ในที่สุดนักพัฒนาก็สามารถเปลี่ยนฟอนต์ได้ง่ายๆแล้ว เย้
ในที่สุด Font Resource ก็มาแล้ววววววว
นับตั้งแต่ตอน Android 8.0 Oreo ได้เปิดตัวไป ก็ได้มีสิ่งหนึ่งที่น่าสนใจเพิ่มเข้ามา นั่นก็คือ Font Resource นั่นเอง ซึ่งจะช่วยให้นักพัฒนาสามารถกำหนด Font ในแอปได้ตามใจชอบ
ถึงแม้ว่าจากเดิมจะทำได้อยู่แล้วก็ตาม แต่การกำหนด Font แบบเดิมๆนั้นจะต้องสั่งงานผ่าน Java/Kotlin เท่านั้น ไม่สามารถกำหนดในลง XML ได้ตรงๆ ซึ่งเจ้าของบล็อกเคยเขียนเรื่องนี้ไว้ใน สิ่งที่ควรจะรู้เมื่อต้องตะลุยไปกับงานแอนดรอยด์ที่เกี่ยวกับ Font สุดหรรษา
แต่ในตอนนี้ นักพัฒนาสามารถกำหนด Font ผ่าน XML ได้แล้วจ้าาาา (น้ำตาจะไหล)
Font Resource สามารถ Backward Compatible ได้จนถึง API Level 16

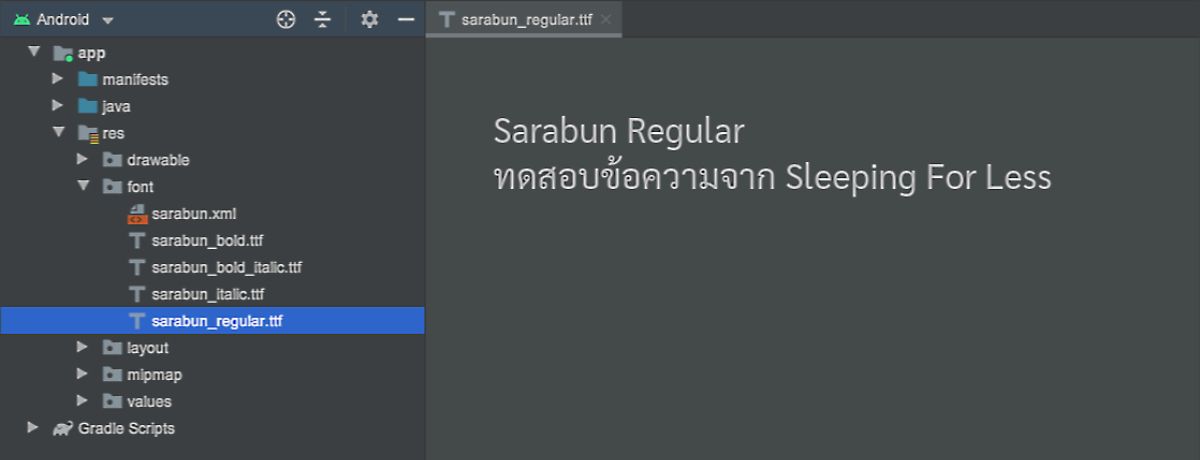
โดย Font Resource จะรองรับได้ทั้ง .tts และ .otf แต่การนำไปใช้งานจริง เจ้าของบล็อกแนะนำให้สร้าง XML สำหรับ Font Resource ขึ้นมา เพื่อกำหนดค่าต่างๆให้กับฟอนต์ที่ต้องการนำไปใช้งานจะดีกว่า
สามารถทดสอบ Font ด้วยการพิมพ์หน้าต่าง Preview ของ Android Studio ได้ด้วยนะ

โดยการนำไปใช้งานสามารถกำหนดไว้ใน android:fontFamily ได้เลย
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/sarabun_regular"
android:text="Hello World!" />จะทำเป็น Style ก็ได้เช่นกัน
<style name="CustomTextAppearance" parent="TextAppearance.AppCompat">
<item name="android:fontFamily">@font/sarabun_regular</item>
</style>หรือถ้าต้องการดึง Font ไปใช้งานใน Kotlin ก็สามารถใช้คำสั่งแบบนี้ได้เลย
val context: Context = ...
ResourcesCompat.getFont(context, R.font.sarabun_regular)โดยจะต้องเรียกผ่าน ResourcesCompat เพื่อให้สามารถ Backward Compatible กับเวอร์ชันเก่าๆได้นั่นเอง
เห็นมั้ย โคตรง่ายเลยล่ะ
สร้าง Font Family ด้วย Font XML
ถึงแม้ว่าจะสามารถกำหนด .ttf หรือ .otf ลงไปใน Layout XML ได้เลยก็ตาม แต่เพื่อให้นำไปใช้งานได้ครอบคลุมมากยิ่งขึ้น เจ้าของบล็อกแนะนำให้ทำเป็น Font XML แทนดีกว่า
โดย Font XML จะมี Parent Tag ชื่อว่า <font-family /> ที่ต้องกำหนดค่าข้างในไว้แบบนี้
<?xml version="1.0" encoding="utf-8"?>
<font-family xmlns:app="http://schemas.android.com/apk/res-auto">
<font
app:font="@font/sarabun_regular"
app:fontStyle="normal"
app:fontWeight="400" />
<font
app:font="@font/sarabun_italic"
app:fontStyle="italic"
app:fontWeight="400" />
<font
app:font="@font/sarabun_bold"
app:fontStyle="normal"
app:fontWeight="800" />
<font
app:font="@font/sarabun_bold_italic"
app:fontStyle="italic"
app:fontWeight="800" />
</font-family>จะเห็นว่าสามารถกำหนด app:fontStyle และ app:fontWeight ได้ด้วย ทำให้กำหนด Font ที่เป็นตัวหนาและตัวเอียงไว้ใน Font Family ได้เลย เพื่อให้รองรับการกำหนด TextStyle ไม่ว่าจะเป็น Bold หรือ Italic ได้ในตัวเลย (นั่นคือที่มาว่าทำไมเจ้าของบล็อกถึงแนะนำให้ใช้ Font XML แทน)
สำหรับการนำ Font XML ไปใช้งานก็ให้เรียกผ่าน @font/font_resource_name หรือ R.font.font_resource_name ได้เหมือนเดิมเลย
สรุป
ในที่สุดแอนดรอยด์ก็มี Font resource ให้ใช้งานแบบง่ายๆแล้ว ซึ่งจะช่วยให้ผู้ที่หลงเข้ามาอ่านสามารถประยุกต์ใช้งานได้หลากหลายรูปแบบมากขึ้น จากเดิมที่ต้องกำหนดผ่าน Java/Kotlin ตลอด ก็สามารถเปลี่ยนมาใช้ Font Resource แทนเพื่อให้สามารถกำหนดเป็น Style หรือ Custom Attribute สำหรับ Custom View ได้ง่ายขึ้น
และที่สำคัญเมื่อใช้ AndroidX Library ในโปรเจค ก็จะสามารถใช้ Font Resource ได้ยัน Android 4.1 (API 16) ด้วย จึงทำให้นักพัฒนาสามารถใช้งานได้อย่างสบายหายห่วง
