
ในบทความนี้จะเป็นการเกริ่นถึง Nine Patch ว่ามันคืออะไร ซึ่งเจ้าของบล็อกจะนำไปสู่หัวบทความหลักต่อไป
การเขียนแอพบนแอนดรอยด์ ก็เป็นปกติที่ผู้เขียนแอพ ต้องการใส่รูปบนลงบน Button แต่ก็จะเกิดปัญหาภาพยืด ซึ่งมาจากขนาดของ Button ไม่เหมาะสมกับขนาดของภาพหรือขนาดของภาพเล็กกว่า และปัญหาอื่นๆอีกมากมาย ซึ่งผู้พัฒนาแอพส่วนใหญ่จึงใช้ Nine Patch เข้ามาช่วย เพื่อแก้ปัญหาการแสดงภาพบน Button ที่ไม่สมส่วน
Nine Patch หรือเรียกว่ารอยแบ่งเก้าส่วน ซึ่งเป็นการแบ่งภาพออกเป็น 9 ส่วน ซึ่งจะใช้วิธีลากเส้นนอกขอบทั้งสี่ด้าน โดยเส้นที่ลากนั้นจะมีความหมายของมันด้วย
สมมติว่ารูปปุ่มที่ต้องการนำมาใช้แทน ภาพเดิมของ Button เป็นรูปข้างล่างนี้

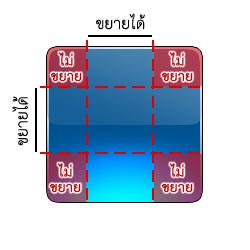
การกำหนด Nine Patch จะทำโดยลากเส้นนอกขอบทั้งสี่ด้าน โดยแต่ละเส้นจะมีความยาวตามที่เรากำหนดได้ ซึ่งความยาวของแต่ละเส้นนี่ล่ะที่เป็นตัวกำหนดภาพ

เส้นซ้ายและเส้นบนจะเป็นการกำหนดส่วนที่ขยายภาพได้ โดยจะกำหนดเป็นแนวตั้งและแนวนอนตัดกัน ส่วนที่ไม่ได้อยู่ในขอบเขตของเส้น จะไม่มีการเปลี่ยนแปลง ขนาดของภาพ เวลาที่ Button มีการย่อหรือขยาย
ให้ดูภาพข้างล่างประกอบ จะเห็นว่าส่วนที่แรเงาสีแดง จะเป็นมุมของปุ่ม ซึ่งในส่วนนี้จะไม่ถูกย่อหรือขยายได้ ทำให้ขนาด Button ใหญ่หรือเล็กกว่าภาพ มุมของ Button ก็จะยังมีขนาดคงที่อยู่ดี จะเปลี่ยนแปลงเฉพาะส่วนที่ย่อและขยายได้เท่านั้น

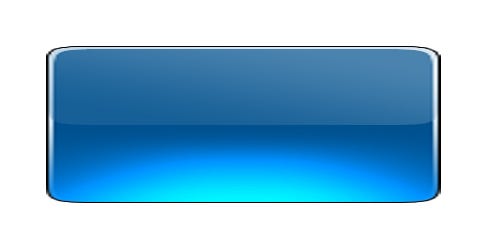
ทีนี้มาลองเปรียบเทียบกับภาพปกติเลยดีกว่า สมมติว่าเราสร้าง Button ที่ยาวขึ้นกว่าเดิม จากภาพเดิมก็จะถูกยืดออกให้เท่ากับขนาด Button

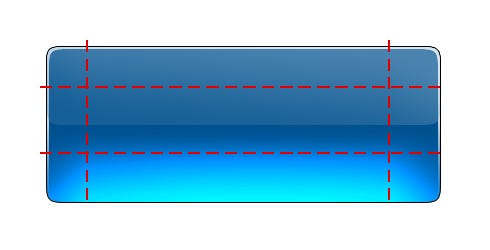
จะเห็นว่าภาพถูกยืดในแนวนอน ทำให้มุมของ Button ไม่โค้งสวย อาจจะแก้ปัญหาได้ด้วยการทำภาพให้พอดีกับขนาด Button ก็ได้ ถ้า Button ของเรามีหลายขนาดล่ะ? จะทำภาพให้ทุกๆ Button? เพียงแค่ใช้ Nine Patch เรื่องมุมของ Button ก็จะไม่ถูกยืด แต่ในส่วนตรงกลางที่อยู่ในขอบเขตของเส้นซ้ายและเส้นบน ก็จะถูกยืดแค่ส่วนนั้นๆแทน จะเห็นว่าเส้นประตรงกลางจะกว้างขึ้น ในขณะที่เส้นประตรงขอบจะมีขนาดเท่าเดิม ภาพจึงพอดีกับ Button (ภาพตรงกลางที่อยู่ระหว่างเส้นประจะถูกยืดเท่านั้น)

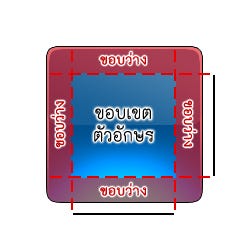
และในเส้นขวาและเส้นล่างจะเป็นขอบเขตของตัวอักษรบน Button ทำให้สามารถกำหนดระยะห่างตัวอักษรจากขอบ Button ได้นั่นเอง

ดังนั้นจากภาพสี่เหลี่ยมจตุรัส เมื่อใช้กับ Button ที่มีขนาดเป็นสี่เหลี่ยมผืนผ้า โดยใช้ Nine Patch เข้ามาช่วย ก็จะได้ปุ่มที่มีลักษณะดังรูปข้างล่างนี้

เพียงเท่านี้ก็หมดปัญหากับภาพปุ่มยืดแล้ว ซึ่งจริงๆแล้ว Nine Patch ไม่ได้ใช้กับ Button เท่านั้น แต่ใช้กับอย่างอื่นก็ได้ที่เกี่ยวกับภาพ เช่น Image View เป็นต้น ส่วนการสร้าง Nine Patch ไว้ใช้งาน จะพูดอีกทีในบทความถัดไป