บทความนี้เขียนขึ้นเมื่อ 5 กุมภาพันธ์ 2016 ดังนั้นโปรแกรมที่พูดถึงในบทความนี้อาจจะมีบางตัวที่เก่าและมีตัวใหม่ที่ดีกว่าก็เป็นได้
ในการออกแบบ Workflow ก่อนที่จะเริ่มพัฒนาแอปนั้นถือว่าเป็นหนึ่งในขั้นตอนที่สำคัญมาก เพราะคงไม่สนุกซักเท่าไรถ้าเริ่มทำไปซักพักใหญ่ๆแล้วมีคนในทีมมาบอกว่าอยากจะเปลี่ยนขั้นตอนการทำงานของแอปนิดหน่อย (ซึ่งไม่เคยจะแก้แค่นิดหน่อยเลยซักครั้ง)
แต่จะดีกว่ามั้ยนะ ถ้า Workflow นั้นผ่านการกรองทางความคิดมาอย่างดีก่อนที่จะเริ่มพัฒนาจริงๆ เพื่อที่จะได้ไม่ต้องมานั่งแก้ทีหลังให้เหนื่อยเปล่า
ดังนั้นวันนี้เจ้าของบล็อกจะมาแนะนำให้รู้จักกับ Prototyping Tools เอาไว้ออกแบบแอปคร่าวๆก่อนที่จะเริ่มพัฒนาจริงๆกัน
ทำไมถึงต้องใช้ Prototyping Tools
ลองอ่านเรื่องราวของ ปฏิบัติการณ์ทำ Mockup แบบฉบับเร่งด่วนโคตรๆแต่ไม่ธรรมดาด้วยเวลาแค่ 2 วัน ก็น่าจะพอบอกเล่าได้ว่าทำไมถึงต้องใช้ Prototyping Tools
ถ้ายังนึกไม่ออกก็ลองถามก่อนว่าทีมของผู้ที่หลงเข้ามาอ่านจะสร้างแอปซักตัวใครเป็นคนออกแบบ UI และ UX กันล่ะ?
หลักๆเลยก็จะเป็นคนที่ต้องทำ Graphic เป็นใช่มั้ยล่ะ จะได้ออกแบบหน้าตาออกมาได้ แต่ทว่ามันกลับลองทดสอบจริงๆไม่ได้เพราะเป็นแค่ภาพ ครั้นจะไปนั่งโค๊ดเพื่อทำออกมาดูคร่าวๆก็ไม่ค่อยได้ เพราะคนออกแบบไม่ได้เขียนโค๊ดเป็นเสมอไปซะหน่อย
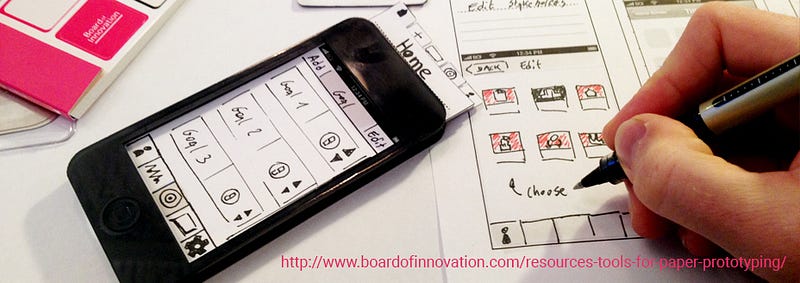
สำหรับ Prototyping Tools นั้นจะเน้นไปที่การใช้งานง่าย ไม่ต้องเขียนโค๊ดก็สามารถทำออกมาคร่าวๆเพื่อทดสอบได้นั่นเอง ซึ่งการทำ Prototyping Tools ที่ต้นทุนต่ำที่สุดก็คือวาดบนกระดาษนี่แหละ

แต่ก็ต้องเข้าใจกันนะว่าการทำบนกระดาษนั้นมันไม่ค่อยเห็นผลลัพธ์ได้ชัดเท่าไร ดังนั้นจึงเกิดเป็นโปรแกรมสำเร็จรูปขึ้นมามากมาย

ลองนึกดูสิ แค่ลากวาง พิมพ์นิดหน่อย ก็สามารถติดตั้งลงบนเครื่องจริงๆแล้วลองกดได้เลย สะดวกขึ้นกว่าเดิมเยอะเลยยยยย
โปรแกรมทำ Prototype สำหรับ Mobile App มีตัวไหนบ้างนะ?
คงต้องบอกเลยว่าทุกวันนี้มีให้เลือกใช้เยอะมากกกกก ซึ่งมีทั้งใช้งานบนเว็ป และมีทั้งโปรแกรมบนคอมพิวเตอร์ จากที่ลองสำรวจดูแล้วพบว่า Prototyping Tools ที่ใช้งานบนเว็ปนั้นมีเยอะกว่าพอสมควรเลยล่ะ
โดยบทความนี้จะแนะนำเฉพาะตัวที่เจ้าของบล็อกได้ลองใช้งานเท่านั้นนะครับ
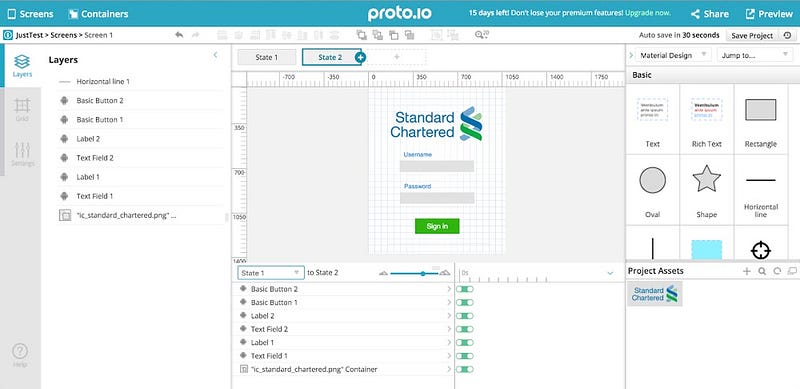
1. Proto.io

เป็นหนึ่งใน Prototyping Tools ที่มีความน่าสนใจอยู่ไม่น้อย มี Component ให้ใช้งานได้หลากหลาย และสามารถเลือกธีมของ Component ได้ ไม่ว่าจะเป็น iOS9, Android KitKat หรือ Material Design ก็มีให้พร้อมเสร็จสรรพ ถือว่ามี Component สำเร็จรูปเยอะสุดเท่าที่เคยลองมา และมี Plug-in สำหรับ Photoshop, Sketch และ Dropbox เพื่อช่วยให้ Import ภาพเข้ามาใช้งานได้ง่ายขึ้น

เวลาออกแบบก็จะมี Grid ช่วยให้จัดได้ง่ายและจัดแยกเป็น Layer ได้ ส่วนการทำ Animation จะใช้วิธีแบบ State Animate ซึ่งค่อนข้างยึดหยุ่น สามารถทำ Animate ได้หลากหลายรูปแบบ ซึ่งเอาจริงๆให้ความรู้สึกเหมือนใช้โปรแกรม Principle ของบน Mac เลย และเวลา Preview ก็สะดวกมากและสวยดี แถมเวลาใช้งานอยู่ก็จะมี Auto Save ให้เป็นระยะๆด้วย
Proto.io นั้นทำงานอยู่บนหน้าเว็ปดังนั้นจะต้อง Online อยู่เสมอในขณะที่ทำงาน แต่ถ้าทำเสร็จแล้ว และอยากเอาไป Preview บนเครื่องจริงๆ ก็จะมีแอป Proto.io Player บน Play Store เพื่อ Sync ตัว Prototype ที่ทำไว้มาแสดงบนมือถือแบบ Offline ได้เลย
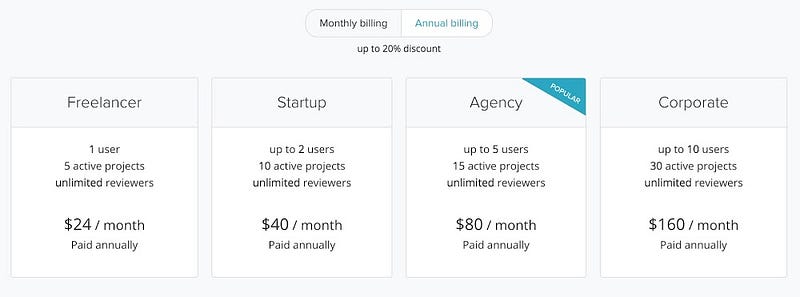
สำหรับตัวนี้ใช้งานฟรี 15 วัน หลังจากนั้นจะต้องเสียเป็นรายเดือนซึ่งมีแยกประเภทตามความต้องการใช้งาน

ไปลองใช้งานกันได้ที่ https://proto.io/
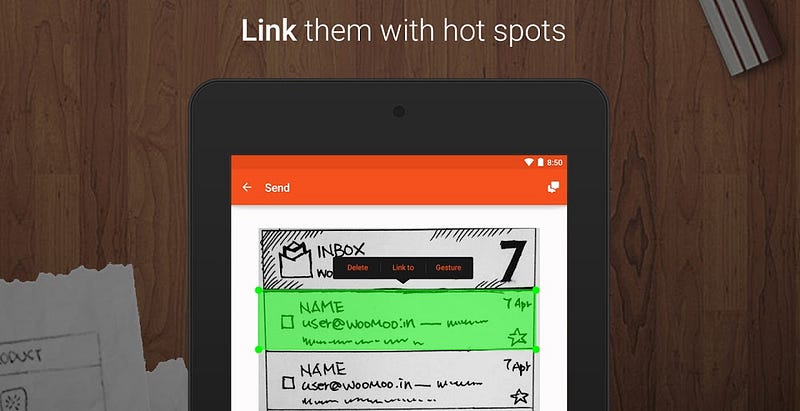
2. POP

ตัวนี้จะเน้นไปที่การทำ Prototype โดยใช้แอปมือถือเข้ามาช่วย หลักการคร่าวๆก็คือให้ดีไซน์แอปที่จะสร้างลงบนกระดาษ จากนั้นก็ใช้แอปตัวนี้ถ่ายภาพที่วาด ถ้าแอปมีหลายหน้าก็จะต้องถ่ายหลายๆภาพ จากน้ันก็เลือกพื้นที่ที่อยากจะให้ Interaction ได้ และเวลาทดสอบก็จะทดสอบจากในแอปได้เลยนั่นเอง

ถามว่าสะดวกมั้ย ก็สะดวกนะ พกมือถือ สมุด และดินสอ เพียงเท่านี้ก็ลองทำ Prototype ได้แล้ว แต่ถ้าในการทำงานจริงๆก็คงต้องบอกว่ามันไม่ค่อยโอเคซักเท่าไร เพราะบ่อยครั้งที่เราไปทำภาพบน Photoshop แล้วเกิดอยากจะแบ่งเป็นภาพหลายๆส่วนแล้วมาเรียงตามที่ใจอยาก ซึ่ง POP มันทำไม่ได้!
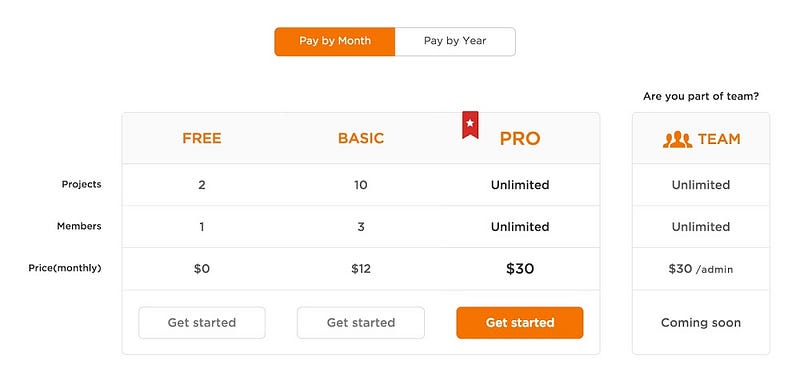
ดังนั้นมันจึงไม่เหมาะใช้งานจริงซักเท่าไร เนื่องจากไม่ได้ทำอยู่บนหน้าจอคอมพิวเตอร์ จึงทำให้มีข้อจำกัดในการใช้งานค่อนข้างมากพอสมควร แต่คิดในแง่ดีก็คือมันฟรีแบบมีข้อจำกัดนะ แต่ถ้าอยากใช้งานร่วมกับในทีมด้วยกันก็อาจจะต้องเสียค่าบริการรายเดือน

ไปลองใช้งานกันได้ที่ POP บน Google Play
3. Framer

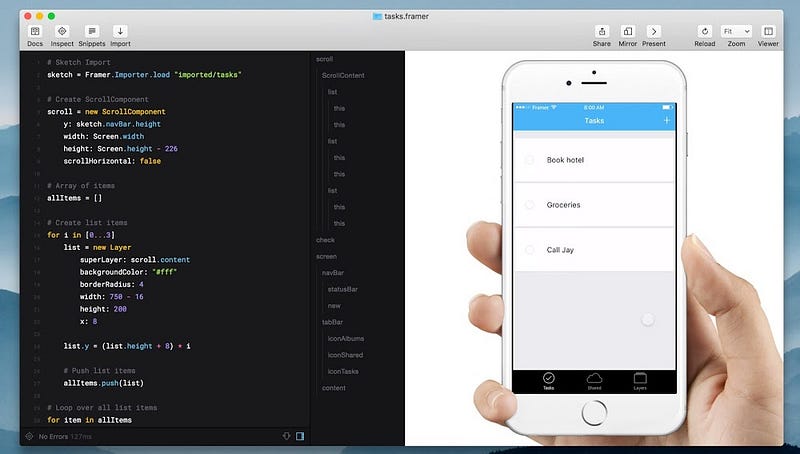
ตัวนี้จะเป็น Prototyping Tools ที่ต้องติดตั้งบน Mac เท่านั้น ซึ่งตัวมันจะดูแตกต่างจากตัวอื่นๆก็ตรงที่มันจะต้องมีการเขียนโค๊ดเพื่อทำ Prototype ด้วย แต่จะใช้เป็น CoffeeScript ที่เขียนได้ค่อนข้างง่ายพอสมควร

เมื่อมีการเขียนโค๊ดนิดหน่อยเพื่อควบคุมการทำงานจึงทำให้สามารถออกแบบได้ยืดหยุ่นมาก เพราะมันขึ้นอยู่กับการเขียนสั่งงานลงไปนั่นเอง
แต่นั่นก็หมายความว่ามันจะต้องใช้เวลาในการเรียนรู้ก่อนจะเริ่มใช้งานนานกว่าตัวอื่นๆนั่นเอง และคนที่ไม่ถนัดโค๊ด (สมมติว่าเป็น Graphic Designer) ก็คงไม่ค่อยอยากใช้ตัวนี้ซักเท่าไร
โปรแกรมตัวนี้ลองใช้งานได้ฟรี 14 วัน หลังจากนั้นต้องซื้อในราคา $99 ซึ่งก็ไม่แพงเท่าไรเนอะ?
ไปลองใช้งานกันได้ที่ https://framerjs.com/
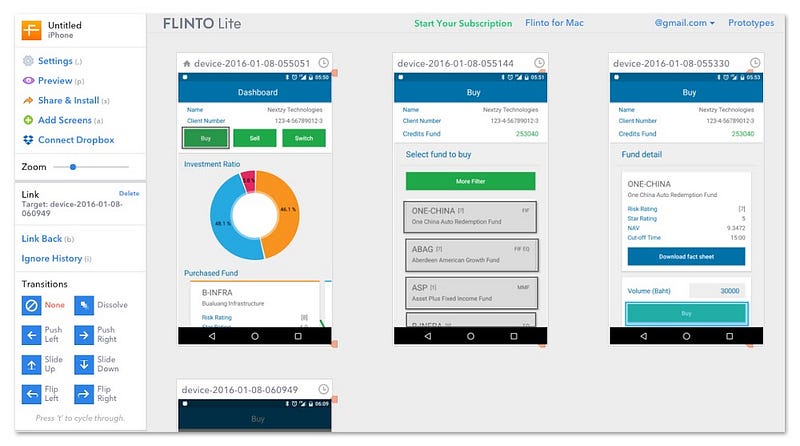
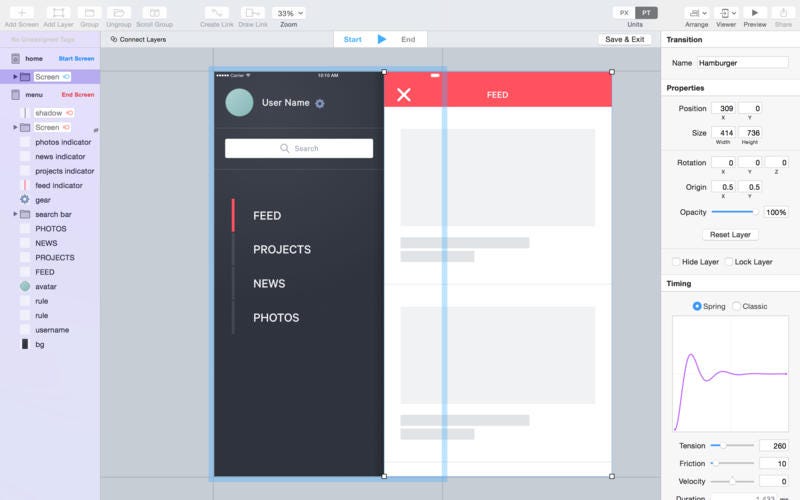
4. Flinto

สำหรับตัวนี้จะมีสองแบบคือบน Mac และใช้งานบนหน้าเว็ป ซึ่งความสามารถของบนเว็ปก็จะน้อยกว่า โดยโปรแกรมบน Mac ก็จะใช้ชื่อว่า Finto for Mac ส่วนบนหน้าเว็ปจะใช้ชื่อว่า Flinto Lite
ความสามารถตัวนี้น่าสนใจไม่น้อย เหมาะมากๆสำหรับการ Mockup ตัวอย่างที่มี Animation ภายในแอป ซึ่ง Flinto สามารถทำได้เยอะมาก แต่ก็เฉพาะบน Mac นะ ถ้าใช้งานบนเว็ปก็จะเป็น Built-in Transition ที่ทาง Flinto ทำไว้ให้

ส่วนเวอร์ชันบน Mac บอกเลยว่าใช้ง่ายมาก กำหนด Transition ที่ต้องการได้ละเอียดมาก อยากจะ Animate ปุ่มแบบ FAB ที่กดแล้วมีปุ่มย่อยโผล่ขึ้นมาแบบ Elastic ก็สามารถทำได้ง่ายๆ แต่ถ้าสังเกตดีๆจะไม่มี Components ให้สร้างในแอป ต้อง Import ไฟล์ภาพที่ทำไว้มาใส่ในแอปแล้วใส่ Transition ให้กับมันเพียงอย่างเดียว

น่าเสียดายก็ตรงที่มันมีแต่ Mac เท่านั้น ทำให้คนใช้ Windows ต้องไปใช้เวอร์ชัน Lite ที่ทำอะไรยืดหยุ่นไม่ได้มากนักแทน
สำหรับ Flinto Lite จะให้ทดลองใช้งานได้ฟรี 30 วัน หลังจากนั้นจะต้องเสียเดือนละ $20 ส่วน Flinto for Mac จะทดลองใช้งานได้ฟรี 14 วัน หลังจากหมด Trial แล้วจะต้องซื้อในราคา $99 (ไม่ได้เสียรายเดือนแบบ Lite)
ไปลองใช้งานกันได้ที่ https://www.flinto.com/
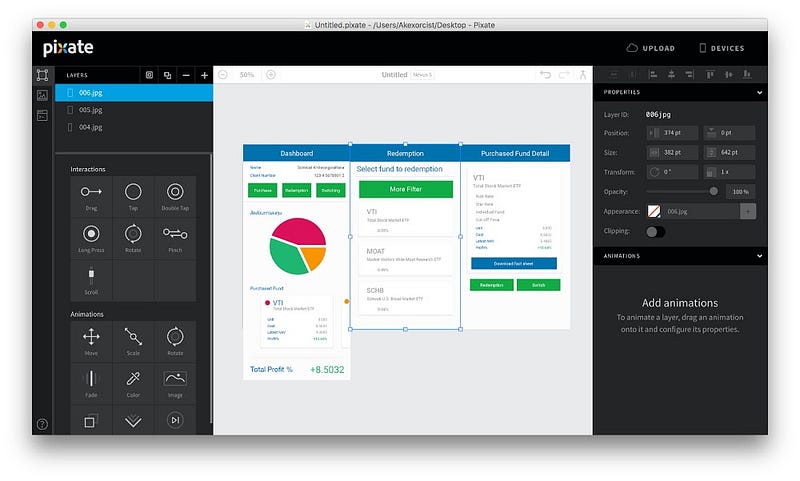
5. Pixate

ตัวนี้เป็นโปรแกรมที่ต้องติดตั้งลงบนคอมรองรับทั้ง Windows และ Mac เป็น Prototyping Tools ที่ล่าสุดได้ร่วมมือกับ Google เป็นที่เรียบร้อยแล้ว และถูกใช้งานในการทำ Mockup ของบริษัทใหญ่ๆหลายๆเจ้า (อย่างน้อยก็ Google ล่ะนะ)
ต้องบอกเลยว่ามันเกิดมาเพื่อทำ Animation ไม่แพ้ Flinto เลยแม้แต่น้อย เครื่องมือที่มีให้ใช้งานเน้นไปที่การทำ Animation แทบทั้งหมด แต่ก็ไม่มี Components ให้ลากวาง จะเน้นไปที่การ Import ภาพเข้ามาในโปรเจคแล้วใส่ Transition ในนี้ซะมากกว่า

แต่ก็มีความยากในการใช้งานอยู่บ้าง เพราะว่าอาจจะไม่เข้าใจการทำงานของมัน ซึ่งมันไม่ได้ออกแบบมาให้เอาภาพหน้าจอแปะลงในโปรแกรมแล้วมาเลือกพื้นที่ที่จะทำ Animation แต่มันออกแบบมาให้เอาภาพแต่ละส่วนของหน้าจอมาแปะแยกกัน ใส่ Action ที่แตกต่างกันแล้วกำหนด Animation ตามการทำงานของแต่ละส่วน โดยที่แต่ละ Action สามารถใส่ Condition เพื่อทำงานตามเงื่อนไขที่กำหนดได้ (เช่นลากภาพได้แค่ในขอบเขตที่จำกัด)
และการจะทำหลายๆหน้าจะไม่ได้มีการแยกหน้า (เพื่อให้แต่ละหน้าสามารถมี Transition บางส่วนของหน้าได้) ดังนั้นแทบทุกหน้าจะต้องแปะอยู่ใน Workspace เดียวกัน ไม่มีแบบว่าสลับไปทำหน้าแรกหรือไปทำหน้าที่สอง
อาจจะฟังดูยุ่งยาก แต่ก็ต้องบอกเลยว่าการที่มันดูใช้งานยุ่งยากแบบนี้ก็เพราะว่ามันสามารถทำให้ใส่ Action และทำ Animation ได้แทบทุกรูปแบบ อย่างเช่น Transition แบบ Material Design ที่ Taylor Ling เคยทำไว้
ส่วนการ Preview จะไม่มี Preview ในตัวโปรแกรม ต้องทดสอบบนอุปกรณ์แอนดรอยด์โดยติดตั้งแอป Pixate เพิ่มเติม (น่าจะใช้ Emulator แทนได้อยู่) แต่ก็สามารถแชร์ QR Code ให้คนอื่นเพื่อสามารถใช้แอปเปิดลอง Preview ได้นะ
Pixate ใช้งานได้ฟรีครับ ไม่มีค่าใช้จ่ายใดๆ ไปลองใช้งานกันได้ที่ https://www.pixate.com/
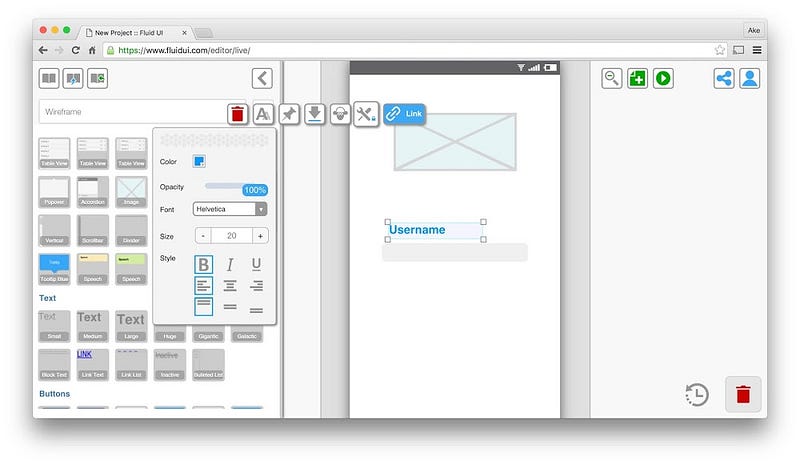
6. Fluid UI

เป็นโปรแกรมที่ใช้งานบนหน้าเว็ป มี Component ที่หลากหลายให้ลากวาง โดยมี Component Theme หลากหลายและครอบคลุมไม่ว่าจะเป็น Android หรือ iOS มียัน Google Glass และเหล่าตระกูล Watch (Pebble ก็ยังมี)

แต่ทว่าการกำหนด Action พื้นฐานมีครบ แต่ไม่สามารถทำ Animation ใดๆได้จะมีแค่ Built-in Transition ให้เลือกเท่านั้น ซึ่งจะเป็น Transition ระหว่างเปลี่ยนหน้า ส่วนการ Preview ก็สามารถ Preview ในนี้ได้เลย
จากที่ลองดูพักนึงก็พบว่ามันใช้ค่อนข้างง่ายลากวางๆ แล้วก็ลิ้งไปมาแต่ละหน้าก็ใช้ได้เลย โดย Workspace ของ Fluid UI จะเป็นแบบ Overall คือเห็นได้ทุกหน้าพร้อมๆกันไม่ต้องสลับไปมา และมี History Undo ให้กดได้เลย และเลือกย้อนกลับไปได้ 15 Step และสามารถแชร์ URL เพื่อให้คนอื่นดู Preview ได้ทันที
การใช้งานฟรีจะทำให้ใช้เครื่องมือได้บางส่วนเท่านั้น (แม้แต่จะ Import ภาพเข้ามาก็ทำไม่ได้) ถ้าอยากจะใช้งานได้มากกว่านี้ก็ต้องเสียรายเดือนแทน

ไปลองใช้งานกันได้ที่ https://www.fluidui.com/
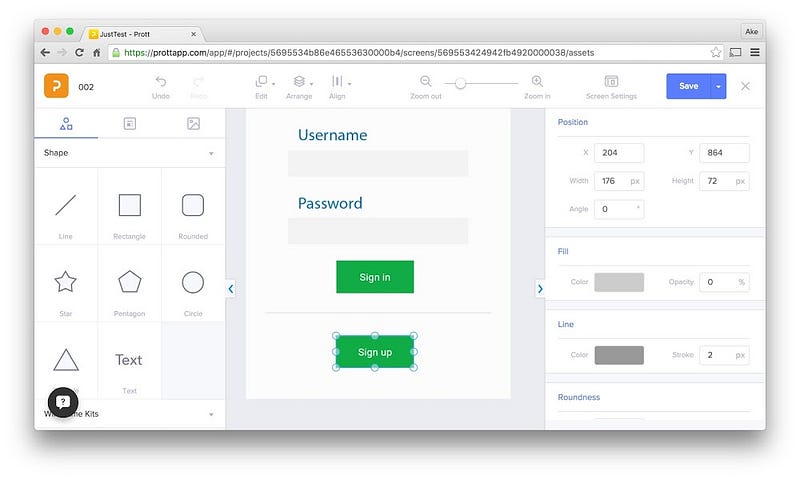
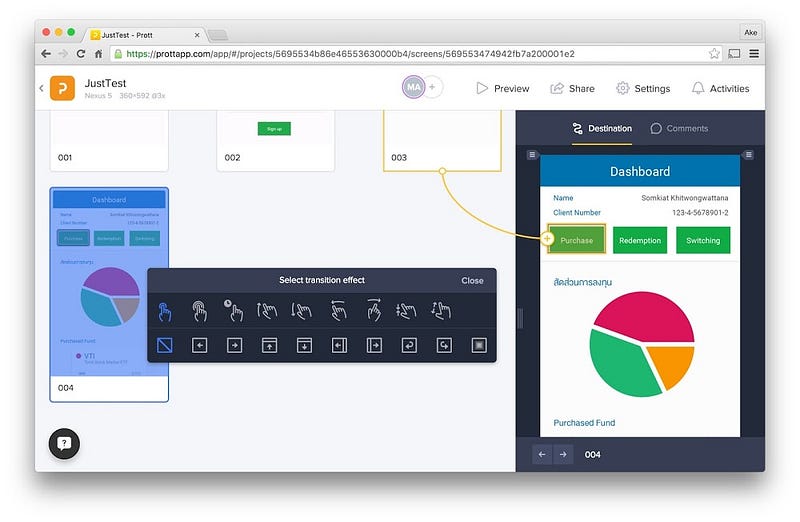
7. Prott

ตัวนี้มีทั้งแบบแอปมือถือและเว็ป โดยที่แบบแอปจะเหมือนๆกับ POP เลย คือวาดบนกระดาษแล้วถ่ายรูป จากนั้นก็กำหนดว่ากดตรงไหนแล้วไปหน้าไหน แต่สำหรับบนหน้าเว็ปจะทำได้เยอะกว่านั้น มี Component พื้นฐานให้เลือกใช้งาน แต่หน้าจัดวาง Component จะต้องกดเข้าไปแก้ไขในแต่ละหน้าเอง

ส่วนหน้ากำหนด Action จะอยู่ข้างนอกสุด สามารถลากกรอบแล้วเลือก Action กับ Transition ที่ต้องการได้ทันที ซึ่ง Prott ก็จะมี Action กับ Transition พื้นฐานให้เลือก

การทำงานโดยรวมคล้ายๆกับ Fluid UI อาจจะเพิ่มมาบ้างอย่างเช่นมี Integration สำหรับ Slack และ HipChat และ Component สามารถ Group แล้วบันทึกเก็บไว้ได้เพื่อจะได้ลากไปวางในหน้าอื่นได้ทันทีไม่ต้องเสียเวลาทำใหม่ และมี Presentation Mode ให้ด้วย
Prott สามารถใช้งานได้ฟรี แต่จะมีข้อจำกัดหลายๆอย่าง ถ้าอยากเสียรายเดือนก็จะมีแบ่งออกเป็นหลายประเภทให้เลือก

ไปลองใช้งานกันได้ที่ https://prottapp.com/
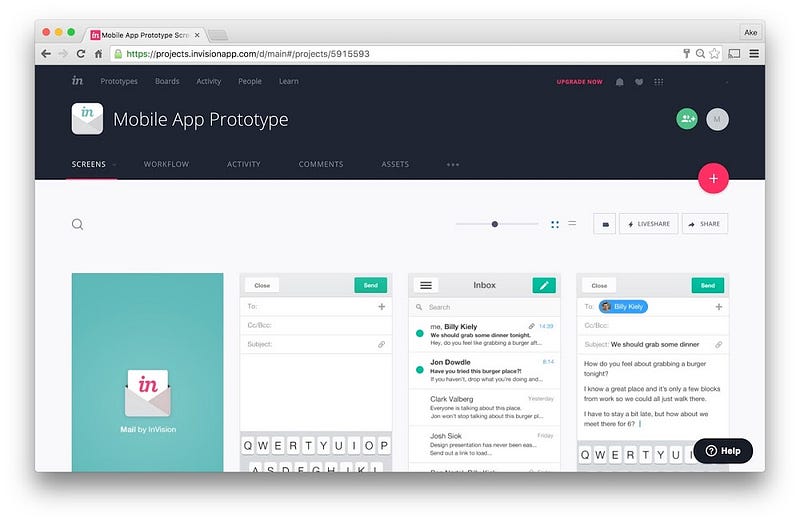
8. InVision

สำหรับตัวนี้ไม่ได้เป็นแค่ Prototyping Tools เพียงอย่างเดียว แต่ตัวมันเป็น Collaboration และ Workflow Tools ด้วย และเป็นหนึ่งในเครื่องมือยอดนิยมที่ถูกใช้งานในบริษัทชื่อดังหลายๆเจ้า ไม่ว่าเป็น Adobe, Adidas, Evernote หรือ Twitter เป็นต้น
InVision นั้นต้องใช้งานบนหน้าเว็ป มีรูปร่างหน้าเป็น Material Design เครื่องมือต่างๆอย่างพวก Component นั้นไม่มี มีแค่ Action ง่ายๆและทำได้แค่เปลี่ยนหน้าไปมาเท่านั้น แต่นั่นไม่ใช่จุดเด่นของ InVision อยู่แล้ว แต่เป็นเรื่อง Collaboration ที่สามารถทำงานร่วมกันในแต่ละโปรเจคบนนี้ได้เลย

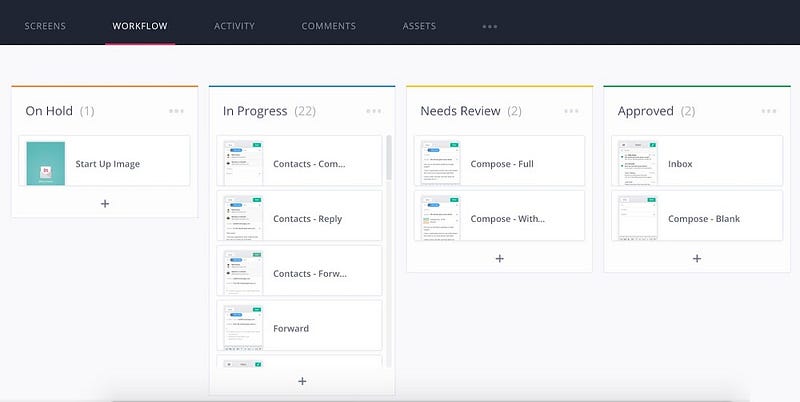
ในส่วนของ Workflow สามารถสร้างเป็น Task ต่างๆได้ ให้ความรู้สึกเหมือนใช้ Trello เลย ทำให้ภายในทีมสามารถเห็น Progress โดยรวมได้

และนอกจากนี้ยังมี History การทำงานของคนในทีมด้วยกันด้วย ว่าหน้าไหนมีการเปลี่ยนแปลง ใครทำอะไรบ้าง คนไหนใส่ภาพใหม่เข้ามา หรือหน้าใหญ่มี Comment กันว่ายังไงบ้าง รวมไปถึง Storage กลางที่สามารถให้คนในทีมโยน Resource ที่จำเป็นให้คนอื่นๆได้ เช่นไฟล์เอกสาร, ไฟล์ Font ที่ใช้ หรือไฟล์ต้นฉบับ PSD เป็นต้น แถมสามารถ Sync จาก Plugin ของ InVision, Dropbox, Box, Google Drive ก็ได้ และมี Integration สำหรับ Slack ด้วยล่ะ
และ Plugin ของ InVision จะมีชื่อเรียกว่า Liveshare ซึ่งสามารถส่งภาพจาก Photoshop หรือ Sketch ให้คนอื่นดูแบบ Live ได้ทันที พูดคุย ออกความเห็นได้ด้วยการ Comment ในแต่ละส่วนของภาพได้
เรียกว่ามันเป็น Collaboration Tools แทนดีกว่ามั้ยนะ…
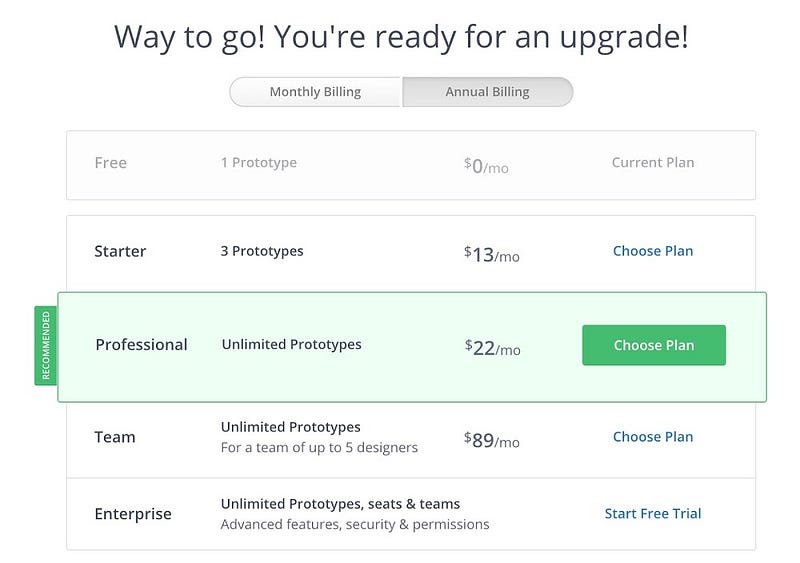
สำหรับตัวนี้ใช้งานฟรี แต่ถ้าใช้งานจริงๆก็แนะนำให้จ่ายรายเดือนดีกว่านะ

ไปลองใช้งานกันได้ที่ https://www.invisionapp.com/
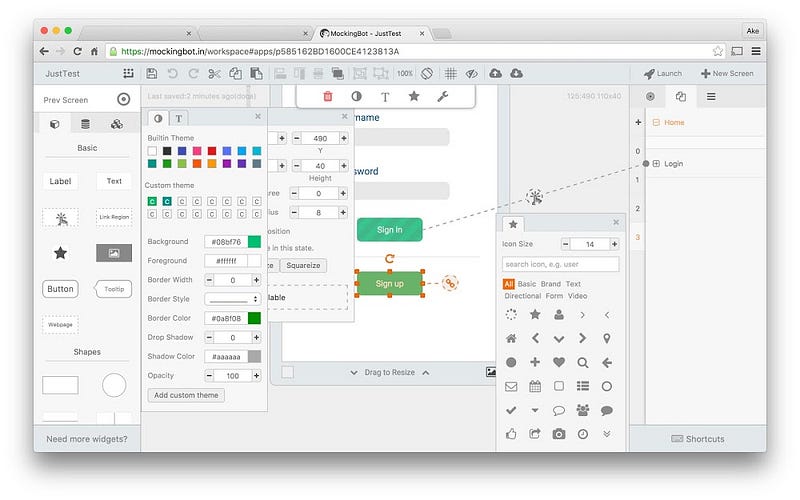
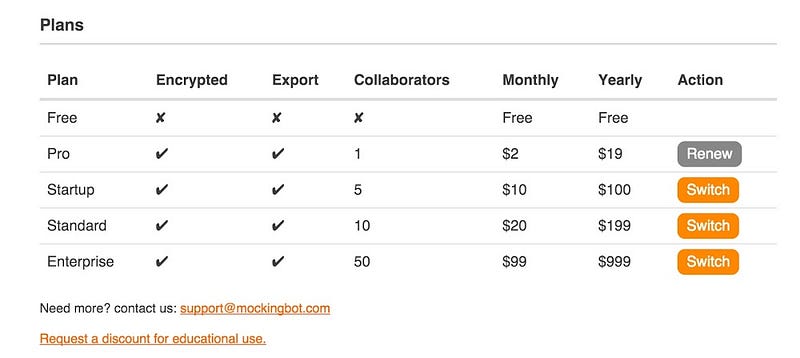
9. MockingBot

เหมือนกับตัวอื่นๆที่ใช้งานบนหน้าเว็ป มี Component พื้นฐานให้ลากวางได้ แต่ทว่าบน MockingBot นั้นสามารถทำ Animation ได้ยืดหยุ่นพอๆกับโปรแกรมที่ต้องติดตั้งลงบนเครื่อง แบ่ง Layer ได้ Align และ Group ได้ ทำ Transition เฉพาะ Component บางตัวได้ โดยใช้วิธีกำหนด State ของ Component เพื่อทำ Transition ซึ่งถือในบรรดาโปรแกรมที่ใช้งานบนหน้าเว็ปยังไม่มีตัวไหนทำได้แบบ MockingBot

ที่เจ้าของบล็อกชอบก็คือมันมีภาพ Icon สำเร็จรูปให้ใช้เยอะพอสมควร ไม่จำเป็นต้องไปนั่งหาภาพมาแปะเองซักเท่าไรนัก และทำ Mockup เสร็จ แล้วอยากจะ Preview ให้เห็นบนหน้าเว็ปเลยก็สามารถ Embed เป็น <iframe> เพื่อแปะตามเว็ปได้ด้วย (เจ๋งเว้ย) แต่ระหว่างที่ลองใช้อยู่ก็พบว่าบ่อยครั้งหน้าเว็ปเด้งเองก็มี
สามารถทดลองใช้งานได้ฟรี 14 วัน หลังจากนั้นก็ต้องเสียรายเดือน แต่ทว่าค่าบริการรายเดือนโคตรถูกมาก ถูกสุดก็ตกเดือนละ $2 เท่านั้นเอง

ไปลองใช้งานกันได้ที่ https://mockingbot.in
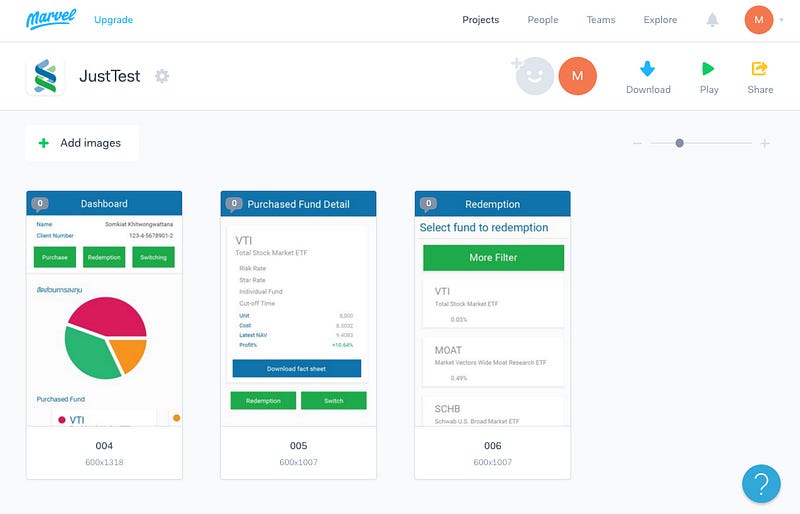
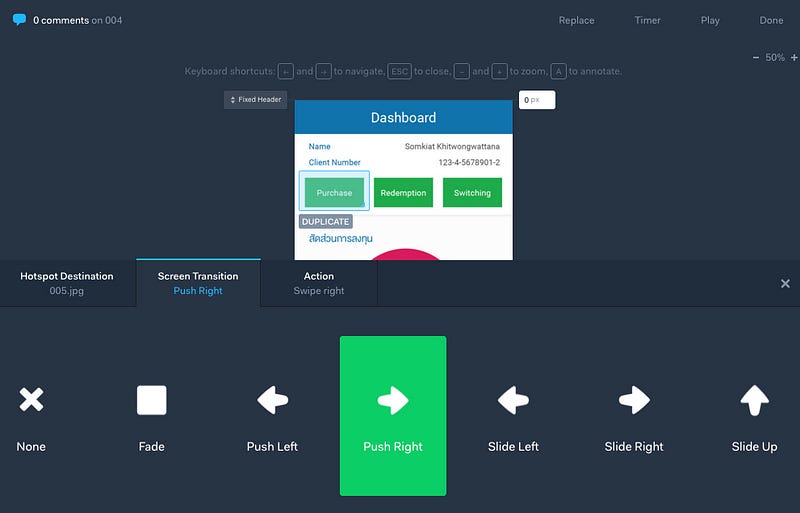
10. Marvel

เห็นชื่อแบบนี้อย่าเข้าใจผิดว่าหมายถึง Marvel ที่เป็นการ์ตูนและหนังนะ เพียงแค่ Prototyping Tools ตัวนี้มีชื่อคล้ายกันเท่านั้นเอง

ซึ่งตัวนี้ใช้งานบนหน้าเว็ป มีลักษณะเรียบง่ายเข้าใจได้ไม่ยาก แต่ก็ทำอะไรได้ไม่มากนักเช่นกัน ไม่มี Component ให้จัดวางบน Workspace ต้องนำเข้าภาพหน้าจอมาใส่เพียงอย่างเดียว สิ่งที่ทำได้คือ Action และ Transition เพื่อเปลี่ยนหน้า และสามารถใส่ Comment ในแต่ละหน้าได้ และหน้า Preview ก็ดูเข้าใจง่าย

ติดอย่างเดียวก็ตรงที่จะมี InVision เป็นคู่แข่งโดยตรงเพราะทำอะไรหลายๆอย่างได้เหมือนกัน แต่ InVision จะเน้นไปที่ Collaboration ด้วย
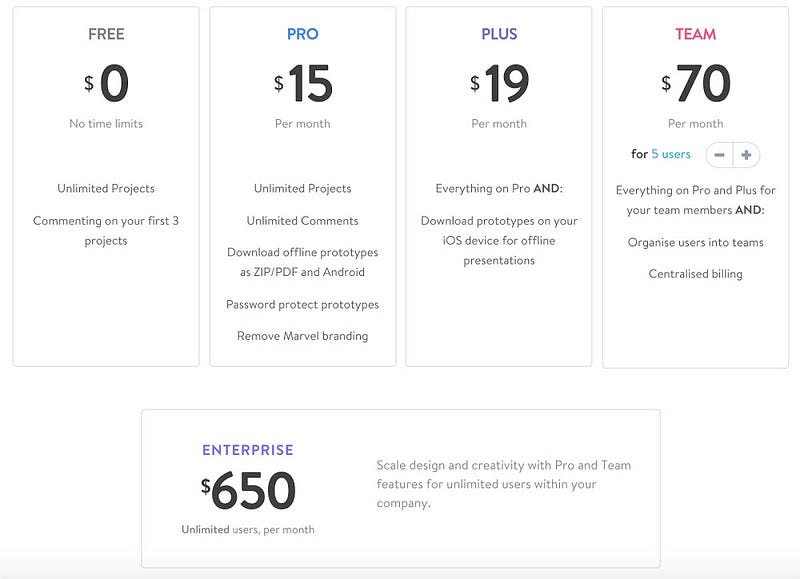
ความน่าสนใจของตัวนี้ก็น่าจะมีแค่ใช้ง่าย เหมาะสำหรับคนที่ไม่ต้องการทำอะไรมากมาย และใช้ฟรี สร้างโปรเจคได้ไม่จำกัด แต่จะมีลายน้ำของ Marvel ติดไปด้วย (ถ้ารับได้) ถึงกระนั้นก็สามารถจ่ายรายเดือนเพื่อใช้ฟีเจอร์อื่นๆเพิ่มเติมได้

ไปลองใช้งานกันได้ที่ https://marvelapp.com/
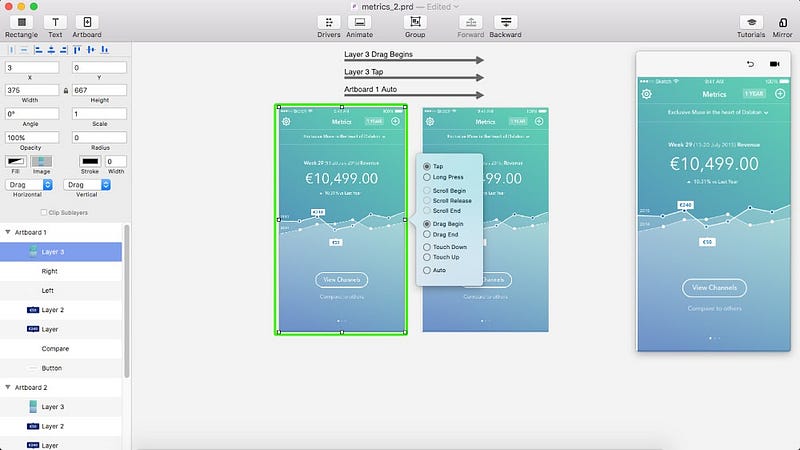
11. Principle

เป็น Prototyping Tools ที่สร้างขึ้นโดยวิศวกรของ Apple ดังนั้นอย่าแปลกใจถ้ามันจะรองรับเฉพาะ Mac เท่านั้น และ Mockup สามารถแสดงได้เฉพาะบน iOS Device เท่านั้น ซึ่ง Principle ถูกใช้ในบริษัทใหญ่หลายๆเจ้า เช่น Apple, Etst, Nest หรือ Facebook เป็นต้น

สามารถทำ Animation ได้ค่อนข้างอิสระมาก มีระบบ Timeline คล้ายๆกับสมัยตอนใช้ Adobe Flash กำหนด Transition ของ Component แต่ละตัวได้ มี Component ให้เลือกได้หลากหลาย ไม่แพ้ Pixate เลยก็ว่าได้ และสามารถ Mirror ผลลัพธ์บนเครื่องจริงเพื่อ Preview ได้เลย สามารถ Export ออกมาเป็นวีดีโอหรือ GIF Animation ก็ได้
Principle ทดลองใช้งานได้ฟรี 14 วัน หลังจากนั้นสามารถซื้อแบบถาวรได้ในราคาแค่ $99 ไม่มีจ่ายแบบรายเดือน
ไปลองใช้งานกันได้ที่ https://principleformac.com/
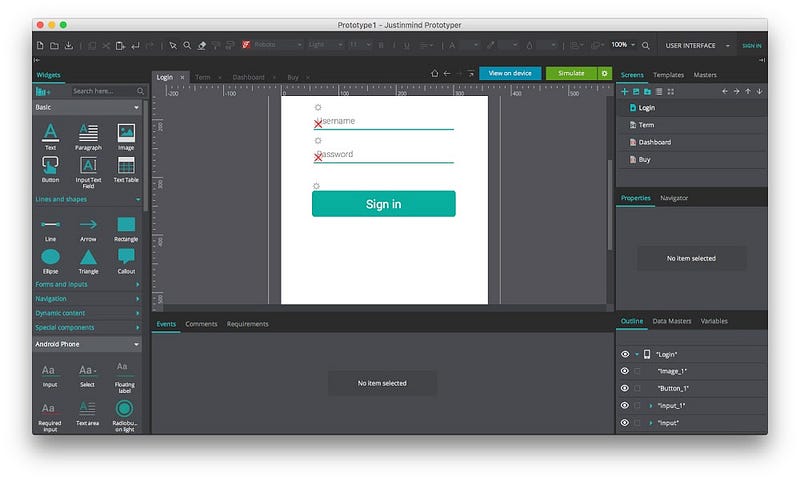
12. Justinmind

ตัวนี้ต้องติดตั้งบนคอมพิวเตอร์รองรับทั้ง Windows และ Mac สามารถ Mockup ได้ครอบคลุมทั้ง Mobile และ Web ที่มีความสามารถหลากหลายจนน่าสนใจ ทั้งหน้าจอโปรแกรมที่ทำให้ได้หลากหลายมากจนต้องนั่งดู Tutorial การใช้งานในแต่ละส่วน

มี Component ให้เลือกเยอะ (สามารถดาวน์โหลดเพิ่มได้), มี Template และ Master เพื่อที่จะได้ไม่ต้องจัดหน้าจอบางส่วนซ้ำๆ, Properties ของ Component แต่ละตัวปรับได้เยอะมาก, สามารถกำหนด Action หนึ่งอย่างแล้วเกิด Event หลายๆตัวพร้อมกันได้ (อย่างเช่น Move + Fade Out) ซึ่ง Event สามารถเรียงลำดับได้ด้วย (ที่ชอบคือ Action มัน Copy + Paste ได้)
กำหนด Condition ในการทำงานของแต่ละส่วนได้ ไปจนถึงสร้างข้อมูลเตรียมไว้เพื่อนำไปใช้งานด้วย (เจ๋งแฮะ) และรองรับ SVG ด้วย เพราะงั้นเวลาออกแบบบน Adobe Illustrator ก็สามารถ Copy + Paste ลง Justinmind ได้เลย

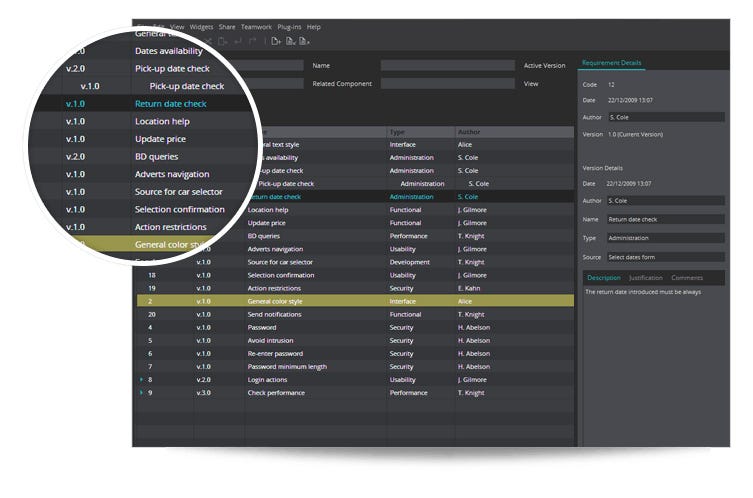
รองรับ Collaboration และการจัดการกับ Requirement เพื่อให้สามารถจัดการกับโปรเจคนั้นๆได้สะดวกมากขึ้น เรียกว่าครบวงจรสำหรับการทำ Mockup หนึ่งตัวเลยก็ว่าได้ และตอน Preview ก็สามารถ Preview ผ่านตัวโปรแกรมได้ โดยโปรแกรมจะ Export ออกมาเป็น Web แล้วเปิดบน Web Browser เพื่อ Preview หรืออยากจะ Preview บนอุปกรณ์จริงๆก็ได้
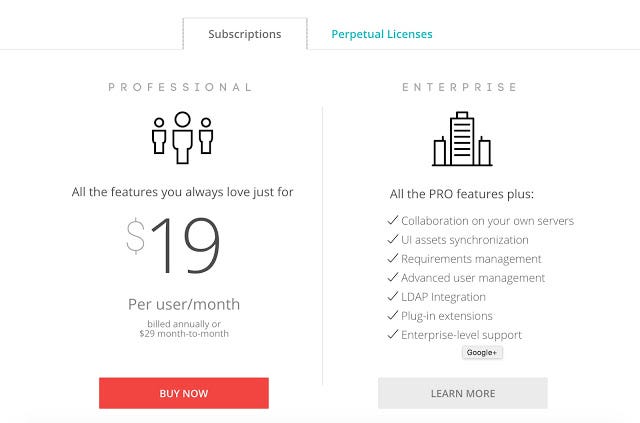
สำหรับ Justinmind สามารถลองใช้งานแบบ Pro ได้นาน 30 วัน หลังจากนั้นจะเป็นการใช้งานแบบธรรมดาๆ (แต่ฟรี) และถ้าใช้งานแบบ Pro ก็จะเสียค่าใช้จ่าย $29 ต่อเดือน (เหมาทั้งปีก็เหลือแค่เดือนละ $19)

ไปลองใช้งานกันได้ที่ https://www.justinmind.com/
สรุป
เนื่องจากปัจจุบันนี้มี Prototyping Tools ให้เลือกใช้งานเยอะมาก และจะช่วยให้ทีมสามารถออกแบบ Mockup เพื่อทดสอบความเป็นไปได้ก่อนที่จะเริ่มพัฒนาได้ง่าย และะลดความเสี่ยงจากการเสียเวลาระหว่างพัฒนา เจ้าของบล็อกจึงอยากจะแนะนำให้ลองใช้ Prototyping Tools ซักตัวดูครับ
แต่ถ้าถามว่าตัวไหนที่ดีที่สุดก็คงต้องบอกว่าไม่มีนะ ขึ้นอยู่กับความต้องการใช้งานเสียมากกว่า ซึ่ง Prototyping Tools ทั้ง 12 ตัวนี้ก็เป็นแค่เพียงส่วนหนึ่งที่เจ้าของบล็อกหยิบมาพูดถึงเท่านั้น ซึ่งเป็นการทดสอบเมื่อนานมาแล้ว จริงๆแล้วยังมีอีกหลายๆตัวที่ไม่ได้พูดถึง ไม่ว่าจำเป็น Adobe XD หรือ Figma เป็นต้น
ดังนั้นชอบตัวไหน เลือกใช้ตัวไหน อันนี้ก็อยู่ที่ผู้ที่หลงเข้ามาอ่านตัดสินใจเองแล้วล่ะ
