หลังจากที่ทำให้ Notification สมบูรณ์มากขึ้น จะเห็นว่าในบทความก่อนหน้านี้ได้พูดถึง Pending Intent เพื่อทำให้ Notification สามารถกดและทำงานตาม Intent ที่ได้กำหนดไว้ ในบทความนี้จึงหยิบมาเล่ากันต่อในเรื่อง Action ที่จะช่วยให้ผู้ใช้สามารถโต้ตอบกับ Notification ได้มากขึ้น
บทความในซีรีย์เดียวกัน
- ตอนที่ 1 — เรื่องพื้นฐานของ Notification ที่ควรรู้
- ตอนที่ 2 — คำสั่งพื้นฐานของ Notification
- ตอนที่ 3 — ทำให้ Notification สมบูรณ์ยิ่งขึ้น
- ตอนที่ 4 — Notification Action [Now Reading]
- ตอนที่ 5 — Notification Channel
- ตอนที่ 6 — กำหนด Notification Style ในรูปแบบต่างๆ
- ตอนที่ 7 — การแจ้งเตือนแบบ Heads-up notification
- ตอนที่ 8 — อัปเดตข้อมูลให้กับ Notification
Notification Action
ถูกเพิ่มเข้ามาใน Android 4.1 Jelly Bean (API 16) เพื่อให้ผู้ใช้สามารถกดเพื่อเลือก Action ที่ Notification นั้นๆแสดงขึ้นมาให้

ทั้งนี้ก็เพื่อเพิ่มทางเลือกในการโต้ตอบกับ Notification ให้มากกว่าการกดที่ Notification
จากเดิมที่ผู้ใช้ต้องกดที่ Notification เพื่อเข้าแอปแล้วทำบางอย่างต่อไป ก็เปลี่ยนมาแสดงเป็น Action เพื่อให้ผู้ใช้กดเพื่อทำสิ่งนั้นทันทีได้เลย
การเพิ่ม Action เข้าไปใน Notification
นักพัฒนาสามารถเพิ่ม Action เข้าไปได้สูงสุด 3 Action ถ้าใส่มากกว่านั้นก็จะแสดงให้เห็นแค่ 3 อันแรกสุดเท่านั้น โดยจะใช้คำสั่งประมาณนี้
val context: Context = /* ... */
val intent = Intent(Intent.ACTION_VIEW, Uri.parse("https://www.akexorcist.dev/"))
val pendingIntent = PendingIntent.getActivity(context, 0, intent, 0)
val notification = NotificationCompat.Builder(/* ... */).apply {
/* ... */
addAction(R.drawable.ic_open_web, "Open", pendingIntent)
}.build()อยากจะให้ผู้ใช้กด Action แล้วทำอะไรก็ให้กำหนดไว้ใน Intent แบบเดียวกับที่กำหนดไว้ใน Content Intent ในบทความก่อนหน้านี้
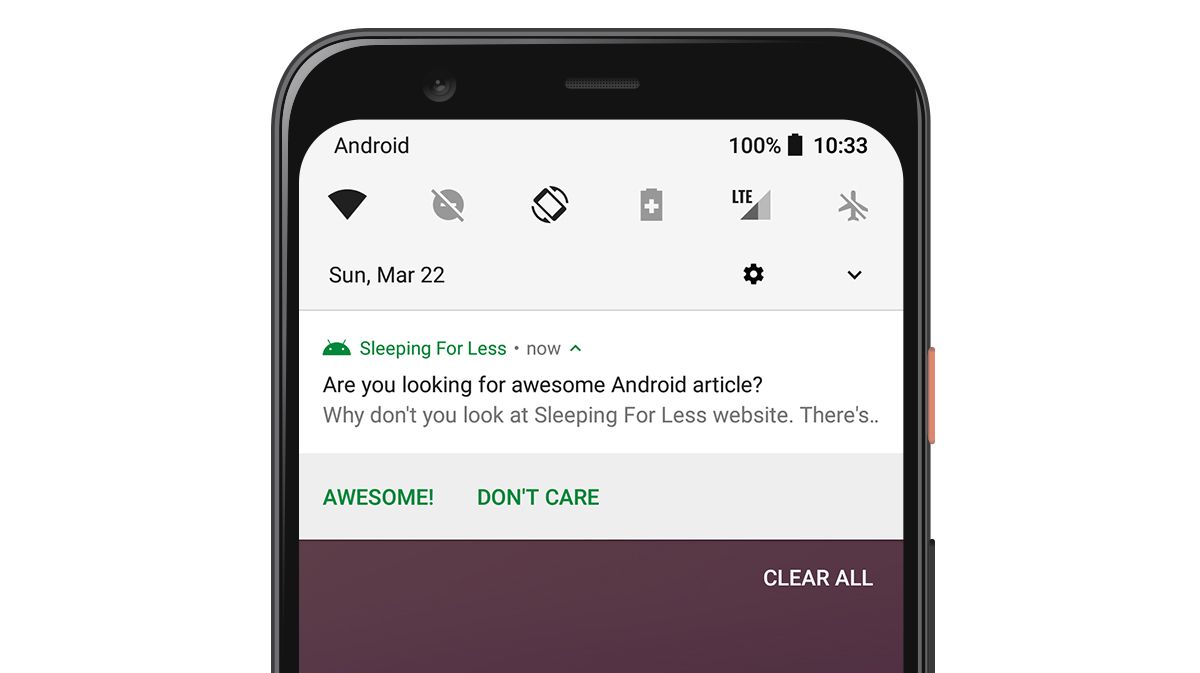
ในการสร้าง Action จะต้องกำหนดค่าทั้งหมด 3 ตัวด้วยกันคือ Action Icon, Action Title และ Pending Intent โดยที่ Action Icon จะต้องกำหนดเป็น Drawable Resource เท่านั้น ส่วน Action Title ก็คือข้อความที่จะแสดงให้ผู้ใช้เห็นในปุ่ม Action
ถ้าผู้ที่หลงเข้ามาอ่านต้องการสร้างทั้ง Content Intent และ Action หลายตัว ก็จะต้องเขียนโค้ดเหนื่อยนิดหน่อย เพราะแต่ละตัวมี Intent ต่างกัน จึงต้องสร้าง Pending Intent สำหรับทุกตัวแยกกัน
val contentIntent: PendingIntent = /* ... */
val action1Intent: PendingIntent = /* ... */
val action2Intent: PendingIntent = /* ... */
val notification = NotificationCompat.Builder(/* ... */).apply {
/* ... */
setContentIntent(contentIntent)
addAction(R.drawable.ic_action_1, "Action 1", action1Intent)
addAction(R.drawable.ic_action_2, "Action 2", action2Intent)
}.build()การแสดงผลของ Notification Action
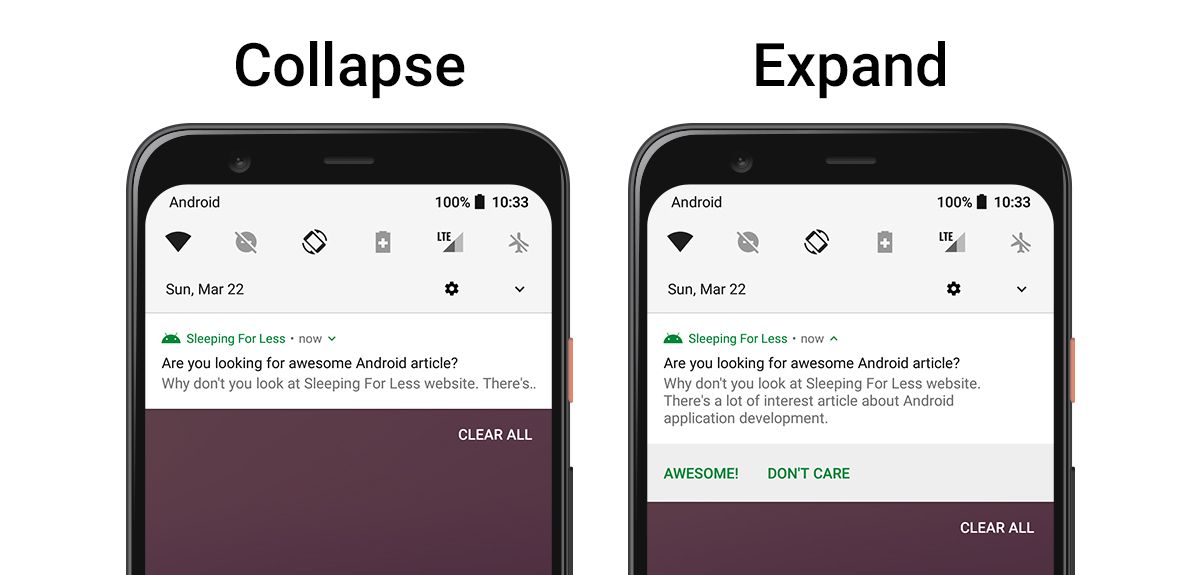
Action จะแสดงก็ต่อเมื่อ Notification ถูกขยายอยู่เท่านั้น
ดังนั้นถ้า Notification ที่มี Action ถูกย่อก็จะไม่สามารถเห็นและกด Action ได้จนกว่าผู้ใช้จะทำการขยาย (Notification ที่อยู่ข้างบนสุดจะขยายให้โดยอัตโนมัติ)

สีตัวหนังสือของปุ่ม Action
สีจะอิงตามสีที่กำหนดไว้ในตอนสร้าง Notification ถ้าไม่ได้กำหนดไว้ก็จะใช้เป็นสีเทาเข้ม
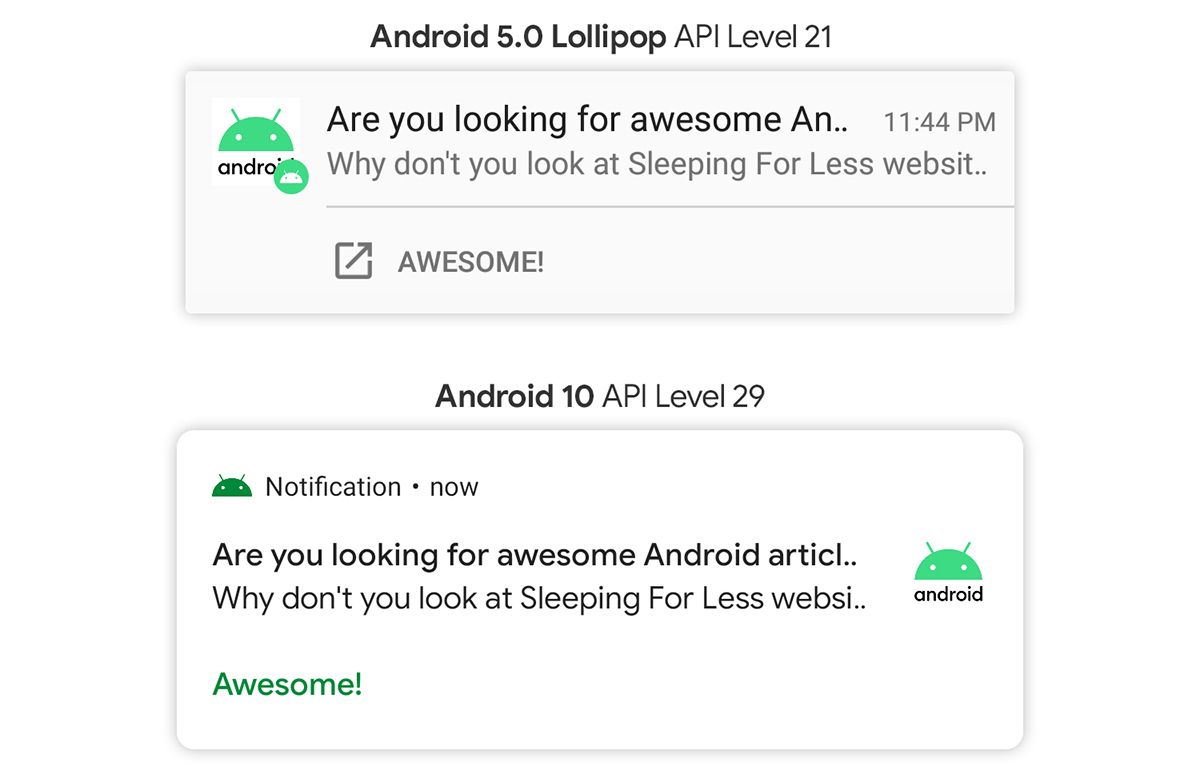
ภาพไอคอนของ Action แสดงเฉพาะบน API 21–22 เท่านั้น
เมื่อดูจากโค้ดตอนที่สร้าง Action ให้กับ Notification จะเห็นว่านักพัฒนาต้องกำหนดภาพไอคอนสำหรับ Action แต่ละอันด้วย ซึ่งใน Android 5.0–5.1 Lollipop (API 21–22) จะแสดงภาพไอคอนให้เห็น แต่ถูกเอาออกไปใน Android 6.0 Marshmallow (API 23)

ดังนั้นจึงอย่าแปลกใจถ้ากำหนดภาพไอคอนให้กับ Action แต่ไม่ภาพกลับไม่แสดง อาจจะเป็นเพราะทดสอบบนเครื่องเวอร์ชันใหม่กว่านั่นเอง
แต่ถ้าเป็นการแสดง Notification แบบ Media Style จะเปลี่ยนไปแสดง Action ด้วยภาพไอคอนแทนข้อความ ไม่ว่าจะเป็นเวอร์ชันใดก็ตาม
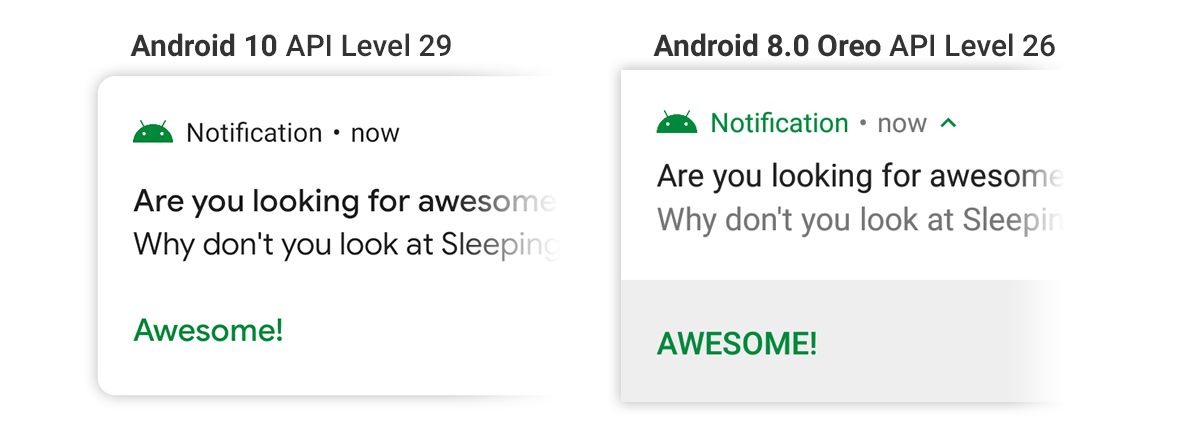
Text Capitalize ในข้อความของปุ่ม Action
ที่ผ่านมาข้อความที่แสดงใน Action ของ Notification ตั้งแต่ Android 5.0 Lollipop (API 21) จะใช้เป็นตัวพิมพ์ใหญ่ทั้งหมด ซึ่งนักพัฒนาไม่สามารถปรับเองได้

แต่สำหรับ Android 10 (API 29) เป็นต้นไปจะเปลี่ยนให้นักพัฒนาสามารถกำหนดจากข้อความได้เอง
Notification ที่ดีไม่จำเป็นต้องมี Action เสมอไป
การใส่ Action ให้กับ Notification ก็เพราะว่าต้องการลัดขั้นตอนบางอย่างให้ผู้ใช้สามารถใช้งานได้สะดวกขึ้น แต่ก็ขึ้นอยู่กับเนื้อหาของ Notification เช่นกัน ถ้าเป็น Notification สำหรับแจ้งเตือนบางอย่างที่ผู้ใช้ไม่จำเป็นต้องโต้ตอบ ก็ไม่จำเป็นต้องเพิ่ม Action เข้าไป
สำหรับบทความนี้ก็ขอจบเรื่อง Notification Action ลงเพียงเท่านี้ ส่วนบทความหน้าจะเป็นเรื่องอะไรใน Notification ก็ต้องติดตามกันต่อไปจ้าาาาา