Nine Patch หรือ 9-Patch เป็นอีกวิธีหนึ่งที่จะช่วยให้แอปพลิเคชันของผู้ที่หลงเข้ามาอ่านรองรับกับหน้าจอหลายขนาดได้ง่ายขึ้น ซึ่งส่วนใหญ่จะใช้กับ Button โดยการทำงานของ Nine Patch สามารถดูได้ที่ ว่ากันด้วยเรื่อง Nine Patch บนแอนดรอยด์ ซึ่งเป็นบทความที่เจ้าของบล็อกเคยทำไว้เมื่อชาติปางก่อน แต่ทว่าไม่ได้ทำต่อให้เสร็จเสียที

สำหรับการใช้งาน Nine Patch ในแอปพลิเคชันแอนดรอยด์นั้นไม่ยากเลย เพราะสามารถจัดการใน Drawable ได้ทั้งหมด เพียงแค่เตรียมไฟล์ Nine Patch ไว้ให้พร้อม ส่วนการทำภาพให้กลายเป็นภาพ Nine Patch เจ้าของบล็อกแนะนำให้ใช้เครื่องมือที่มีอยู่ใน Android SDK ละกัน จะให้สอนการทำบน Photoshop ก็ค่อนข้างวุ่นวายไปหน่อย
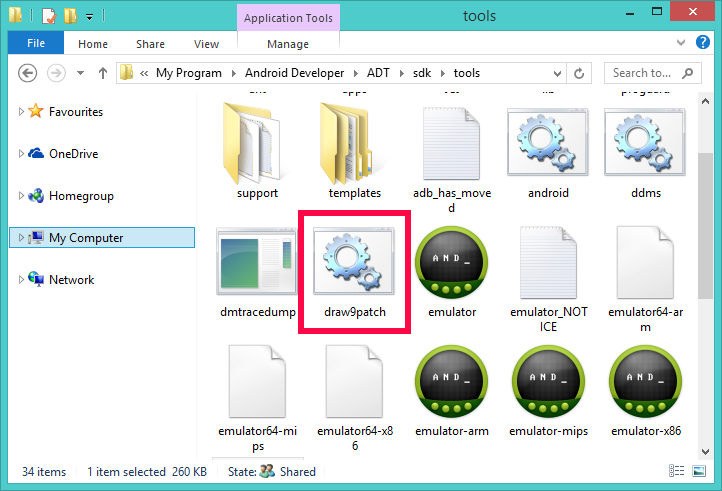
ผู้ที่หลงเข้ามาอ่านหลายคนอาจจะไม่รู้ว่า Android SDK มีเครื่องมือที่ช่วยในการทำภาพ Nine Patch อยู่ โดยเข้าไปที่ /sdk/tools/draw9patch.bat แล้วเปิดขึ้นมาซะ


สำหรับวิธีการใช้งานจะให้เล่าทีละขั้นตอนก็เกรงว่าจะเยอะไปหน่อย เพราะงั้นดูจากวีดีโอบน YouTube เอาละกันเนอะ
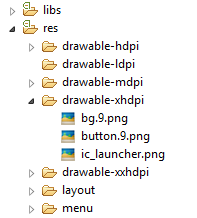
จะเห็นว่าไฟล์ที่เป็น Nine Patch จะมี .9 ต่อท้ายชื่อ และเมื่อทำเป็น Nine Patch เรียบร้อยแล้ว ก็ใส่ในโฟลเดอร์ drawable ได้เลย

สำหรับตัวอย่างนี้เจ้าของบล็อกทำภาพมาสำหรับ xhdpi ดังนั้นก็เลยเอาไปใส่ไว้ใน drawable-xhdpi และในการทำภาพ Nine Patch ก็ยังสามารถแยกตามโฟลเดอร์ต่างๆของ drawable ได้เช่นเคย ซึ่งหมายความว่าถ้าทำภาพทั้งหมด 4 ขนาด ก็จะต้องเตรียมภาพไว้ทั้ง 4 ขนาด แล้วนำไปทำเป็น Nine Patch ทีละภาพจนครบ แล้วค่อยนำมาใส้ในโฟลเดอร์ drawable ทีหลัง
เวลานำไปใช้งานก็เรียกแค่ชื่อได้เลย ไม่ต้องใส่ .9 ต่อท้าย ดังนั้นไฟล์เจ้าของบล็อกที่ตั้งชื่อไว้ว่า button.9.png เวลานำไปใช้งานก็จะเหลือแค่ button
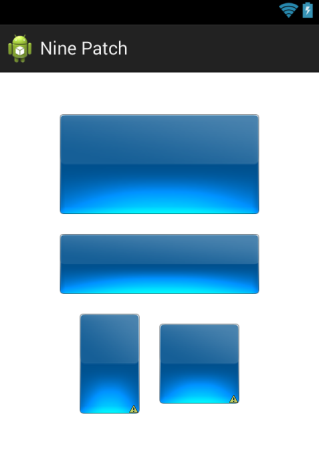
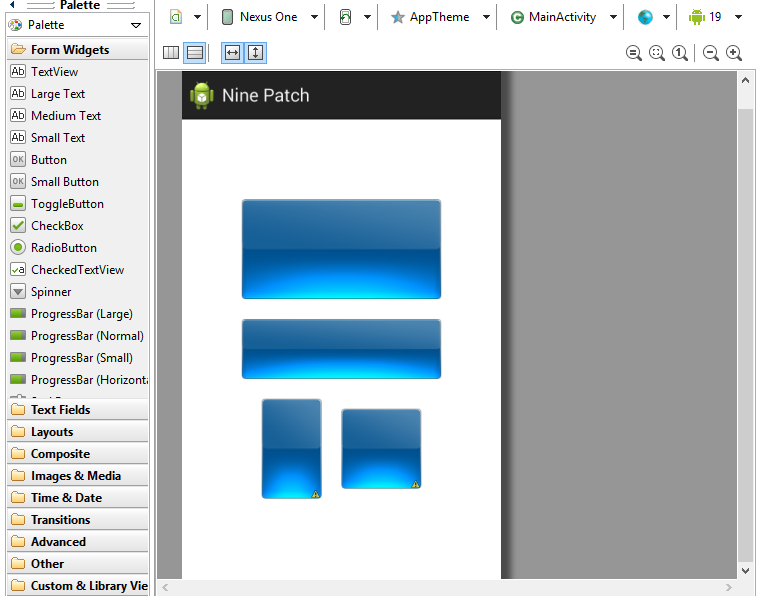
ทีนี้ก็สามารถกำหนดขนาดได้ตามใจชอบ เพราะ Nine Patch จะปรับขนาดตามที่กำหนดไว้ ขอเพียงแค่อย่าให้ขนาดเล็กเกินที่ทำภาพไว้ก็พอ โดยเจ้าของบล็อกลองจัด Button ให้มีขนาดต่างๆกันออกไปเพื่อเป็นตัวอย่างให้ดู

จะเห็นว่าให้ขยายมากน้อยแค่ไหน มุมของปุ่มก็ยังไม่ผิดเพี้ยนเบี้ยวไป เพราะว่าภาพที่ใช้อยู่เป็น Nine Patch นั่นเอง ซึ่งภาพ Nine Patch สามารถมองเห็นได้ทันทีใน Graphical Layout ด้วยนะเออ

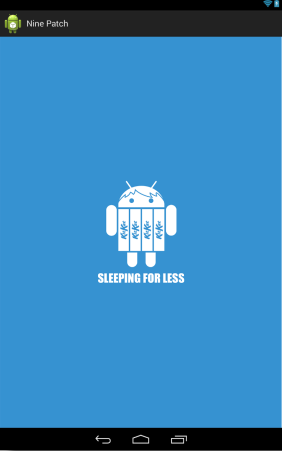
ทีนี้เจ้าของบล็อกลองนอกเหนือจากปุ่มบ้าง โดยจะทำเป็นภาพโลโก้ตอนเข้าหน้าแอปพลิเคชันดู เพราะว่าภาพ Nine Patch นั้นสามารถกำหนดขอบสีดำเป็นสองชุดได้ จึงกำหนดให้ขยายเฉพาะซ้ายขวากับข้างบนและข้างล่างของภาพที่เป็นแค่พื้นสีฟ้าๆ
จากนั้นก็เอาไฟล์ไปใส่ไว้ใน drawable ซะ แล้วกำหนด Layout ให้ใช้พื้นหลังเป็นภาพดังกล่าว
<LinearLayout xmlns:android=xmlns:tools="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" "http://schemas.android.com/tools" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:background="@drawable/bg" android:orientation= > .... .... .... </LinearLayout>พอลองดูก็จะเห็นว่าได้ภาพโลโก้ที่ไม่ต้องห่วงแล้วว่าจะเบี้ยวผิดเพี้ยน ระวังแค่ว่าอย่าให้ภาพใหญ่เกินหน้าจอขนาดเล็กๆก็พอ เพราะว่าตัวภาพ Nine Patch นั้นสามารถขยายได้ แต่ไม่เหมาะกับโดนบีบภาพ

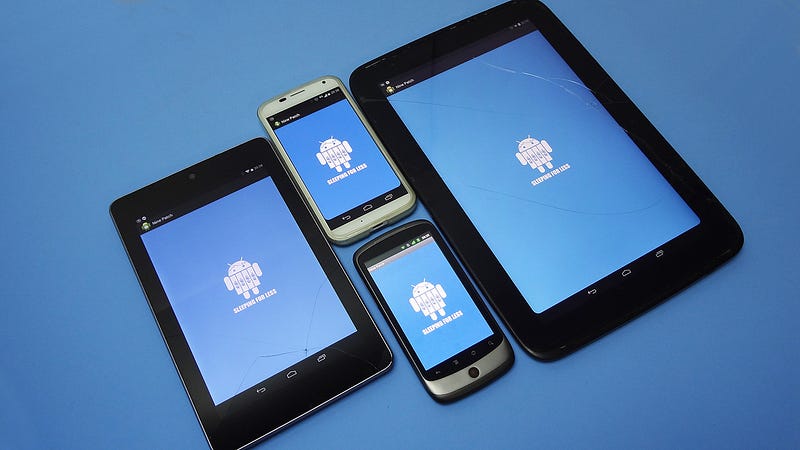
และขนาดของภาพ Nine Patch จะอิงตาม Density ของหน้าจอในหน่วย DP อย่างเช่นบน Moto X กับ Nexus 10 ที่มีความละเอียดหน้าจอต่างกัน แต่ว่ามี Density เป็น xhdpi เหมือนกัน ดังนั้นภาพที่ได้ก็จะมีขนาดเท่ากันในหน่วย DP โดยไม่สนเรื่องความละเอียดของหน้าจอ ถ้าอยากจะให้มีขนาดต่างกันออกไปก็ไปกำหนดโฟลเดอร์ drawable เพิ่มเอาเองล่ะ

จะเห็นว่าภาพ Nine Patch มีขนาดเท่ากันหมดเลย บนหน้าจอที่ต่างกันทั้งขนาดและความละเอียดหน้าจอ ทั้งนี้เพราะว่าเจ้าของบล็อกทำภาพไว้แค่ drawable-xhdpi เท่านั้น ดังนั้นเวลาเปิดบนเครื่องอื่นๆ ระบบก็จะดึงภาพจาก drawable-xhdpi มาลดให้มีสัดส่วนตาม Density ของหน้าจอให้อัตโนมัติ
จบเรียบร้อยแล้วกับบทความการใช้งานภาพ Nine Patch ซึ่งจะเห็นว่าภาพไม่จำเป็นต้องใช้กับ Button เสมอไป อยู่ที่ความต้องการของผู้ที่หลงเข้ามาอ่านว่าจะนำไปประยุกต์ใช้อย่างไร ทั้งนี้แนะนำให้ศึกษาทำความเข้าใจให้ละเอียดก่อนที่จะนำไปใช้
สำหรับผู้ที่หลงเข้ามาอ่านคนใดต้องการไฟล์ตัวอย่างสามารถดาวน์โหลดได้ที่ Nine Patch [GitHub] โดยในตัวอย่างนี้จะเป็นภาพที่ใช้ในบทความนี้ ซึ่งจะแยกเป็นสอง Activity ไว้เพื่อให้ดูได้ง่าย