วันนี้ขอเปลี่ยนอารมณ์มาเขียนบทความเกี่ยวกับดีไซน์กันบ้าง
สำหรับการเขียนแอปขึ้นมาซักตัว หนึ่งสิ่งสำคัญที่ขาดไปไม่ได้ก็คือการดีไซน์ตัวแอปออกมาให้ดี (ดูดีมีชัยไปกว่าครึ่ง) แต่ทว่านักพัฒนาหลายๆคนก็ไม่ค่อยถูกกับเรื่องนี้ซักเท่าไร เพราะมันเป็นเรื่องที่เข้าใจยากกว่าเขียนโค้ด (ในขณะที่คนดีไซน์ก็บอกว่าเขียนโค้ดนั้นเข้าใจยากกว่า)
ถ้าลองเจาะจงลึกลงในถึงการดีไซน์สำหรับ “Mobile Application” ก็จะพบว่าดีไซน์บางอย่างนั้นก็ไม่เหมาะกับบนมือถือซักเท่าไร เนื่องจากพฤติกรรมของผู้ใช้แตกต่างไปจากคอมพิวเตอร์
รวมไปถึง Graphic Designer บางคนก็ไม่เข้าใจในจุดนี้เช่นกัน จึงทำให้ Mobile Developer ทั้งหลายจะต้องต่อสู้และฝ่าฝันเพื่อให้แอปออกมามีหน้าตาดั่งที่ออกแบบไว้ ถึงแม้ว่ามันจะไม่เหมาะก็ตาม เพราะบ่อยครั้งจะพบว่าดีไซน์ที่ออกมานั้น “มันไม่เวิร์กกับแอปบนมือถือนะ”
ดังนั้นเจ้าของบล็อกจึงอยากจะแบ่งปันเทคนิคเล็กๆน้อยๆในการออกแบบหน้าตาแอปบนมือถือ ให้ทั้งคนที่ทำหน้าที่ดีไซน์ (เพราะมันคือหน้าที่ที่ควรรู้) และคนที่ทำหน้าที่เขียนโค้ด (เพราะควรรู้ไว้เป็นพื้นฐาน)
ขอใช้คำว่า “ถ้าทำได้ ก็ควรทำ” ละกันเนอะ เพราะในบางครั้งก็ต้องยอมทำอย่างเลี่ยงไม่ได้ (โดยเฉพาะความต้องการของลูกค้า)
Tip #1

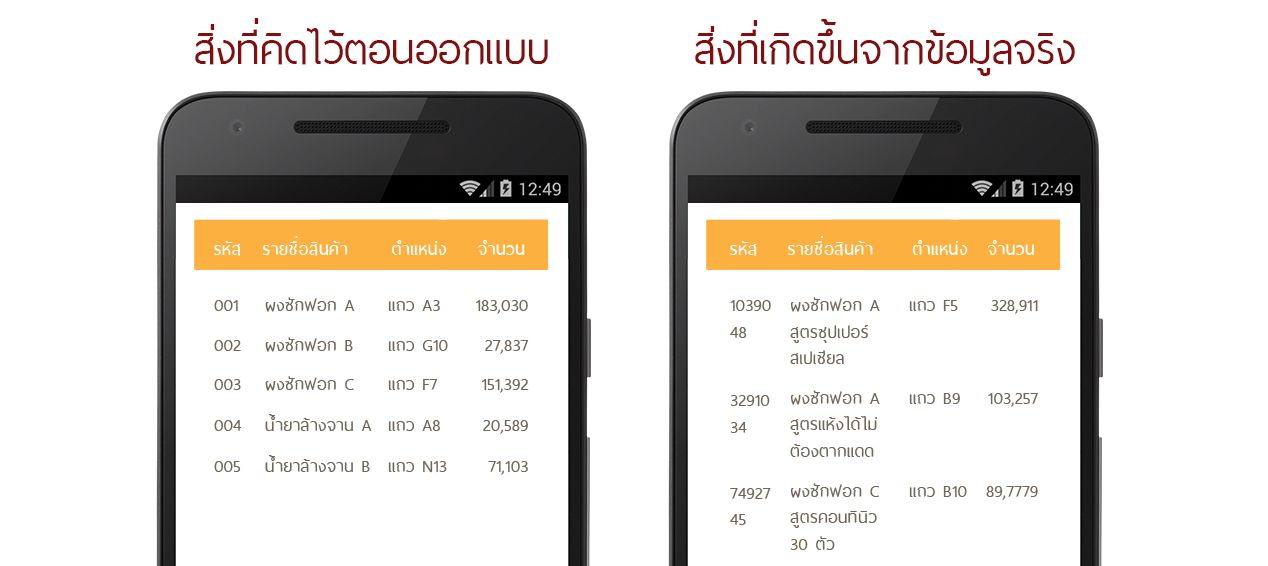
แอปเกือบทุกตัวนั้นจะเกี่ยวข้องกับข้อมูล และบ่อยครั้งก็จะพบว่าข้อมูลมีเยอะมาก และมักจะแสดงผลในรูปแบบของตาราง
แต่ 90% ของการออกแบบเหล่านี้จะมีปัญหาเพราะ “ข้อมูลจริง” ที่ไม่ได้เป็นไปตามที่ออกแบบไว้

แก้ไขปัญหาด้วยการทำให้มันเลื่อนไปด้านข้างได้ ได้มั้ย?
ได้ แต่จะมีปัญหาได้ง่ายถ้าหน้าดังกล่าวต้องใช้ใน View Pager ที่ต้องปัดซ้ายขวาเพื่อเปลี่ยนหน้า เพราะมันจะทับซ้อนกันนั่นเอง
และการใช้งานส่วนใหญ่ที่ผู้ใช้เข้าใจคือ ปัดไปด้านข้างเพื่อเปลี่ยนหน้า และปัดขึ้นลงเพื่อดูข้อมูลตัวอื่นๆในหน้านั้นๆ (ให้นึกถึงแอพ Facebook เป็นตัวอย่าง)
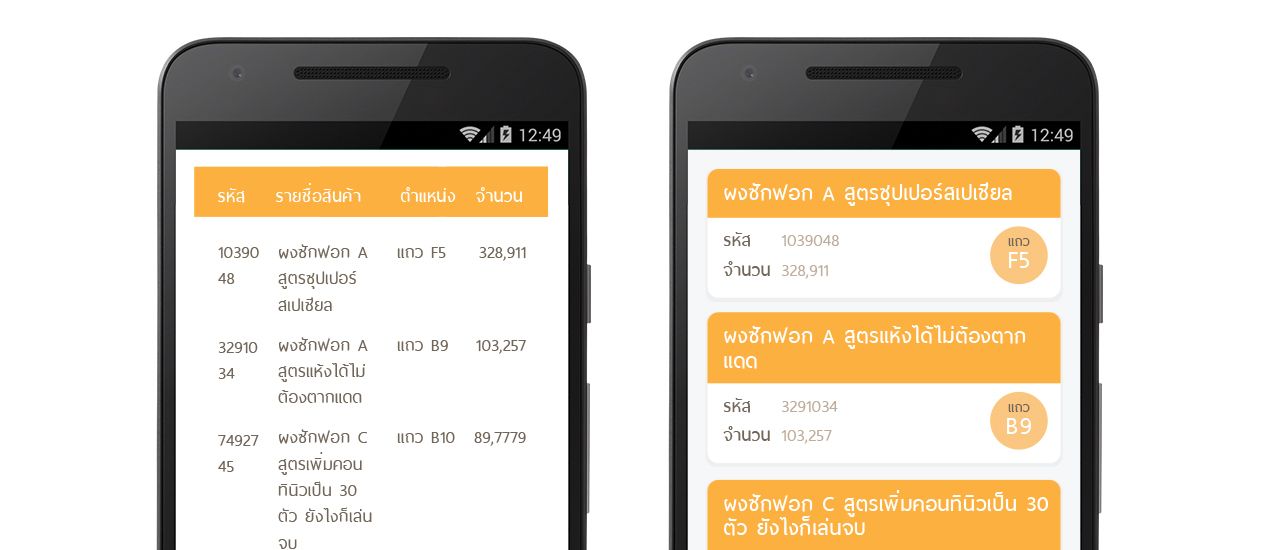
ซูมเข้า/ออกได้ก็จบ
แต่จริงๆแล้วไม่จบ เพราะใช้ทรัพยากรของเครื่องสิ้นเปลืองเกินไปสำหรับการที่ต้องแสดงข้อมูลหลายๆชุดแล้วต้องทำให้ซูมเข้า/ออกได้ ถ้าเคยใช้แอพจำพวก Excel บนมือถือเปิดข้อมูลเยอะๆน่าจะเข้าใจดี ยังไม่นับเรื่องการปัดซ้ายขวาขึ้นลงไปมาเพื่อดูข้อมูลอีกนะ เพราะมันก็จะเหมือนกับข้อข้างบนนั่นเอง
แก้ไขยังไงดี?
เพราะขนาดของหน้าจอมือถือนั้นจะเหมาะกับการแสดงผลที่ไม่เกิน 3 คอลัมน์ (ถ้าเป็นแทบเลตก็จะเพิ่มขึ้นไปอีก ตามขนาดหน้าจอ) ถ้าแสดงผลมากกว่านี้จะทำให้เนื้อหาดูแน่นจนเกินไป รวมไปถึงแสดงผลข้อมูลในแต่ละช่องที่ยาวๆก็จัดการได้ยากเช่นกัน
ดังนั้นให้ลองเปลี่ยนรูปแบบการแสดงผลจากตารางเป็นแบบอื่นดูซะ ข้อมูลที่มีขอบเขตที่ไม่แน่นอนก็ให้จัดพื้นที่กว้างๆเผื่อซะ อันไหนที่รู้ขอบเขตจริงๆก็สามารถแสดงบนพื้นที่ที่จำกัดได้

และอย่าลืมว่าเปลี่ยนรูปแบบแล้วต้องดูได้สะดวกขึ้นนะครับ เพราะถ้าทำแล้วดูยากกว่าเดิมก็ไม่รู้จะทำไปทำไมเนอะ
Tip #2

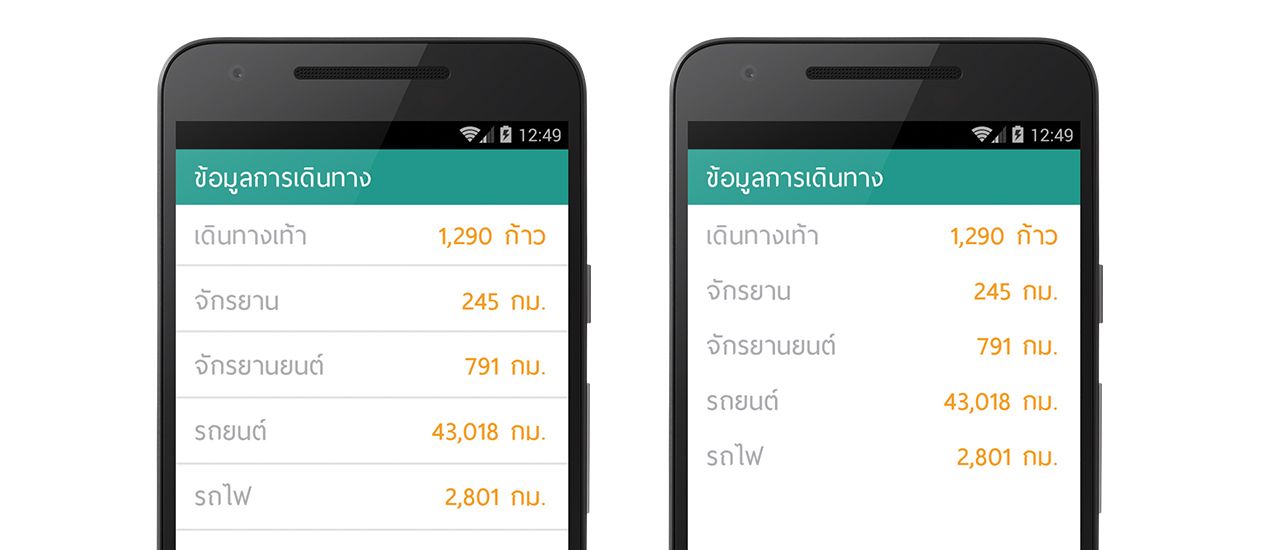
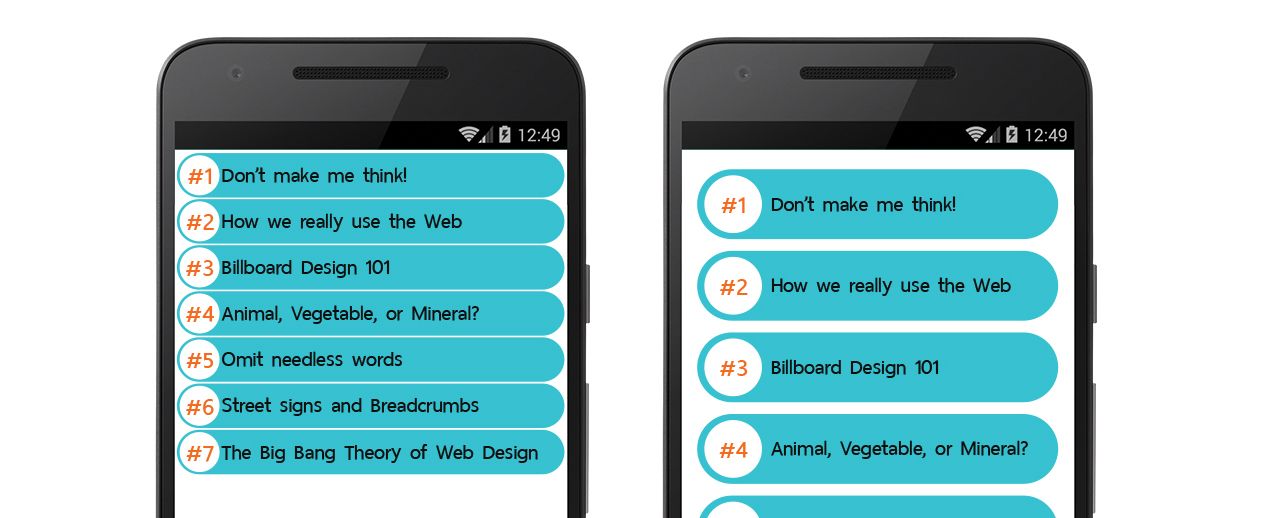
ไม่รู้ว่าเพราะอะไร แต่เนื้อหาบางอย่างกลับทุกคั่นด้วยเส้นคั่นอย่างพร่ำเพรื่อจนน่ารำคาญ ทั้งๆที่ดูไม่จำเป็นเลยซักนิด และบ่อยครั้งก็ทำให้เสียพื้นที่ไปโดยใช่เหตุ
จะดีกว่ามั้ยนะ ถ้าเอาเส้นคั่นออกไป แล้วปล่อยให้เป็นหน้าที่ของช่องไฟว่างๆแทน

ช่องไฟที่เหมาะสมนั้นจะทำให้เกิดช่องว่างแบ่งคั่นเนื้อหาแต่ละส่วนออกจากกันโดยอัตโนมัติ
ดังนั้นบางอย่างที่มีเส้นคั่น ลองเอาออกดูครับ แล้วดูว่าผู้ใช้สามารถแยกเนื้อหาแต่ละส่วนออกได้หรือไม่
Tip #3

View ต่างๆที่อยู่บนหน้าจอนั้นควรมีช่องไฟระหว่างกันที่เหมาะสม ไม่ควรจัดให้อยู่แคบเกินไปเพราะจะทำให้รู้สึกอึดอัด

ดังนั้นการใช้ Margin และ Padding จึงมีความสำคัญเป็นอย่างมาก การเว้นระยะที่เหมาะสมจะช่วยให้เนื้อหาดูลงตัวและไม่เยอะจนมากเกินไป
แต่การเว้นระยะที่มากเกินไปก็ไม่ดีนะ เพราะทำให้รู้สึกเนื้อหาแต่ละส่วนอยู่ห่างกันจนเกินไป และเปลืองพื้นที่หน้าจอเกินไปด้วย
Tip #4

ในยุคนี้ต้องบอกเลยว่า Flat Design นั้นเป็นที่ยอดนิยมมาก มากซะจนแทบไม่เหลือ Realism Design ให้เห็นกันมากนัก แต่ทว่าการที่ Flat Design เป็นที่นิยมมันก็มีสาเหตุอยู่เหมือนกันนะ
ยังจำกันได้มั้ยในกับปุ่มกดบนหน้าเว็ปยอดนิยมในอดีต

มันดูสวยและสมจริงดีเนอะ? แต่ทว่าภาพนี้เป็นไฟล์ PNG ขนาด 570 x 570px ที่มีพื้นหลังโปร่งใสจึงทำให้ภาพมีขนาด 143kb
แต่ถ้าทำปุ่มแบบนี้ล่ะ?

อาจจะดูเหมือนว่ามันก็เป็นภาพปุ่มธรรมดาที่มีขนาดไฟล์ 41kb
แต่ในความเป็นจริงภาพปุ่มนี้มีขนาดไฟล์เล็กกว่านั้นอีก
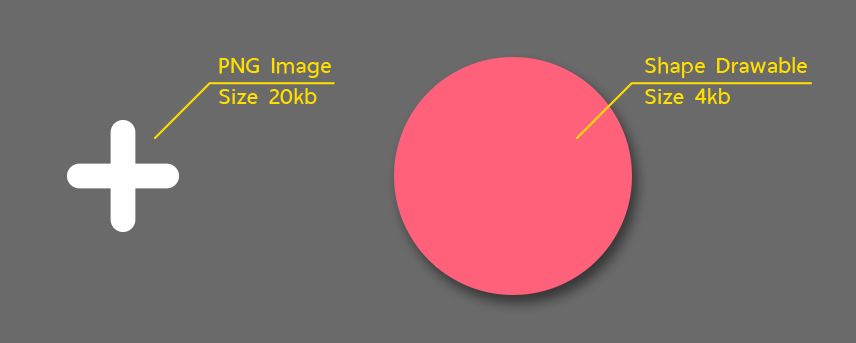
เพราะปุ่มรูปวงกลมสีชมพูนั้นสามารถสร้างด้วยโค้ดได้ เนื่องจากเป็นรูปทรงที่ไม่ยาก (รวมถึงเงาข้างหลังด้วย) ส่วนภาพที่ต้องใช้ก็จะเหลือแค่รูปเครื่องหมายบวกสีขาวเท่านั้น จึงทำให้เหลือขนาดรวมแค่ 24kb

แต่เงาแบบภาพข้างล่างนี้สร้างด้วยโค้ดไม่ได้นะ และจัดการยากมาก จึงไม่แนะนำให้ใช้เป็นอย่างยิ่ง

ซึ่ง Flat Design จะทำให้ Resource ที่ต้องใช้ให้มีขนาดน้อยลง ไม่สิ้นเปลืองเกินไป สามารถทำให้การดีไซน์ทั้งหน้าหรือทั้งแอปเป็นไปในรูปแบบเดียวกันได้ง่าย และที่สำคัญคือนักพัฒนาสามารถดีไซน์เองได้ง่าย ไม่ต้องทำภาพให้เยอะแยะยุ่งยาก (โดยเฉพาะนักพัฒนาที่ทำภาพกราฟฟิคไม่เป็น)
จะเห็นว่า Flat Design เป็นรูปแบบการดีไซน์ที่เอื้ออำนวยต่อการเขียนโค้ดเป็นอย่างมาก และก็กลายเป็นที่มาของการหยิบยกรูปแบบของ Flat Design ไปเป็นส่วนหนึ่งใน Material Design นั่นเอง ดังนั้น เมื่อนำ Material Design มาใช้ในแอปก็จะพบว่าสามารถสร้างด้วยโค้ดได้แทบทั้งหมด
แต่ภาพแบบนี้ก็ไม่แนะนำนะจ๊ะ ถึงแม้จะเป็น Flat Design ก็ตาม

เพราะแบบนี้ก็ต้องใช้เป็นภาพทั้งหมดเช่นกัน (ภาพนี้ขนาด 113kb ล่ะ) แถมปรับขนาดตามความกว้างของหน้าจอได้ยาก ดังนั้นภาพ Pattern แบบนี้จึงไม่แนะนำซักเท่าไร
Tip #5

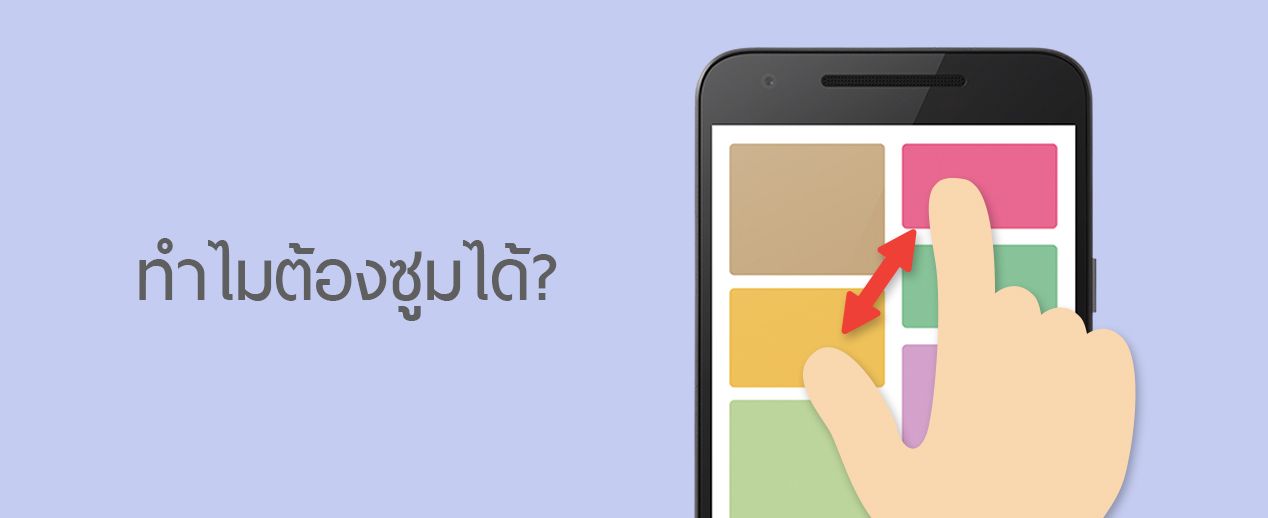
อาจจะดูแปลกไปหน่อย แต่ก็มีนักพัฒนาบางคนที่ออกแบบไว้แบบนี้ เพื่อที่ว่าผู้ใช้จะได้ย่อ/ขยายเพื่อให้ดูได้ง่ายตามต้องการ
ว่าแต่…ผู้ที่หลงเข้ามาอ่านต้องทำแอปที่ทำแบบนั้นได้จริงๆหรอ? ถ้าไม่มีเหตุจำเป็นจริงๆ ทำไมผู้ใช้ต้องมานั่งซูมเข้า/ออกเพื่อดูเนื้อหาในแอปล่ะ?
แอปที่ดีควรมีขนาดที่เหมาะสมกับการใช้งานไม่ใช่หรือ?
ถ้า View ต่างๆภายในแอพมีขนาดที่ไม่เหมาะจนผู้ใช้ต้องการย่อหรือขยายขนาด นั่นหมายความว่า View มีขนาดที่ไม่เหมาะสม ถ้าแบบนั้นแล้วทำไมไม่ทำให้ขนาดของ View เหมาะสมตั้งแต่แรกล่ะ?
แต่ก็ยกเว้นสำหรับเนื้อหาบางอย่างที่มีความจำเป็นต้องซูมได้จริงๆ เช่น ไฟล์ภาพขนาดใหญ่, ไฟล์เอกสารต่างๆ หรือแผนที่ ที่นักพัฒนาไม่สามารถจัดได้ และจำเป็นต้องแสดงผลให้เห็นทั้งหมด
Tip #6

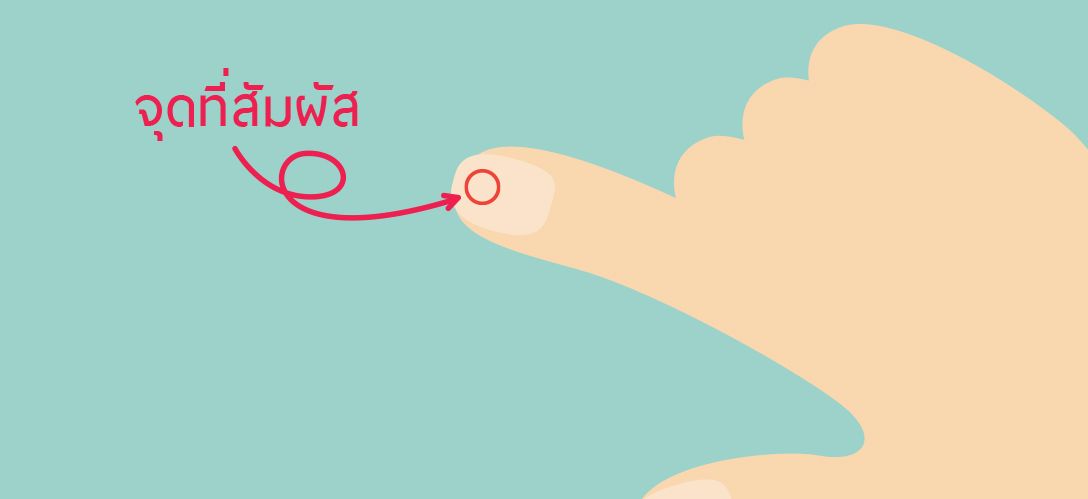
เพราะว่าแอปบนมือถือไม่ได้ใช้เมาส์ที่จะมี Cursor เล็กๆปลายแหลมๆให้จิ้มเลือกได้ แต่สำหรับนิ้วผู้ใช้งานนั้นจะมีขนาดที่ใหญ่กว่า Cursor และจุดที่สัมผัสหน้าจอก็ไม่ใช่ปลายนิ้ว

หรือก็คือจะมีบางส่วนของนิ้วบังอยู่บนหน้าจอ

ดังนั้นถ้าปุ่มมีขนาดเล็กเกินไปจะทำให้กดโดนได้ยาก และถ้าเป็นปุ่มที่มีขนาดเล็กหลายๆปุ่มอยู่ใกล้ๆกันด้วย ก็จะยิ่งทำให้กดผิดไปโดนปุ่มที่ไม่ต้องการได้ง่าย
โดยเฉพาะปุ่มแบบนี้ (เคยเจอมาแล้ว)

ดังนั้นอย่างน้อยก็ควรให้ปุ่มมีความกว้างและความสูงใหญ่กว่านิ้วผู้ใช้เล็กน้อยนะครับ
Tip #7

แอปแทบทุกตัวนั้นต้องมีการโหลดข้อมูล ซึ่งในบ่อยครั้งนักพัฒนาก็ไม่สามารถบังคับให้โหลดข้อมูลเร็วๆได้ ดังนั้นส่วนใหญ่ก็จะมีการทำหน้าแสดง Progress การโหลดข้อมูล แล้วแสดงตัวเลข % ของการโหลดข้อมูลเพื่อให้ผู้ใช้รู้ว่าโหลดข้อมูลไปถึงไหนแล้ว
และนอกจากการบอก Progress เป็นตัวเลข % แล้ว ก็มักจะใช้วิธีการ Estimate เวลาที่เหลือแล้วแสดงให้ผู้ใช้รู้ว่าต้องรออีกกี่นาที แต่ผู้ใช้ก็จะรู้กันอยู่แล้วว่า Remaining Time พวกนี้ไม่เคยเชื่อได้เลย และส่วนใหญ่จะนานกว่าที่แสดงให้เห็น
จะดีกว่ามั้ยถ้าลองเปลี่ยนให้เป็นข้อความที่ดูคลุมเครือ แต่รู้สึกว่าไม่ต้องโหลดนานมากนัก

และสิ่งที่สำคัญที่สุดในการโหลดข้อมูลคือ “อย่าทำให้ผู้ใช้รู้สึกว่าแอพกำลังค้างอยู่” เพราะเวลาที่โหลดข้อมูลนานๆ บางครั้งอาจจะมีการรอนาน (หรือเนตมือถืออาจจะโหลดช้ามาก) จะทำให้ผู้ใช้รู้สึกว่า “แอพค้างหรือป่าวนะ?”
ดังนั้นสิ่งสำคัญในการทำหน้าโหลดข้อมูลคือการหาอะไรบางอย่างที่มีการเคลื่อนไหวเพื่อดึงดูดความรู้สึกของผู้ใช้ให้รู้ว่าแอพไม่ได้ค้างนะ แค่โหลดข้อมูลนาน

จึงเห็นได้บ่อยว่า Progress ของแอพส่วนใหญ่จะมี Animation อยู่ตลอดเวลา ไม่ว่าจะหมุนติ้วๆ หรือเป็นแถบวิ่งเป็นแนวยาว หรือเป็นภาพตัวการ์ตูนดุ๊กดิ๊ก เป็นต้น
Tip #8

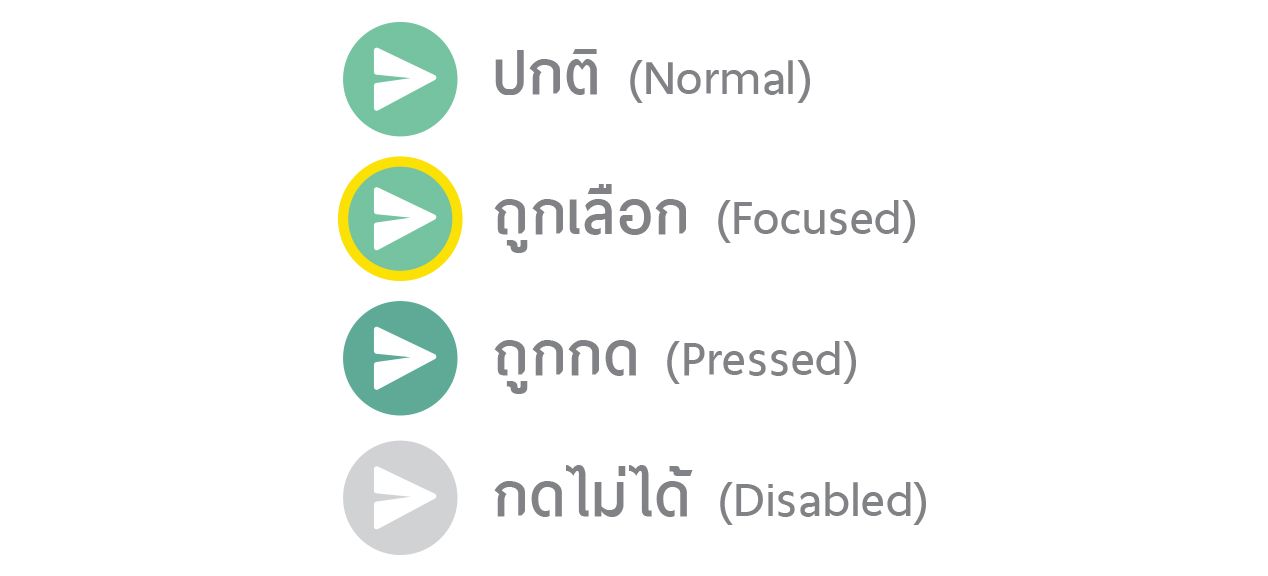
เวลาผู้ใช้ Interactive กับวัตถุใดๆก็ตามในแอปควรจะมีการแสดง Feedback กลับเพื่อให้ผู้ใช้รับรู้ด้วย
ถ้านึกไม่ออกก็ดูภาพนี้ซะ

เพื่อให้ผู้ใช้รับรู้ได้ว่า “เฮ้ย กดโดนปุ่มแล้วนะ” การแสดง Feedback จึงมีประโยชน์มาก ควรมี Feedback ที่แตกต่างกันไปในแต่ละเงื่อนไข เพื่อไม่ให้ผู้ใช้รู้สึกสับสน และควรจะแสดงทันทีที่เกิด Interaction ใดๆจากผู้ใช้
และ Feedback ควรจะแสดงที่วัตถุที่ผู้ใช้ Interactive ด้วยเท่านั้น ไม่ควรเกิดขึ้นกับวัตถุอื่นๆที่ไม่เกี่ยวข้อง และไม่ควรใช้เวลาในการแสดงผลจนนานเกินไป (ไม่เกินครึ่งวินาที)
พอแค่นี้ก่อนเนอะ
จริงๆมีอีกหลายๆอย่างที่อยากให้เล่าให้ฟังนะ แต่ทว่าขอเก็บไปเขียนแยกเป็นหลายๆบทความดีกว่า ไม่งั้นบทความนี้คงต้องโหลดภาพเยอะน่าดู ดังนั้น 8 Tips แรกนี้ก็อยากจะให้นำไปใช้เป็นไอเดียในการออกแบบแอปให้ดีขึ้น ใช้ง่ายขึ้น และสวยงามมากขึ้นนะครับ
และทั้งนี้ทั้งนั้นก็อย่าลืมว่าไม่จำเป็นต้องทำตามเสมอไป เพราะยังมีอีกหลายๆกรณีที่ไม่เอื้ออำนวยสำหรับเทคนิคบางตัว เพราะงั้นก็ปรับใช้ตามความเหมาะสมนะครับ
