หน้าแรกของแอปฯหรือที่เรียกกันว่า Launch Screen นั้น ก็เหมือน First Impression ของผู้ใช้ที่นักพัฒนาแอนดรอยด์ต้องใส่ใจ ซึ่งแต่ละแอปฯจะมีหน้าแรกแตกต่างกันออกไป บ้างก็จะเป็น Splash Screen ก่อน บ้างก็เปิดหน้า Sign In ขึ้นมาเลย
ซึ่งบนแอนดรอยด์ก็มีเทคนิคเล็กๆน้อยๆที่ช่วยสร้าง Launch Screen ให้มี First Impression ที่ดีกว่าเดิมอยู่ด้วยนะ
รูปแบบของ Launch Screen แบบเดิมๆ
เมื่อสร้างแอปฯเปล่าๆขึ้นมาโดยมีหน้า Splash Screen เป็นหน้าแรกสุดและมีโลโก้อยู่ตรงกลางหน้าจอ
<!-- activity_splash_screen.xml -->
<android.support.constraint.ConstraintLayout
...
android:background="@color/red">
<ImageView
...
android:src="@drawable/ic_app_logo" />
</android.support.constraint.ConstraintLayout>เวลาผู้ใช้กดเปิดแอปฯขึ้นมาก็จะมีลักษณะแบบนี้

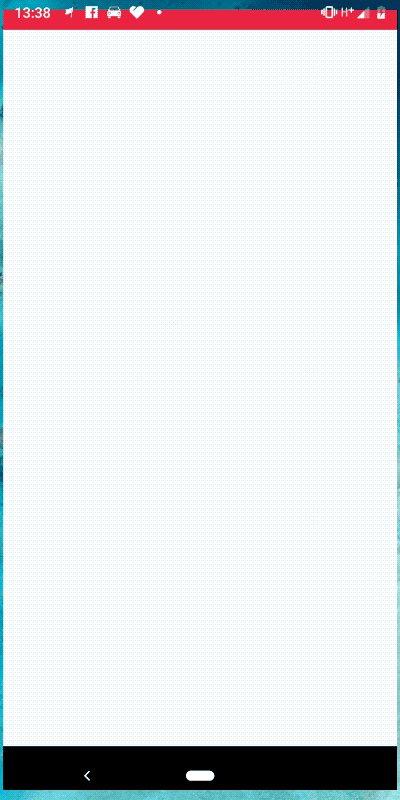
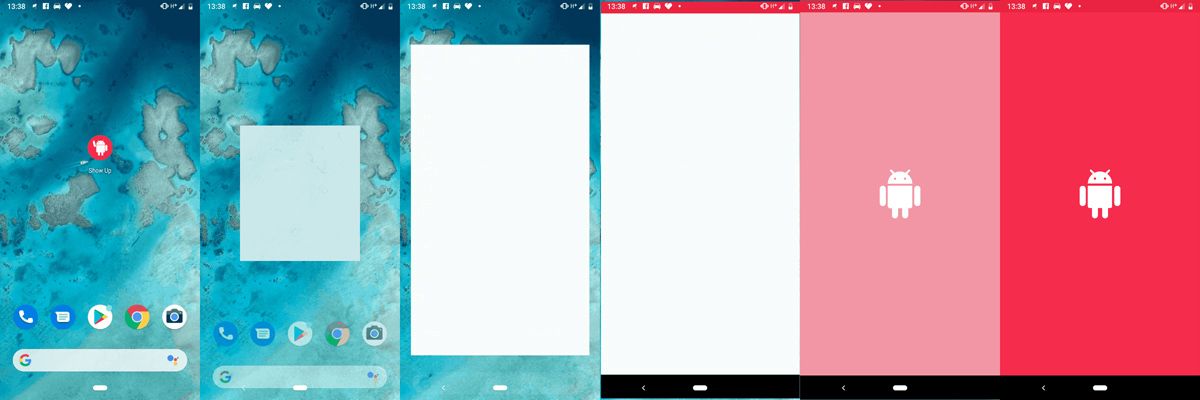
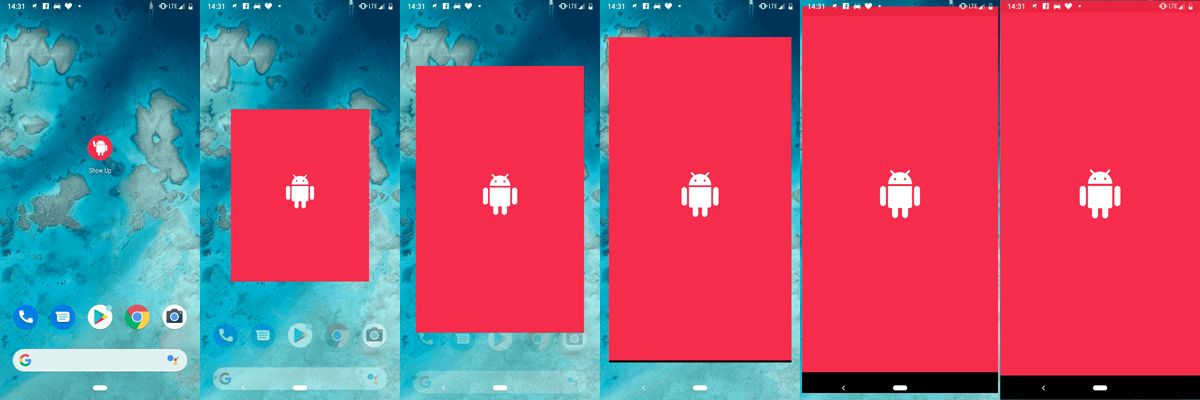
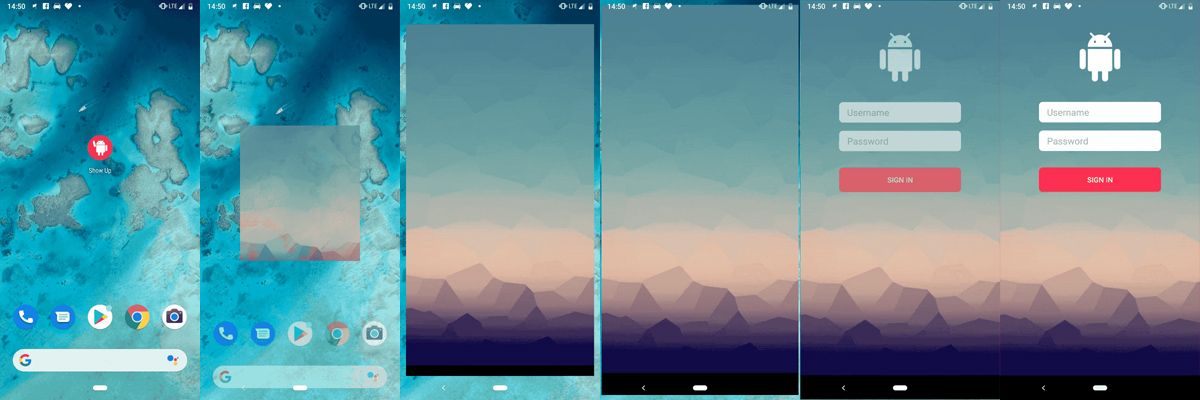
เมื่อสังเกตุ Animation ในระหว่างที่แอปฯถูกเปิดขึ้นมา ก็จะพบว่าจะมีหน้าต่างขาวๆโผล่ขึ้นมาจากไอคอนก่อน หลังจากนั้นก็ค่อยๆเปลี่ยนไปเป็นหน้า Splash Screen ที่ได้สร้างขึ้นไว้

ปัญหาก็คือหน้าต่างสีขาวๆที่โผล่ขึ้นมาก่อนที่จะเปลี่ยนไปเป็น Splash Screen เนี่ยแหละ ที่มันดูไม่ต่อเนื่องเอาซะเลย ทำไมไม่โผล่ขึ้นมาแล้วเป็นหน้าต่างสีแดงตั้งแต่แรกเลยล่ะ?
ซึ่งสามารถแก้ได้ด้วยการกำหนดสีใน Style XML เพื่อให้หน้าต่างดังกล่าวกลายเป็นสีแดงแทนซะ
<!-- styles.xml -->
<resources>
<!-- ... -->
<style name="SplashScreenTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- ... -->
<item name="android:windowBackground">@color/red</item>
</style>
</resources>และสำหรับ Style XML ตัวนี้ก็ถูกกำหนดไว้ใน Activity ที่ทำเป็น Splash Screen นั่นเอง
<!-- AndroidManifest.xml -->
<manifest>
<application>
<activity
android:name=".SplashScreenActivity"
android:theme="@style/SplashScreenTheme">
<!-- ... -->
</activity>
</application>
<!-- ... -->
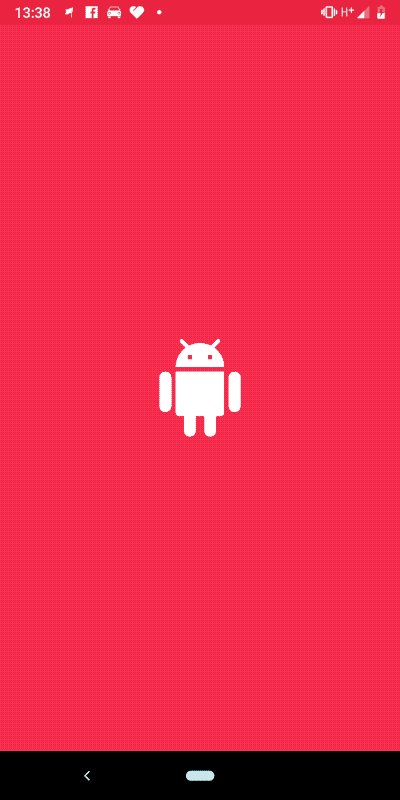
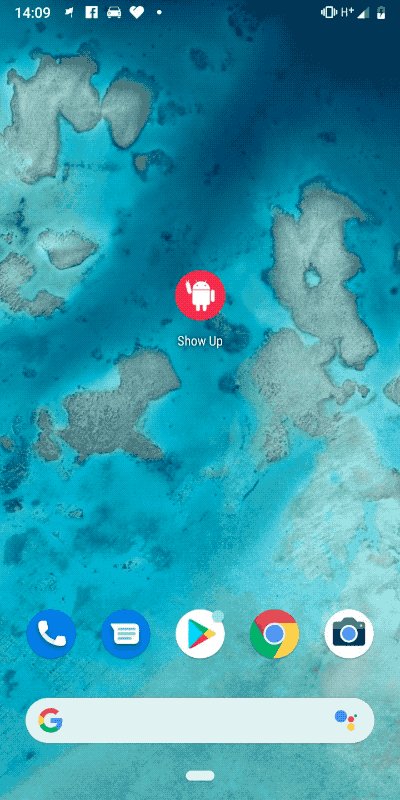
</manifest>เพียงเท่านี้หน้าต่างเจ้าปัญหาก็กลายเป็นสีแดงแล้ว เย้!


ดูดีขึ้นเยอะเลยใช่มั้ยล่ะ!!
ยังไม่จบเพียงเท่านี้นะ นี่เป็นแค่วิธีพื้นฐานเท่านั้น เพราะว่าจริงๆแล้วยังสามารถทำให้ดีกว่านี้ได้อีก
สำหรับ Launch Screen ที่เป็น Splash Screen และโลโก้อยู่บนหน้าจอเท่านั้น
จริงๆแล้วผู้ที่หลงเข้ามาอ่านสามารถสร้าง Splash Screen เป็นหน้าเปล่าๆก็ได้ และอย่าเอาสีพื้นหลังออกด้วยนะ
<!-- activity_splash_screen.xml -->
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_height="match_parent"
android:layout_width="match_parent"
tools:context=".SplashScreenActivity" />แล้วใช้ Layer List เพื่อสร้างภาพพื้นหลังที่มีโลโก้อยู่ในภาพนั้นๆได้เลย
<!-- res/drawable/background_splash_screen.xml -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/red"/>
<item>
<bitmap
android:gravity="center"
android:src="@drawable/ic_app_logo"/>
</item>
</layer-list>จากนั้นก็เอาไปกำหนดใน android:windowBackground แทนของเก่าได้เลย
<!-- styles.xml -->
<resources>
<style name="SplashScreenTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- ... -->
<item name="android:windowBackground">@drawable/background_splash_screen</item>
</style>
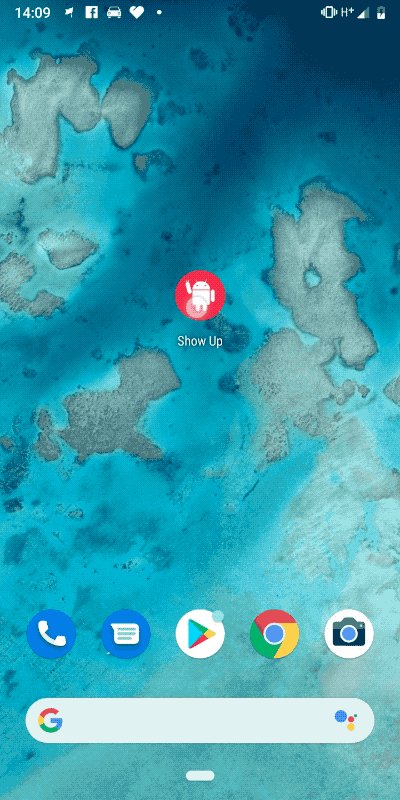
</resources>เพียงเท่านี้เวลาเปิดแอพก็จะเห็นว่าหน้าต่างที่โผล่มาจากไอคอนจะมีภาพพื้นหลังที่มีโลโก้ที่สร้างด้วย Layer List แล้ว


สำหรับ Launch Screen ที่เป็นหน้าที่มีภาพพื้นหลังเต็มจอ
ยกตัวอย่างเช่นหน้า Sign In ที่อยากจะให้โผล่ขึ้นมาทันทีโดยมี Layout ต่างๆที่เตรียมไว้และอยากให้มีภาพพื้นหลังแบบเต็มจอ
ในกรณีนี้ก็สามารถใช้ Layer List ได้เช่นกัน โดยภาพที่ใช้จะต้องมีขนาดใหญ่กว่าหน้าจอ เพราะว่า Layer List ไม่สามารถกำหนด Scale Type แบบ Image View ได้
<!-- background_sign_in.xml -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<bitmap
android:src="@drawable/background_blurry"
android:gravity="bottom"/>
</item>
</layer-list>Bitmap ใน Layer List สามารถกำหนด Gravity ได้ตามใจชอบว่าจะให้ภาพที่แสดงผลนั้นอิงจากฝั่งไหน ที่เจ้าของบล็อกกำหนดเป็น Bottom เป็นแค่ตัวอย่างหนึ่งเท่านั้น ขึ้นอยู่กับภาพที่นำมาใช้ ไม่จำเป็นต้องกำหนดค่าแบบนี้เสมอไป
<!-- styles.xml -->
<resources>
<style name="SignInTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- ... -->
<item name="android:windowBackground">@drawable/background_sign_in</item>
</style>
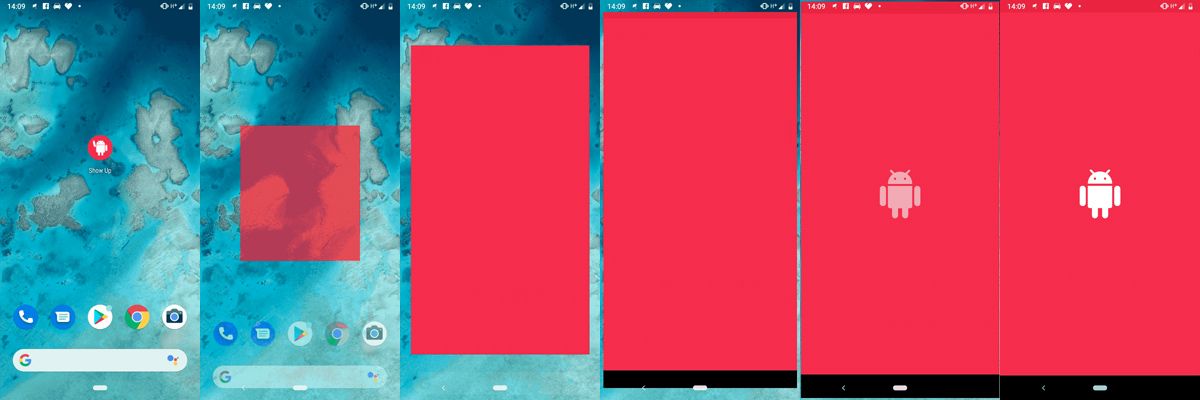
</resources>จะได้ผลลัพธ์ออกมาเป็นแบบนี้


จะเห็นว่าภาพพื้นหลังโผล่ขึ้นมาทันทีตั้งแต่กดเปิดแอปฯจากนั้น Layout ต่างๆที่กำหนดไว้ในหน้า Sign In ก็จะค่อยๆโผล่ขึ้นมา ซึ่งจะทำให้การแสดงในหน้าแรกนั้นต่อเนื่องมากขึ้นนั่นเอง
สรุป
ในการทำ Launch Screen นั้น สิ่งหนึ่งที่ขาดไปไม่ได้ก็คือการสร้างความรู้สึกที่ดีให้กับผู้ใช้เมื่อเริ่มเข้าใช้งานแอปฯของผู้ที่หลงเข้ามาอ่าน และด้วยเทคนิคเล็กๆน้อยๆนี้ ก็จะช่วยเพิ่มความรู้สึกที่ดีให้มากขึ้น
เฉกเช่นกับการที่ Android เวอร์ชันใหม่ๆที่มีการปรับ Animation ตอนที่เปิดแอปฯ โดยให้หน้าต่างเริ่มโผล่ขึ้นมาจากตำแหน่งที่ไอคอนอยู่ เพื่อให้ผู้ใช้รู้สึกสมจริงและต่อเนื่องมากขึ้น ดังนั้นการทำให้หน้าต่างดังกล่าวสัมพันธ์กับ Launch Screen ของผู้ที่หลงเข้ามาอ่านก็เป็นรายละเอียดเล็กๆน้อยๆที่ไม่ควรพลาดเช่นกันนะ