หลังจากเปิดตัว Android 5.0 Lollipop (API Level 21) ที่รองรับภาพ Vector แล้ว จึงทำให้นักพัฒนาหันมาใช้ภาพ Vector ในแอปกันมากขึ้น และในบทความนี้ก็จะพูดถึงการใช้ภาพ Vector กับแอปบนแอนดรอยด์นั่นเอง
Vector เหมาะกับภาพแบบไหน
สำหรับการพัฒนาแอปบนแอนดรอยด์ในปัจจุบันจะนิยมใช้ภาพ Vector กับภาพไอคอนที่แสดงภายในแอป

ถ้าไม่สามารถทำเป็น Vector ได้ แนะนำให้ใช้ไฟล์ WebP แทน JPG หรือ PNG
Vector Drawable
ถึงแม้ว่าเวลาพูดถึงไฟล์ภาพ Vector ก็จะนึกถึงไฟล์ SVG ก็ตาม แต่บนแอนดรอยด์ไม่ได้รองรับไฟล์ SVG โดยตรง เพราะว่าไฟล์ SVG ไม่ได้ถูกออกแบบมาใช้งานบนแอนดรอยด์ตั้งแต่แรก อีกทั้งยังมีขนาดไฟล์ที่ใหญ่เกินจำเป็นด้วย
ทำให้ทีม Android ที่ Google ใจสร้าง Vector Drawable เพิ่มเข้ามาเพื่อรองรับภาพ Vector ในรูปแบบของ XML บนแอนดรอยด์นั่นเอง

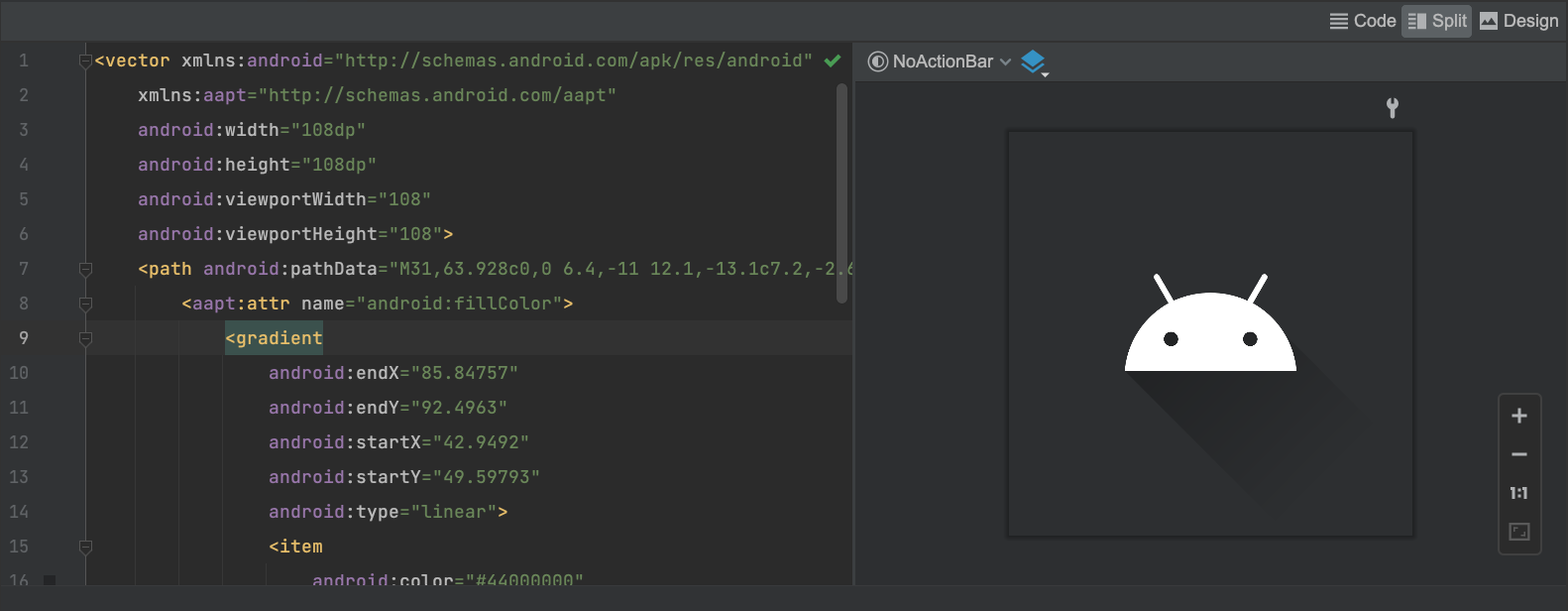
และถ้าลองเปิดไฟล์ Vector Drawable ขึ้นมาดูซักไฟล์ก็จะพบว่า XML ที่อยู่ข้างในนั้นมีหน้าตาละม้ายคล้ายคลึงกับไฟล์ SVG ซะเหลือเกิน
นั่นก็เพราะว่า Vector Drawable เป็น Lightweight Vector Format ที่ตัดข้อมูลที่ไม่จำเป็นในไฟล์ SVG เดิมนั่นเอง

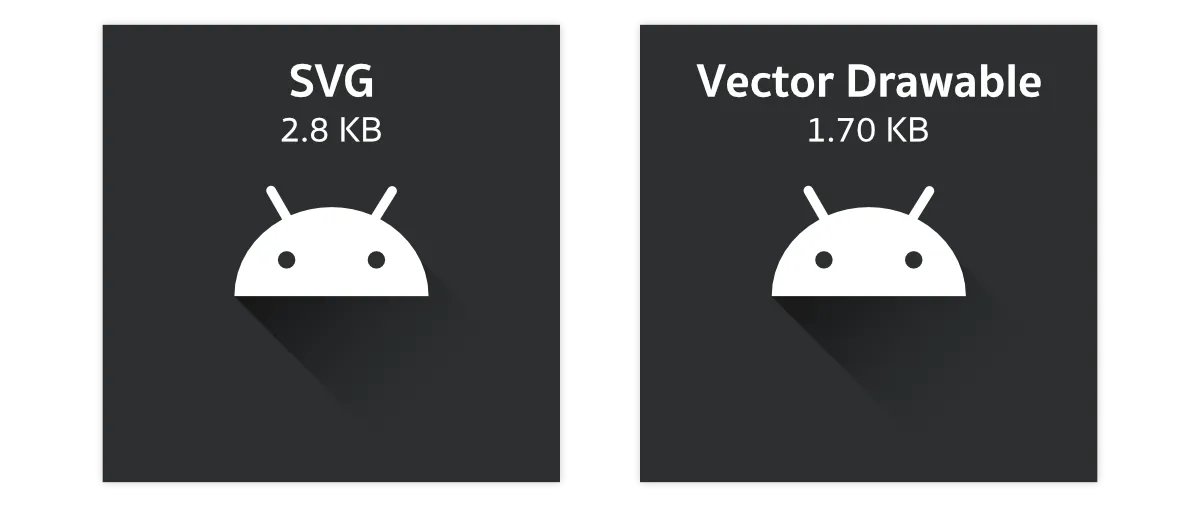
ดังนั้นถ้าลองเอาไฟล์ภาพ Vector แบบเดียวกันมาเทียบกับก็จะพบว่าไฟล์ Vector Drawable มีขนาดเล็กกว่าอย่างเห็นได้ชัด
แปลง SVG เป็น Vector Drawable
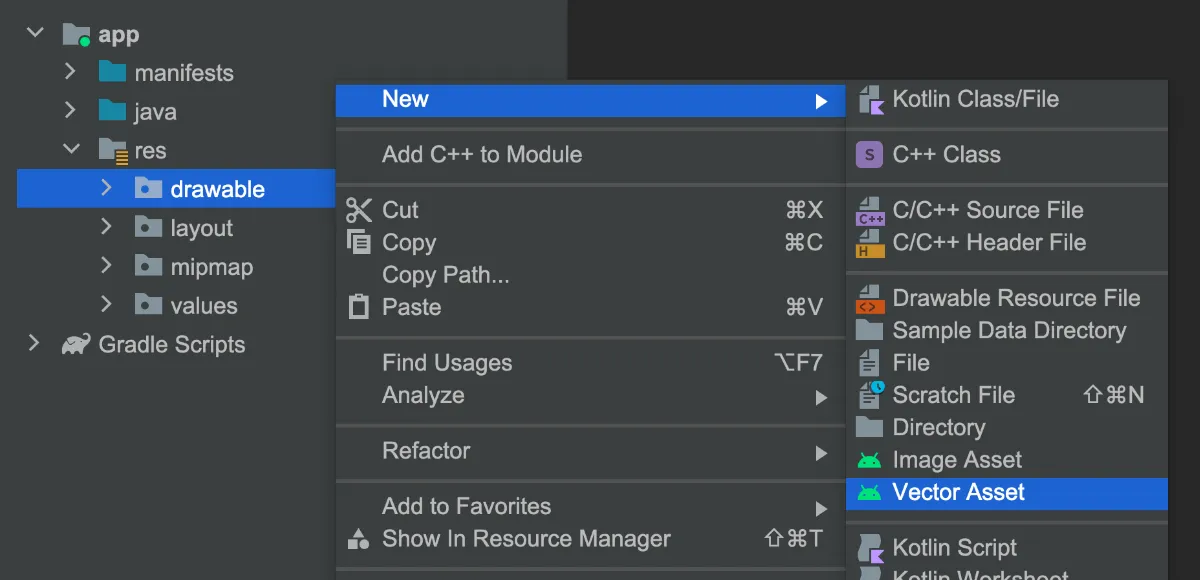
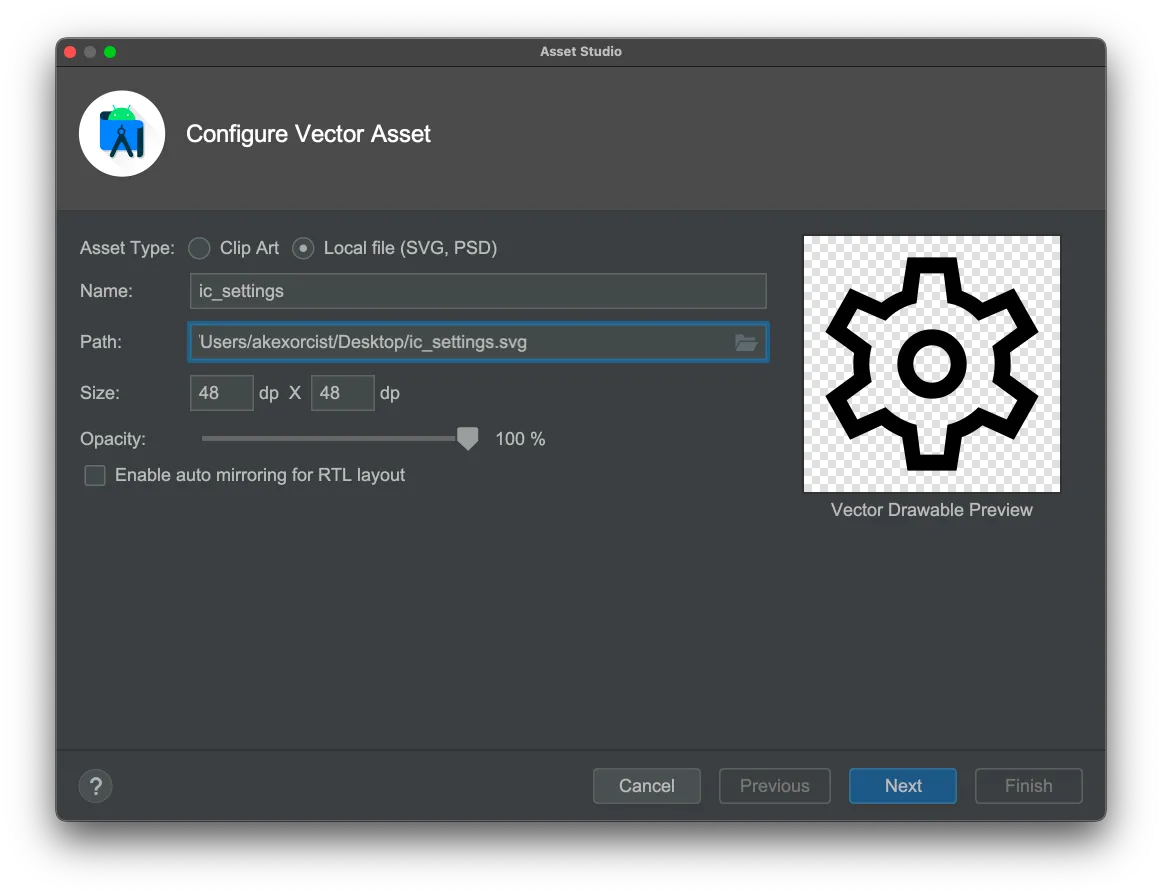
ถึงแม้ว่าบนแอนดรอยด์จะไม่รองรับไฟล์ SVG และใช้เป็น Vector Drawable แต่บน Android Studio ก็สามารถแปลงไฟล์ SVG ให้กลายเป็น Vector Drawable ได้ในตัว


ข้อควรระวังในการแปลง SVG เป็น Vector Drawable
เนื่องจาก Vector Drawable เป็น Lightweight Vector Format ที่ตัดความสามารถบางอย่างที่มีในไฟล์ SVG ออกไป ดังนั้นทางที่ดีไฟล์ภาพ SVG ที่นำมาใช้ควรผ่านขั้นตอนอย่าง Create Outline และ Flattern ก่อนเพื่อทำให้ภาพเป็น Vector ที่มีความซับซ้อนน้อยที่สุดเท่าที่ทำได้

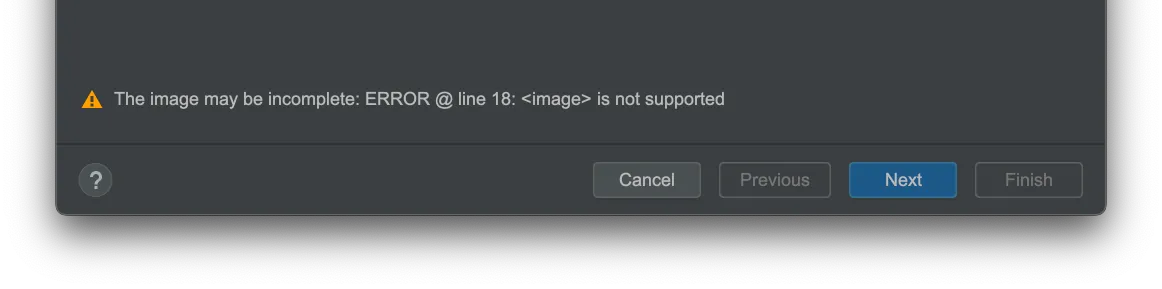
จากภาพตัวอย่างข้างบนจะพบว่า Vector Drawable ไม่รองรับ <text> และ <image> ในไฟล์ SVG ดังนั้นทางแก้ปัญหาสำหรับ <text> ก็คือให้ Create Outline (ทำให้กลายเป็น Vector) และสำหรับ <image> คือทำเป็นภาพ Vector จริง ๆ แทนที่การใส่ภาพ Raster Image ลงในไฟล์ SVG
นอกจากนี้ Vector Drawable ไม่รองรับการทำ Layer Mask ด้วย (ในไฟล์ SVG จะเป็น <mask>) ดังนั้นจะต้อง Merge Object ที่ทำ Layer Mask ให้เรียบร้อยก่อน
แล้วถ้าเป็นไฟล์ภาพ Vector ที่ต้องดาวน์โหลดก่อนล่ะ?
Vector Drawable จะเหมาะกับไฟล์ภาพ Vector ที่เตรียมไว้ในแอปตั้งแต่แรกเท่านั้น แต่ถ้าเป็น Dynamic Content ที่ต้องการแสดงไฟล์ภาพ Vector ด้วย การใช้ Vector Drawable จะไม่เหมาะซักเท่าไร เพราะ Vector Drawable เป็น Vector Format ที่ใช้ได้เฉพาะบนแอนดรอยด์เท่านั้น

ดังนั้นในกรณีนี้จึงแนะนำให้ใช้เป็นไฟล์ SVG แล้วใช้ Library อย่าง Glide หรือ Coil เข้ามาช่วยแทนดีกว่า
Vector Animation
ถึงแม้ว่าบนแอนดรอยด์จะมี Animated Vector Drawable เพื่อทำภาพ Vector ให้เคลื่อนไหวได้ก็ตาม แต่การสร้าง Animated Vector Drawable ขึ้นมาเองนั้นไม่ใช่เรื่องง่าย อีกทั้งยังใช้กับ iOS ไม่ได้ด้วย จึงไม่เหมาะกับการพัฒนาแอปส่วนใหญ่ที่ต้องทำทั้ง Android และ iOS
ดังนั้นถ้าต้องการทำ Vector Animation จะแนะนำใช้ Lottie ที่เป็น Library ของ AirBNB แทน โดยมีข้อดีตรงที่ใช้ Adobe After Effect ในการสร้างภาพเคลื่อนไหว ซึ่งเป็นโปรแกรมยอดนิยมสำหรับการทำภาพเคลื่อนไหว และ Lottie มี Library ให้ใช้ทั้งบน Android และ iOS


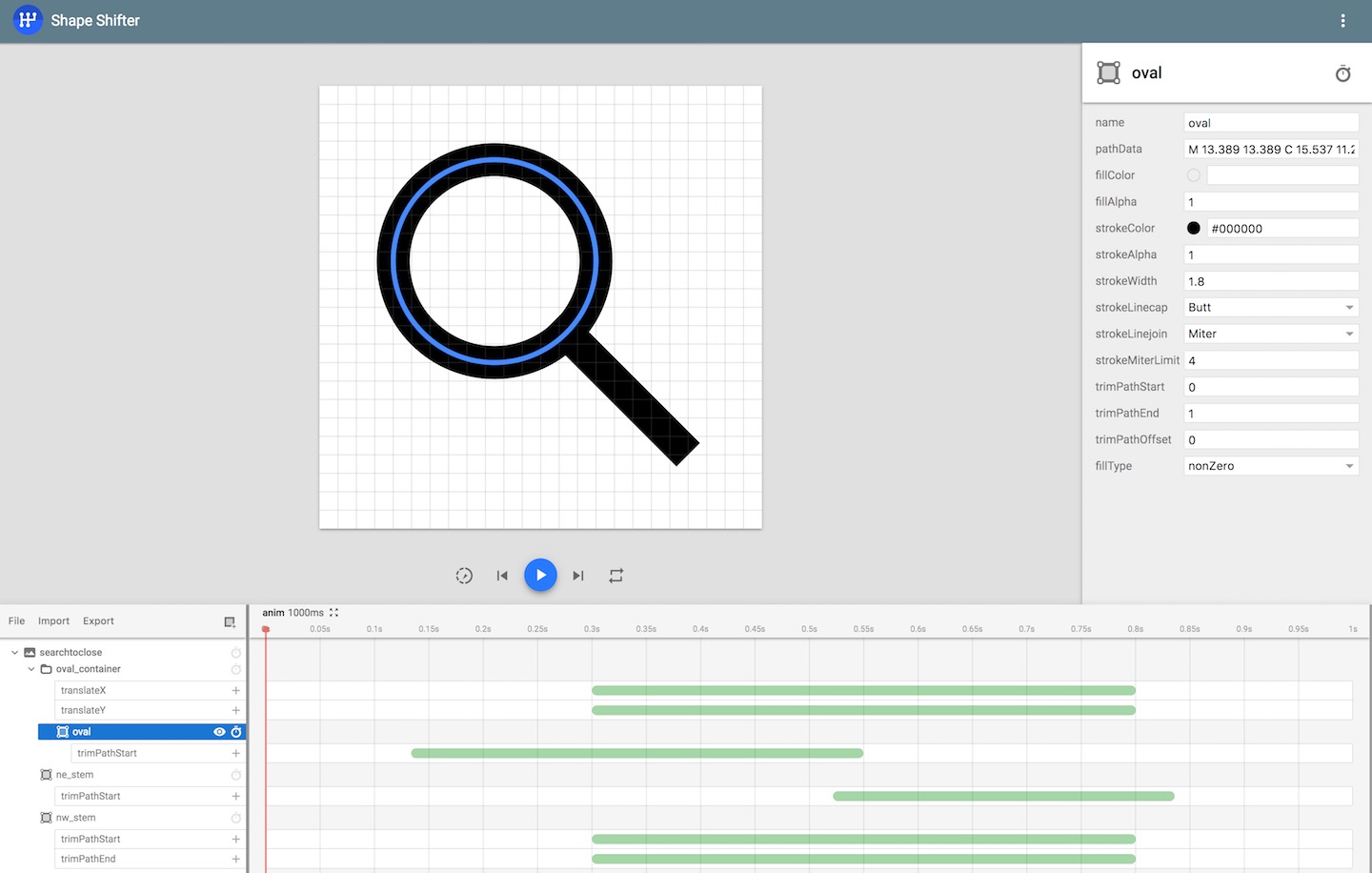
หรือถ้าต้องการสร้าง Animated Vector Drawable จริง ๆ ก็สามารถใช้เครื่องมืออย่าง Shape Shifter ได้เช่นกัน (แต่อย่างที่บอกว่ามันไม่ค่อย iOS Friendly ซักเท่าไร)