเข้ามาอยู่ในหมู่บ้าน Firebase ณ แห่งนี้ก็จะช่วยให้สามารถพัฒนา Crashlytics เพื่อทำงานร่วมกับบริการอื่นๆของ Firebase ได้เพิ่มขึ้นในอนาคตอย่างแน่นอน
เริ่มติดตั้ง Firebase Crashlytics ลงในโปรเจคแอนดรอยด์
เนื่องจากโปรเจคนี้เป็นโปรเจคที่ยังไม่ได้ติดตั้ง Crashlytics ตัวเก่า จึงเป็นการติดตั้ง Firebase Crashlytics ใหม่ทั้งหมด แต่ถ้าผู้ที่หลงเข้ามาอ่านใช้ตัวเก่าอยู่แล้ว แต่ต้องการเปลี่ยนไปใช้ตัวใหม่ ก็แนะนำให้อ่านบทความ เส้นทางการย้าย Crashlytics จาก Fabric ไป Firebase แทนนะ

สำหรับ Firebase Crashlytics นั้นยังไม่มีแถบเมนูบน Firebase Plugin ของ Android Studio ดังนั้นเจ้าของบล็อกจึงใช้วิธีแบบ Manual เพื่อใช้งาน Firebase Crashlytics กัน
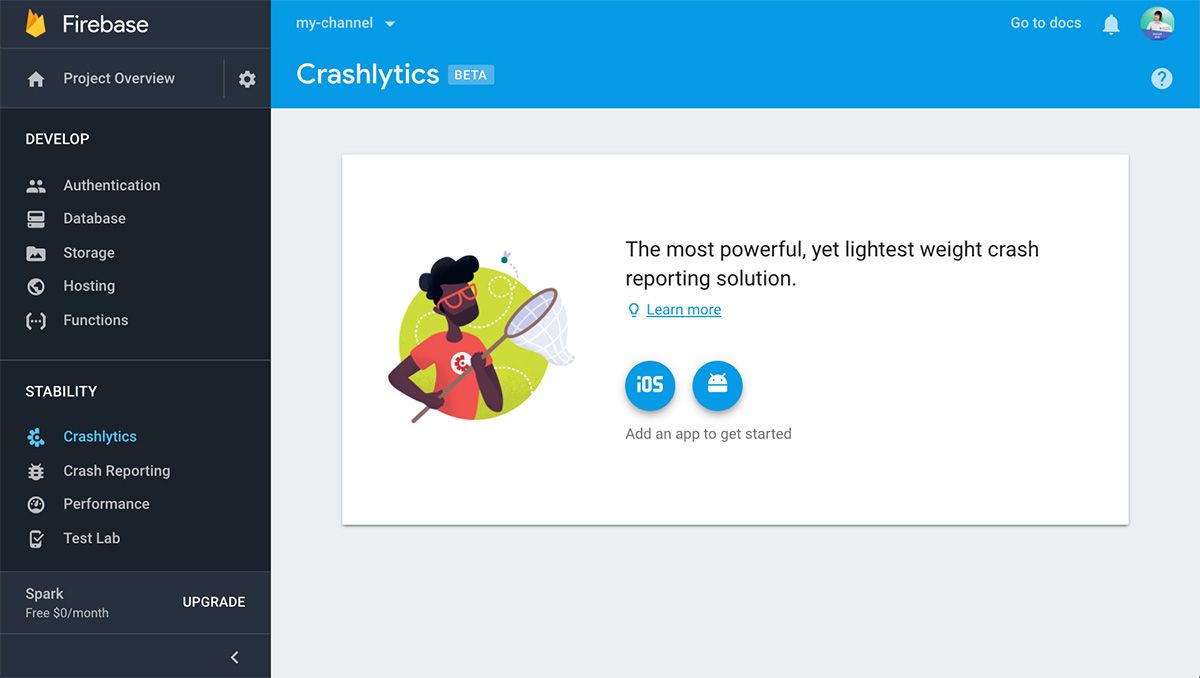
เข้าไปที่ Firebase Console เลือกเมนู Crashlytics แล้วกดปุ่มรูปแอนดรอยด์ซะ

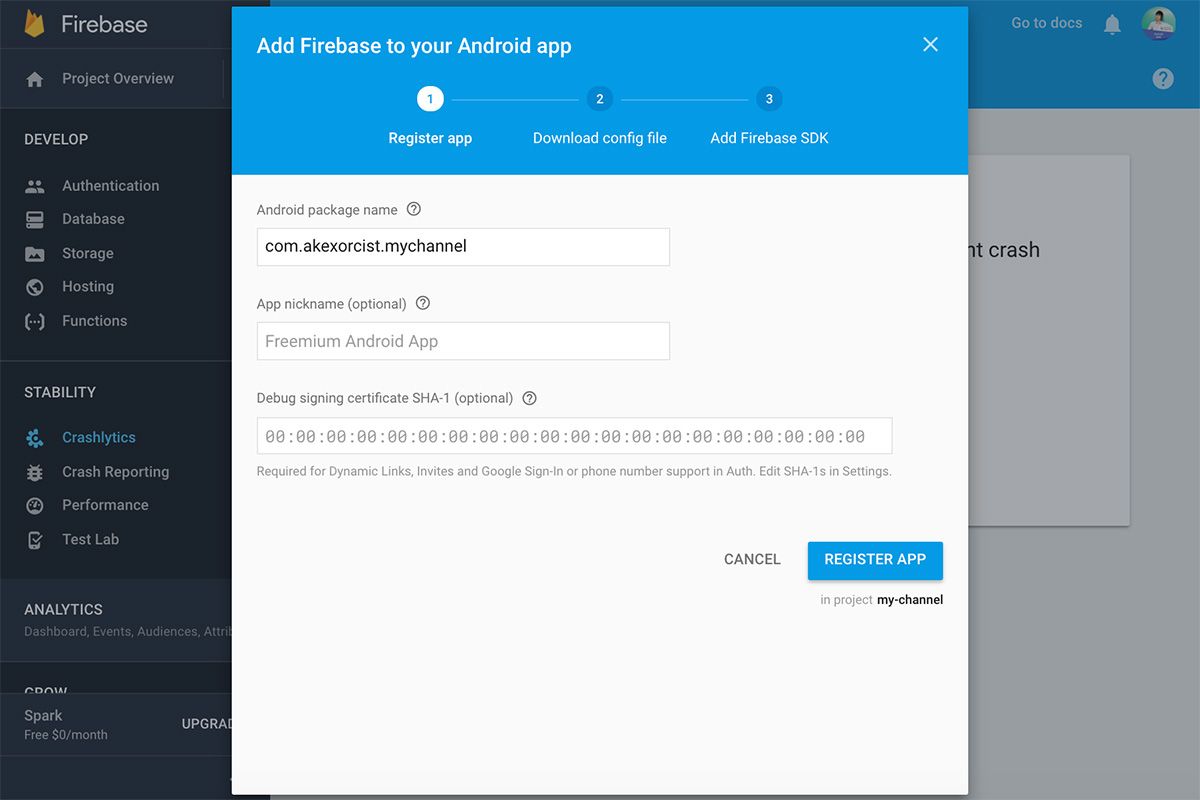
ใส่ Package Name ซะ ส่วน Nickname จะใส่หรือไม่ก็ได้ (ถ้าใช้ในหลายๆตัวก็แนะนำให้ใส่ไว้กันสับสน) ส่วน Debug Signing Certficate SHA-1 ถ้าใช้แค่ Firebase Crashlytics อย่างเดียว ก็ไม่ต้องใส่ เว้นแต่ว่าใช้ Dynamic Links, Invites, Google Sign-in หรือ Auth

เสร็จแล้วก็กด Register App เลยจ้า
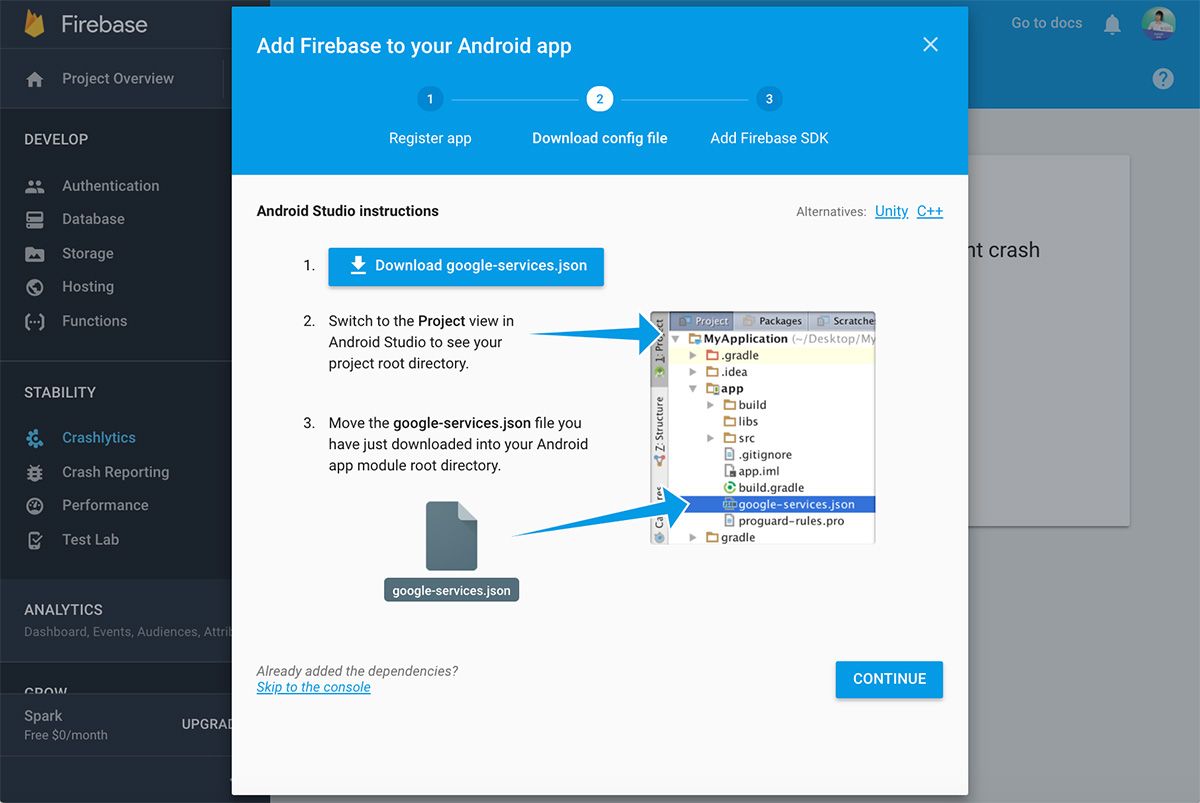
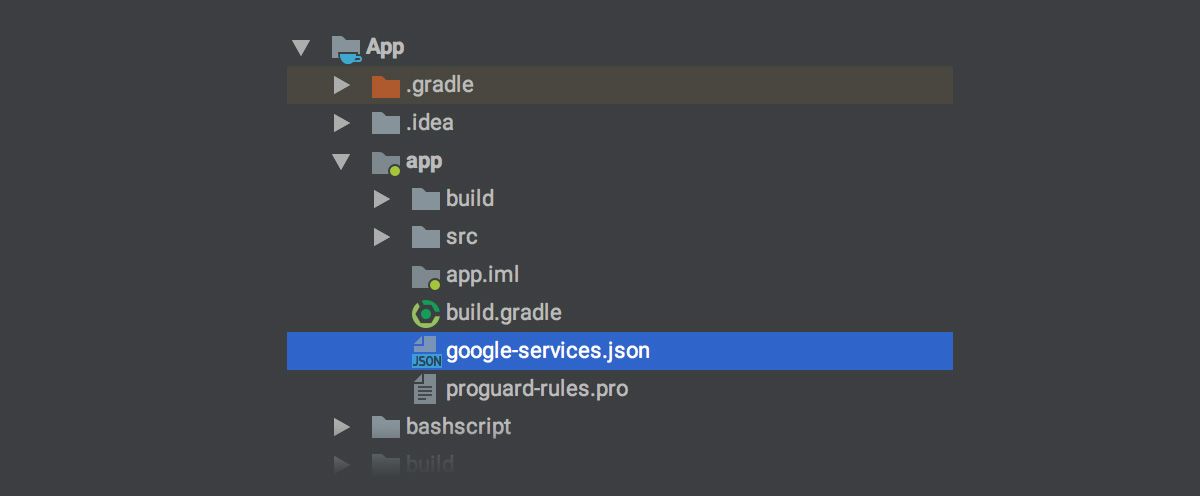
จากนั้นให้ดาวน์โหลดไฟล์ google-services.json เพื่อเอาไปวางไว้ในโปรเจคของผู้ที่หลงเข้ามาอ่าน

เอาไปวางไว้ใน Module หลักของโปรเจคนะ ไม่ใช่ Root Project

ต่อมาเป็นการเตรียมที่ฝั่งโปรเจคแอนดรอยด์กันต่อ เพราะว่าจะต้องเพิ่ม Dependency ของ Firebase Crashlytics
โดยจะต้องเพิ่มทั้ง Gradle Plugin ของ Google Service และ Firebase Crashlytics ซึ่งทั้ง 2 ตัวจะอยู่ใน Google Maven Repository
// build.gradle (Project)
buildscript {
repositories {
/* ... */
google()
}
dependencies {
/* ... */
classpath 'com.google.gms:google-services:4.3.3'
classpath 'com.google.firebase:firebase-crashlytics-gradle:2.1.1'
}
}
allprojects {
repositories {
/* ... */
google()
}
}แล้วเพิ่ม Plugin และ Dependency ไว้ใน Module ที่ต้องการใช้งานซะ
// build.gradle (module: app)
/* ... */
apply plugin: 'com.google.gms.google-services'
apply plugin: 'com.google.firebase.crashlytics'
/* ... */
dependencies {
/* ... */
implementation 'com.google.firebase:firebase-analytics:17.4.2'
implementation 'com.google.firebase:firebase-crashlytics:17.0.0'
}โดยแนะนำให้ใส่ Firebase Analytics ด้วย เพื่อให้สามารถดูข้อมูลต่างๆใน Crashlytics ได้มากขึ้น
สุดท้ายก็ Sync Gradle ให้เรียบร้อยซะ เป็นอันเสร็จเรียบร้อย
เสร็จแล้วนะ! Firebase Crashlytics พร้อมทำงานแล้ว
ด้วยความเทพของ Crashlytics เพียงแค่ผู้ที่หลงเข้ามาอ่านประกาศโค้ดข้างต้นนี้ Firebase Crashlytics ก็จะเริ่มทำงานทันทีที่เปิดแอปฯขึ้นมา และเมื่อมี Crash เกิดขึ้นก็จะถูกส่งขึ้น Firebase Consle ให้นักพัฒนาเห็นได้โดยใช้เวลาภายใน 5 นาที
และนอกจากนี้ตัว Firebase Crashlytics ยังสามารถทำงานเป็น Offline โดยที่นักพัฒนาไม่ต้องทำอะไร เพราะว่าเวลาเก็บ Log Event หรือ Crash Event ทุกๆครั้งจะถูกเก็บไว้ในเครื่องก่อน แล้วทยอยอัปโหลดขึ้น Firebase Console ดังนั้นถ้าเกิดว่าเครื่องของผู้ใช้ไม่ได้ต่ออินเตอร์เน็ต แล้วมี Crash เกิดขึ้น ก็จะถูกเก็บไว้ในเครื่องจนกว่าจะเชื่อมต่ออินเตอร์เน็ตใหม่อีกครั้ง
กรณีที่เป็น Log Event แต่ละตัวจะถูกไว้ในเครื่องได้นานสุดแค่ 1 สัปดาห์เท่านั้น ถ้าเกินนั้นจะหายไปทันทีทำให้เรา Track Event เหล่านั้นบน Firebase Console ไม่ได้ แต่สำหรับกรณี Crash Event จะเก็บไว้ตลอดจนกว่าจะเชื่อมต่ออินเตอร์เน็ตได้ โดยอ้างอิงจาก — Offline crash reporting in Crashlytics [StackOverflow]

เหมือนกับ Crashlytics เดิมแทบทุกอย่าง
เนื่องจากยังใช้ Maven Repository ของ Fabric เดิมอยู่ เพิ่มเติมแค่ Plugin เวอร์ชันใหม่ๆจะต้องมี Google Services Plugin ด้วย รวมไปถึง Dependency เวอร์ชันใหม่ๆของ Crashlytics ก็จะกลายเป็น Firebase Crashlytics โดยอัตโนมัติ จึงทำให้นักพัฒนาสามารถ Migrate จากตัวเก่าเป็นตัวใหม่ได้อย่างง่ายดาย ที่ต้องทำเพิ่มก็คือไปย้ายโปรเจคจาก Crashlytics Console ตัวเก่าให้ไปใช้เป็น Firebase Console แทน
เพราะว่าโค้ดต่างๆที่นักพัฒนาเพิ่มเข้าไปก็ยังคงใช้ตัวเดิมอยู่ ไม่ได้เปลี่ยนอะไรเลย ชีวิตดีมากๆ
Crashlytics.getInstance().crash()
Crashlytics.setString(key: String, value: String)
Crashlytics.setBool(key: String, value: Boolean)
Crashlytics.setDouble(key: String, value: Double)
Crashlytics.setFloat(key: String, value: Float)
Crashlytics.setInt(key: String, value: Int)
สามารถไปดูรายละเอียดเพิ่มเติมสำหรับ Firebase Crashlytics ได้ที่ Get Started — Firebase Crashlytics

สรุป
เดิมทีเจ้าของบล็อกก็ใช้ Crashlytics อยู่แล้ว แต่ว่ายังเป็นตัวเก่า และการ Migrate ไปใช้ Firebase Crash Reporting ก็ต้องใช้เวลาในการปรับโค้ดพอสมควร ก็เลยตัดสินใจว่ายังไม่ใช้ ซึ่งก็เป็นโชคดีของเจ้าของบล็อกเพราะว่าในที่สุดก็มี Firebase Crashlytics ให้ใช้แล้ว แถมแก้โค้ดแค่นิดเดียวเอง (ก็ตรงเลขเวอร์ชันน่ะแหละ)
ในบทความนี้จะยังไม่ได้พูดถึงการย้ายจาก Firebase Crash Reporting ไปเป็น Firebase Crashlytics นะครับ เพราะในตอนนี้มันยังเป็น Beta อยู่ แต่เมื่อไรที่มันพร้อม สุดท้ายแล้ว Firebase Crash Reporting ก็จะเลิกใช้งานแล้วแนะนำให้ไปใช้แทน Firebase Crashlytics แทนอยู่ดี และฟีเจอร์ใหม่ๆในอนาคตก็อาจจะทำงานร่วมกับ Firebase Crashlytics แทน Firebase Crash reporting แน่นอน
ดังนั้นถ้าใช้ Crashlytics อยู่แล้วก็แนะนำให้เตรียมตัวย้ายไปใช้ Firebase Crashlytics ครับ แต่ถ้ากำลังขึ้นโปรเจคใหม่ ก็ใช้ตัวใหม่ไปเลยดีกว่า เพราะน่าจะ Stable พอดีตอนที่พัฒนาโปรเจคตัวนั้นเสร็จ แต่ถ้าใช้ Firebase Crash Reporting อาจจะยังไม่ต้องรีบย้ายก็ได้ แต่ว่าในอนาคตก็อาจจะต้องย้ายอยู่ดี อันนี้ถือว่าแล้วแต่ผู้ที่หลงเข้ามาอ่านละกัน



