การจัด UI บนแอนดรอยด์นั้น จะขาดสิ่งที่เรียกว่า Padding และ Margin ไปไม่ได้เลย เพราะเป็นหัวใจสำคัญในการจัด Layout ของแอปให้มีความสวยงาม ดังนั้นมาทำความเข้าใจในการทำงานและความแตกต่างของ Padding และ Margin กันเถอะ
Padding และ Margin มีประโยชน์อย่างไร?
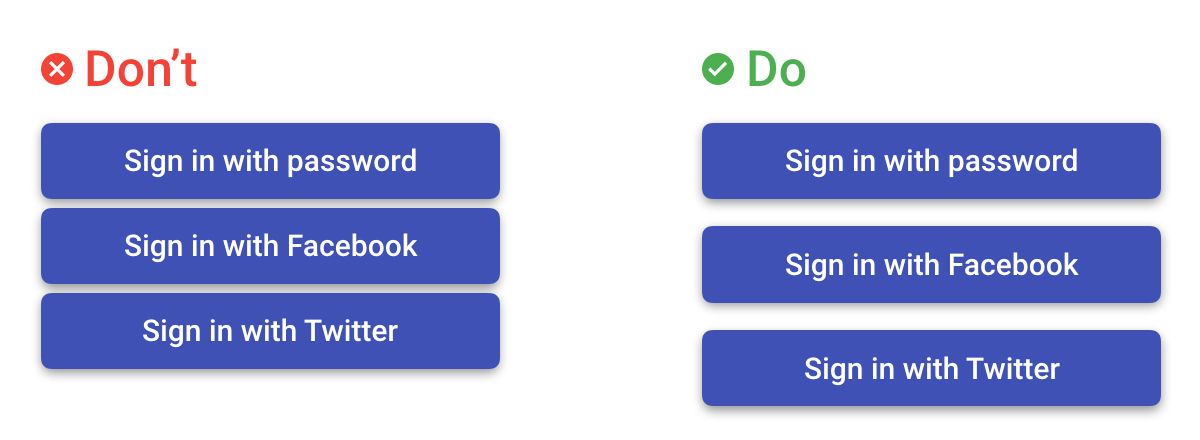
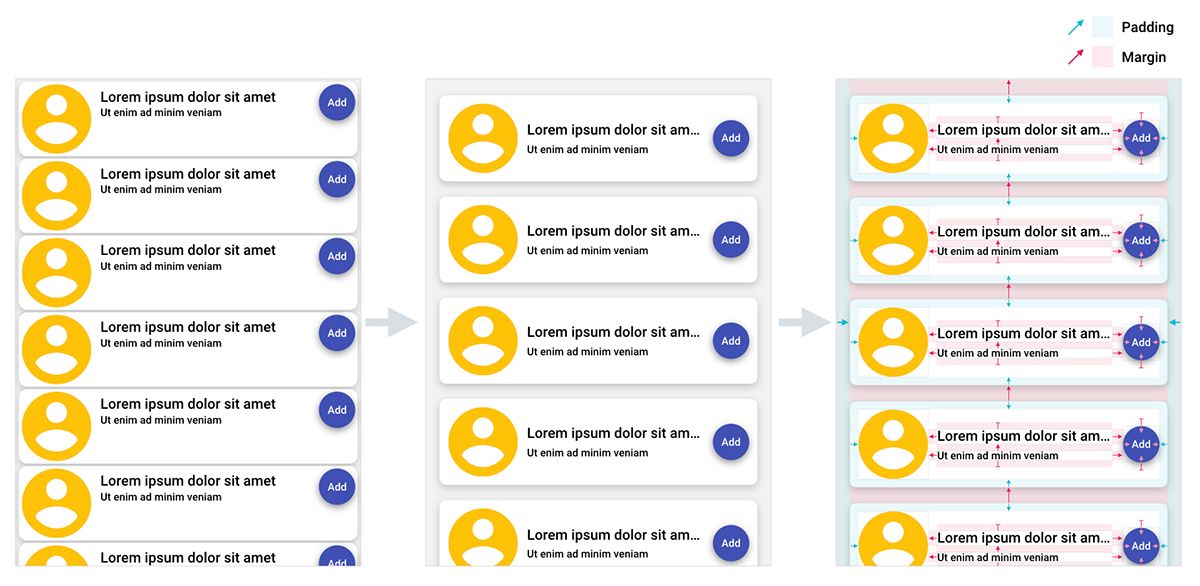
หน้าที่หลักของ Padding กับ Margin ก็คือใช้สำหรับเว้นระยะห่างหรือช่องไฟของ View ที่ต้องการ ไม่ให้ใกล้หรือชิดกันจนรู้สึกแน่นและอึดอัดเกินไป

นอกจากจะช่วยเว้นระยะระหว่าง View เพื่อไม่ให้อึดอัดจนเกินไป ยังช่วยให้ผู้ใช้สามารถมอง View เป็นกลุ่มได้ง่าย และลดการกดผิดเพราะ View อยู่ใกล้กันหรือมีขนาดเล็กเกินไป
ความแตกต่างระหว่าง Padding กับ Margin
ถึงแม้ว่าจะเป็นการเว้นระยะหรือเว้นช่องไฟเหมือนกัน แต่จริงๆแล้ว Padding และ Margin มีรูปแบบในการทำงานต่างกัน โดยที่
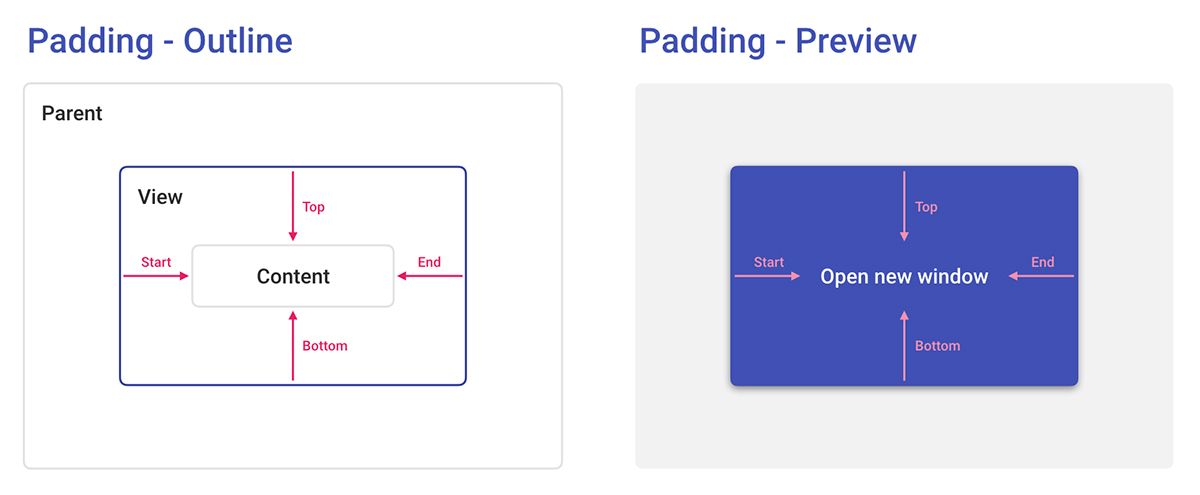
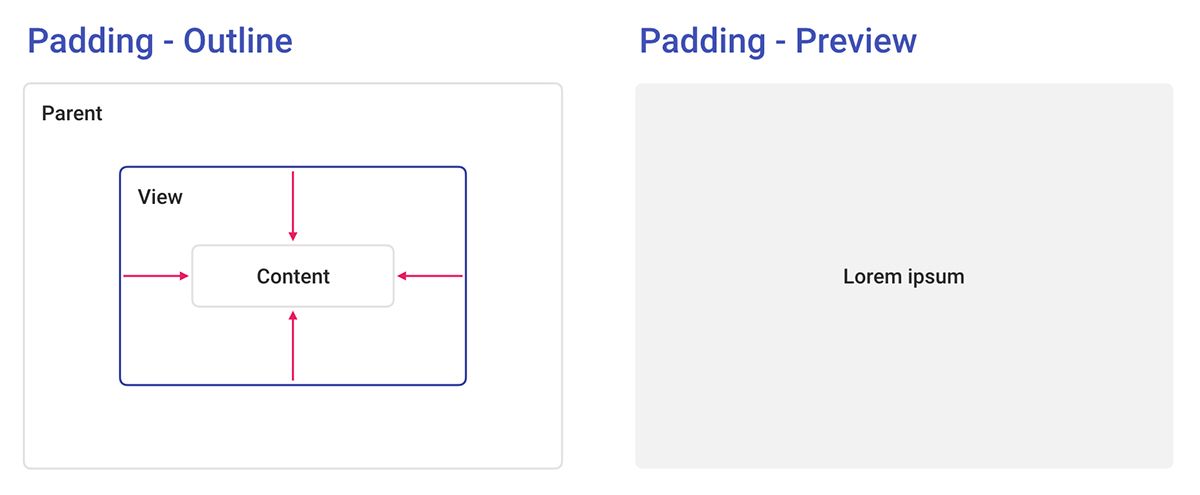
Padding
คือระยะห่างระหว่าง View กับ Content

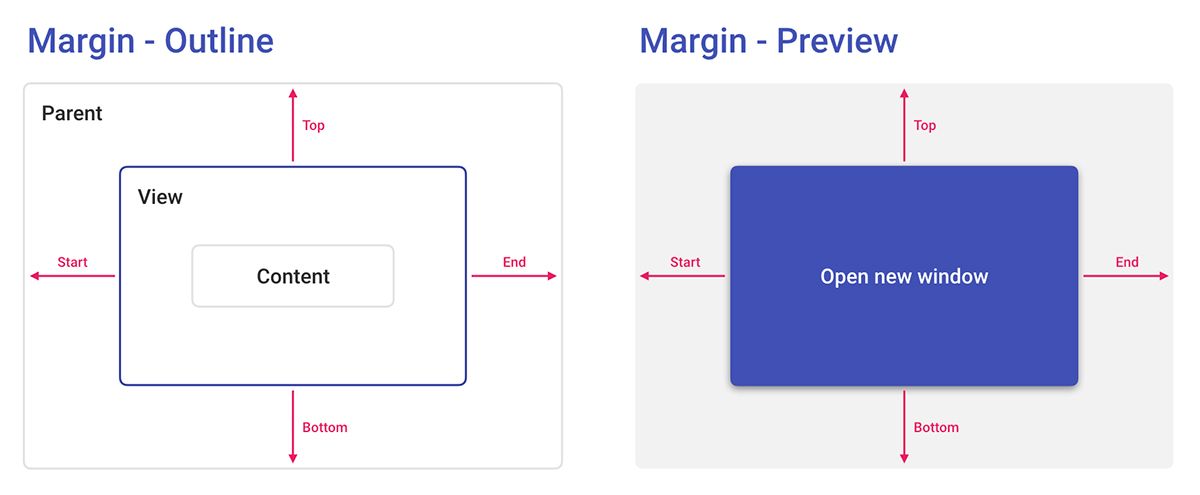
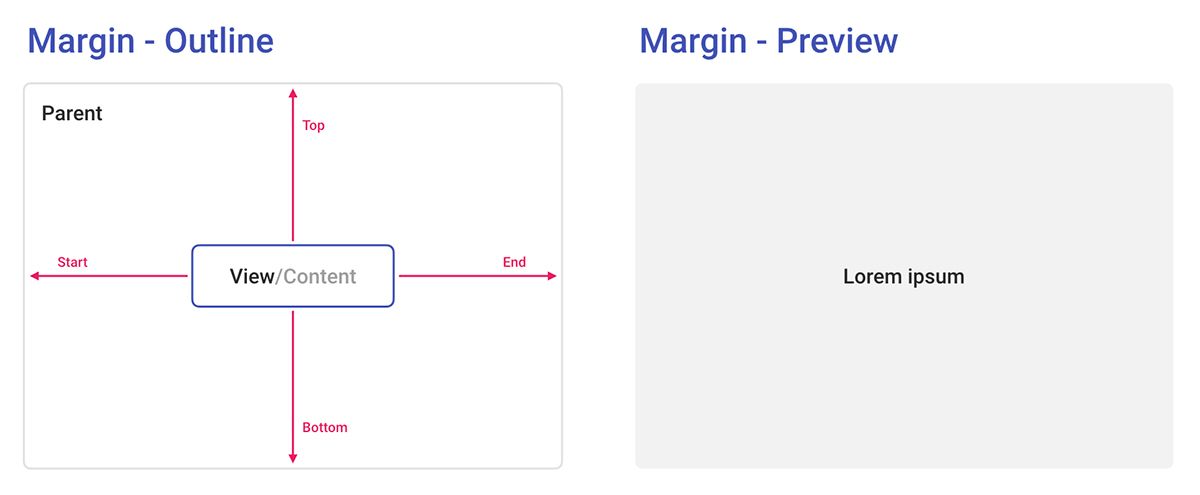
Margin
คือระยะห่างระหว่าง View กับ Parent

สำหรับ View ที่มีพื้นหลัง ผู้ที่หลงเข้ามาอ่านจะเห็นความแตกต่างระหว่าง Padding กับ Margin ได้อย่างชัดเจน (เช่น Button) แต่สำหรับ View ที่ไม่มีพื้นหลัง (เช่น TextView) จะเห็นความแตกต่างค่อนข้างยาก และให้ชวนสับสนว่าต้องใช้ Padding หรือ Margin ในตอนไหน


จากภาพข้างบนนี้ ถึงแม้ว่า Padding และ Margin จะให้ผลลัพธ์ออกมาเหมือนกัน แต่ความแตกต่างกันคือพื้นที่ของ View ที่ไม่เท่ากัน จึงต้องจำจุดนี้ไว้ให้ดีด้วย
การกำหนด Padding และ Margin ใน Layout
Padding และ Margin สามารถกำหนดแยกกันสำหรับแต่ละด้านได้ โดยมีทั้งหมด 4 ด้าน คือ Top, Bottom, Start และ End (Start กับ End ใช้แทน Left กับ Right โดยอ่านเพิ่มเติมได้ที่ เลิกใช้ Left/Right และเปลี่ยนมาใช้ Start/End ใน UI Layout ได้แล้วนะ)

ผู้ที่หลงเข้ามาอ่านสามารถกำหนดค่า Padding หรือ Margin แยกกันสำหรับแต่ละด้านได้ด้วย Attribute เหล่านี้
<Button
...
android:layout_marginBottom="16dp"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="8dp"
android:paddingBottom="16dp"
android:paddingStart="8dp"
android:paddingTop="16dp"
android:paddingEnd="8dp" />ด้านไหนไม่ต้องการกำหนด Padding หรือ Margin ก็ไม่จำเป็นต้องใส่นะ
และถ้าทั้ง 4 ด้านมีค่าเท่ากันก็สามารถกำหนดค่าให้กับทั้ง 4 ด้านพร้อมๆกันใน Attribute เดียวได้เลย
<Button
...
android:layout_margin="16dp"
android:padding="16dp" />ในกรณีที่ใช้ android:padding หรือ android:layout_margin ก็ตาม Layout จะไม่สนใจว่ามีการกำหนดค่าแยกกันในแต่ละด้านหรือป่าว เพราะ Attribute ทั้ง 2 ตัวนี้มีความสำคัญสูงกว่า
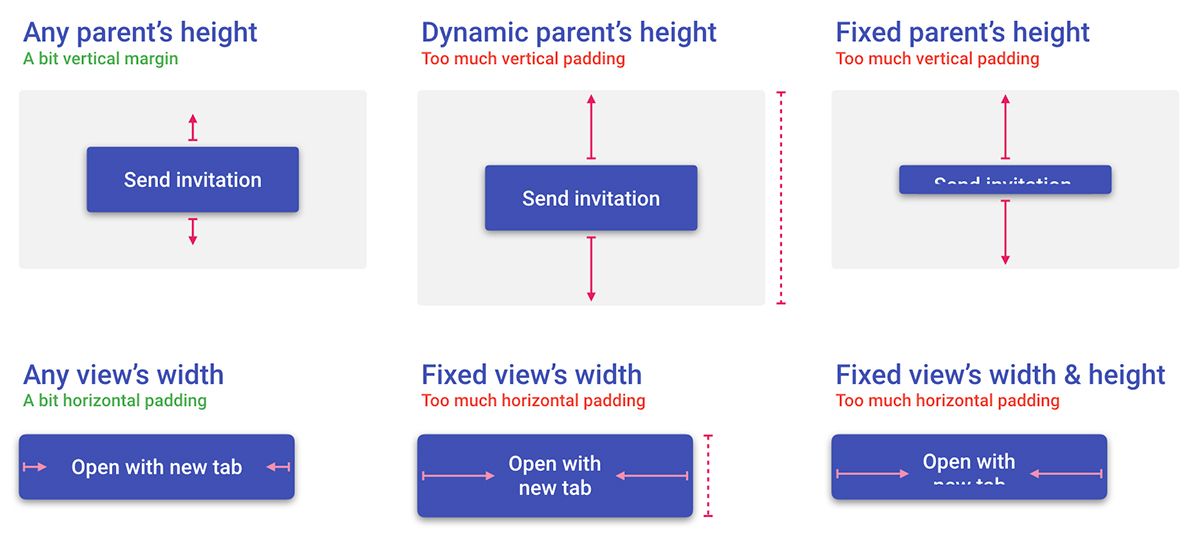
Padding และ Margin มีผลต่อขนาดของ View
เนื่องจากการกำหนด Padding และ Margin จะส่งผลต่อการแสดงผลของ View ซึ่งรวมไปถึงกรณีที่ขนาดของ View กำหนดค่าไว้เป็นแบบ Dynamic (ไม่ได้กำหนดขนาดด้วยตัวเลขโดยตรง) ดังนั้นการกำหนด Padding หรือ Margin ด้วยระยะห่างที่มากเกินไปก็จะทำให้ View แสดงผลเพี้ยนได้

โดย Layout จะเริ่มคำนวณพื้นที่ในการขยายโดยอิงจากขนาดของ Parent ก่อนว่าสามารถปรับขนาดได้หรือไม่ ถ้าขยายไม่ได้หรือไม่เพียงพอก็จะทำในบีบขนาดของ Content ให้เล็กลงเพื่อให้ Padding และ Margin มีค่าตามที่กำหนดไว้
ควรฝึกใช้ให้คล่อง เพื่อทำให้เรื่อง Layout เป็นเรื่องง่าย
เพราะ Padding และ Margin เป็น Attribute พื้นฐานของ View ทุกตัวบนแอนดรอยด์ที่นักพัฒนาจะต้องเรียกใช้งานบ่อยมาก และสามารถประยุกต์รูปแบบได้หลากหลาย

ดังนั้นการเข้าใจรูปแบบและพฤติกรรมของ Padding และ Margin จะช่วยให้นักพัฒนาสามารถสร้าง Layout ได้ตรงตามความต้องการมากขึ้นนั่นเอง