กลับมาเรื่องของการดีไซน์บนแอนดรอยด์กันต่อบ้าง โดยคราวนี้ขอเจาะลึกในเรื่องของขนาดหน้าจอที่เป็นปัญหาระดับชาติสำหรับนักพัฒนาแอนดรอยด์
เมื่อแอนดรอยด์เป็นที่นิยมไปทั่วโลก จึงทำให้ปัญหาส่วนหนึ่งก็คือเรื่อง Fragmentation ของขนาดหน้าจอที่มีขนาดหน้าจอแตกต่างกันออกไปเยอะมาก ทั้งนี้ก็เพราะว่าผู้ผลิตแต่ละเจ้าก็ต้องการพัฒนาตัวเครื่องในแต่ละรุ่นให้ตอบโจทย์กับผู้ใช้งานมากขึ้น และหน้าจอก็คือหนึ่งในนั้นเช่นกัน จึงทำให้นักพัฒนาหลายๆคนรู้สึกว่าการทำแอปให้รองรับกับหน้าจอทุกขนาดนั้นเป็นเรื่องยาก
แต่รู้หรือไม่ว่าบนแอนดรอยด์นั้นได้มีการกำหนดรูปแบบในการแสดงผลบนหน้าจอ เพื่อให้ UI บนแอนดรอยด์นั้นสามารถแสดงด้วยขนาดที่เหมาะสมกับหน้าจอในแต่ละขนาดได้ และแน่นอนว่า นี่ก็เป็นสิ่งที่นักพัฒนาแอนดรอยด์ควรรู้และเข้าใจด้วยเช่นกัน
Screen Size บนแอนดรอยด์
บนแอนดรอยด์นั้นได้แบ่งขนาดหน้าจอออกเป็น 4 กลุ่มด้วยกัน นั่นก็คือ Small, Normal, Large และ Extra Large ซึ่งเป็นเกณฑ์เดิมที่ใช้บนแอนดรอยด์มาเนิ่นนาน โดยที่
- Small สำหรับขนาดหน้าจอประมาณ 320 x 426 dp
- Normal สำหรับขนาดหน้าจอประมาณ 320 x 470 dp
- Large สำหรับขนาดหน้าจอประมาณ 480 x 640 dp
- Extra Large สำหรับขนาดหน้าจอประมาณ 720 x 960 dp
โดยการแบ่งตามขนาดหน้าจอแบบนี้ บนแอนดรอยด์จะเรียกว่า Screen Size ซึ่งเป็นวิธีการแบ่งกลุ่มขนาดหน้าจอที่ใช้ในสมัยก่อน (Legacy Size Qulifier) เพราะเมื่อยุคสมัยเปลี่ยนไป ขนาดหน้าจอของอุปกรณ์แอนดรอยด์ในปัจจุบันก็เริ่มมีขนาดไม่สอดคล้องกับเงื่อนไขที่แอนดรอยด์กำหนดไว้ในตอนแรกสุด
เพื่อให้แอปสามารถรองรับกับขนาดหน้าจอในปัจจุบันได้ดีขึ้น จึงเปลี่ยนจากการแบ่งกลุ่มด้วย Screen Size ไปใช้วิธีการแบ่งกลุ่มตาม Smallest Width และ Available Width แทน ซึ่งสามารถตอบโจทย์ได้ดีกว่า
หรือก็คือนักพัฒนาคนไหนที่ยังจัดหน้าจอด้วยการแบ่งกลุ่มตาม Screen Size ก็แนะนำให้เลิกใช้วิธีนี้จ้า เปลี่ยนไปใช้ Smallest Width แทนดีกว่า
ทำไม Screen Size ถึงไม่ตอบโจทย์ในปัจจุบัน?
ย้อนไปในอดีต (อย่างน้อยก็ 5 ปีที่แล้ว) ในยุคนั้นหน้าจอมือถือที่ผู้คนนิยมใช้กันจะอยู่ที่ประมาณ 3.5 - 4.5 นิ้วเท่านั้น และด้วยนิยามของ Screen Size ก็จะทำให้
- Small เป็นขนาดสำหรับหน้าจอมือถือต่ำกว่า 4 นิ้ว
- Normal เป็นขนาดสำหรับหน้าจอมือถือตั้งแต่ 4 นิ้วขึ้นไป
- Large เป็นขนาดสำหรับ Tablet 7 นิ้ว
- Extra Large สำหรับ Tablet ที่มากกว่า 7 นิ้วขึ้นไป
แต่ในปัจจุบันขนาดของหน้าจอมือถือได้เขยิบขึ้นมาเป็น 4.7 - 5.9 นิ้ว ซึ่งส่งผลให้มือถือที่มีขนาดหน้าจอใหญ่ๆถูกมองว่าเป็น Large แทน และทำให้แอปที่แยกหน้าจอด้วย Screen Size แสดงผลบนหน้าจอมือถือขนาดใหญ่ๆเป็น UI สำหรับ Tablet แทน
และนั่นล่ะฮะ จุดสิ้นสุดของ Screen Size บนแอนดรอยด์ ถึงแม้ว่าตอนนี้ก็จะยังมีอยู่ก็ตาม แต่ไม่แนะนำให้ใช้ด้วยประการใดทั้งปวง
Screen Density บนแอนดรอยด์
ความหมายของ Screen Density ก็คือความหนาแน่นของจำนวน Pixel ในหนึ่งพื้นที่หน้าจอ แต่ถ้าจะให้เข้าใจง่ายกว่านั้นก็คือความคมชัดของหน้าจอนั่นเอง
โดยที่อุปกรณ์แอนดรอยด์ที่มีหน้าจอความละเอียดสูง แต่มีขนาดหน้าจอเล็ก ก็จะมี Screen Density สูงมากหรือก็คือมีความคมชัดสูงนั่นเอง
เช่น อุปกรณ์แอนดรอยด์ 2 เครื่องที่มีขนาดหน้าจอ 5 นิ้วเท่ากัน แต่อีกเครื่องมีความละเอียดหน้าจอเป็น FHD (1,920 x 1,080 px) ส่วนอีกเครื่องเป็น QHD (2,560 x 1,440 px) เมื่อพิจารณาที่ Screen Density ก็จะพบว่าเครื่องที่เป็น QHD มี Screen Density ที่สูงกว่าอีกเครื่องที่เป็น FHD
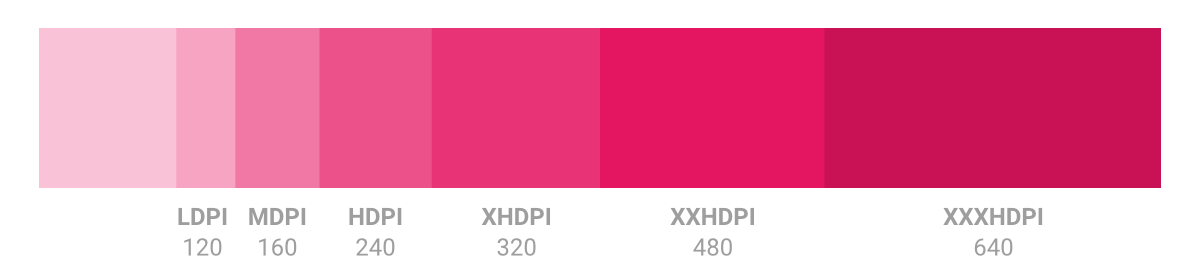
บนแอนดรอยด์ได้แบ่ง Screen Density ออกเป็นหลายๆกลุ่ม แต่ที่คุ้นเคยกันมากที่สุดจะเป็น LDPI, MDHPI, HDPI, XHDPI, XXHDPI และ XXXHDPI

- LDPI สำหรับ Density ประมาณ 120
- MDPI สำหรับ Density ประมาณ 160
- HDPI สำหรับ Density ประมาณ 240
- XHDPI สำหรับ Density ประมาณ 320
- XXHDPI สำหรับ Density ประมาณ 480
- XXXHDPI สำหรับ Density ประมาณ 640
สำหรับค่า Screen Density ที่อยู่ในกลุ่มในกลุ่มนึง และจะถือว่ามีค่า DPI อิงตาม Baseline DPI ของกลุ่มนั้นๆทันที
ยกตัวอย่างเช่น อุปกรณ์แอนดรอยด์ที่มี Screen Density เป็น 168.92 ก็จะจัดอยู่ในกลุ่ม MDPI และมีค่า DPI เท่ากับ 160 ทันที
จริงๆยังมีกลุ่ม DPI นอกเหนือจากนี้เยอะมาก แต่ไม่ได้ส่งผลอะไรต่อนักพัฒนามากนัก
Screen Size และ Screen Density ส่งผลอะไรต่อนักพัฒนาบ้าง?
โดยปกติแล้ว Screen Size จะส่งผลต่อขนาดพื้นที่สำหรับ UI ภายในแอป ยิ่งมีขนาดใหญ่ก็จะมีพื้นที่ในการแสดง UI ที่มากขึ้น ดังนั้นนักพัฒนาจึงสามารถสร้าง UI แยกตาม Screen Size ได้ (แต่ในปัจจุบันให้เปลี่ยนไปใช้ Smallest Width ในการแยกขนาดหน้าจอแทน)
ส่วน Screen Density จะส่งผลต่อภาพที่ใช้แสดงในแอป เพราะ Screen Density ที่มีค่าสูงๆก็จะต้องใช้ภาพที่มีขนาดใหญ่ขึ้นเพื่อให้คมชัดตามขนาดหน้าจอ ดังนั้นนักพัฒนาจึงสามารถเตรียมไฟล์ภาพเดียวกันแต่แยกตามความคมชัดของหน้าจอได้
สรุป
ไม่ว่ายุคสมัยจะผ่านไปเมื่อใด นักพัฒนาก็ต้องสร้างแอปให้รองรับขนาดหน้าจอให้มากที่สุดเท่าที่ทำได้อยู่ดี ดังนั้นการเข้าใจในเรื่อง Screen Size และ Screen Density ก็จะช่วยให้เข้าใจวิธีและที่มาว่าจะทำให้แอปรองรับกับหน้าจอหลายขนาดได้ยังไง
ซึ่ง Screen Size ถือว่าเป็นอะไรที่ค่อนข้างเก่าแล้ว และไม่สามารถใช้หลักการนี้ได้กับอุปกรณ์แอนดรอยด์ในปัจจุบันอีกต่อไป ดังนั้นจึงทำให้ทีมแอนดรอยด์แนะนำให้เปลี่ยนไปใช้ Smallest Width และ Available Width แทน
แต่เรื่องราวของหลักการออกแบบ UI บนแอนดรอยด์นั้นยังไม่จบนะ ติดตามอ่านกันได้ในบทความตอนต่อๆไปของเจ้าของบล็อกจ้าาาาา