App Icon หรือภาพไอคอนของแอปก็เป็นอีกอย่างหนึ่งที่ถือว่าเป็นสิ่งสำคัญสำหรับแอปแทบทุกตัว เพราะภาพไอคอนสามารถสร้างภาพจำให้แก่ผู้ใช้ได้ โดยในบทความนี้จะพามาดูกันว่าการกำหนดภาพไอคอนในแอปบนแอนดรอยด์นั้นมีอะไรบ้างที่นักพัฒนาควรรู้
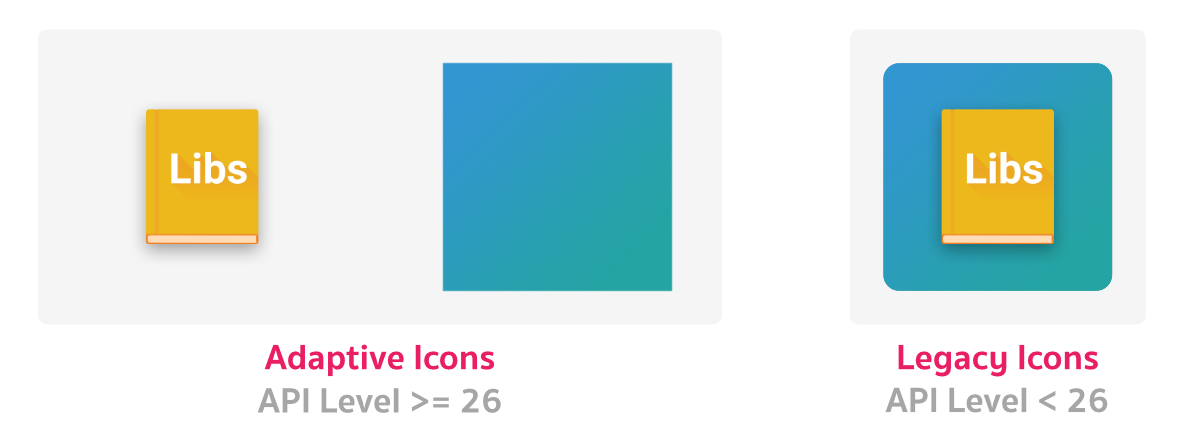
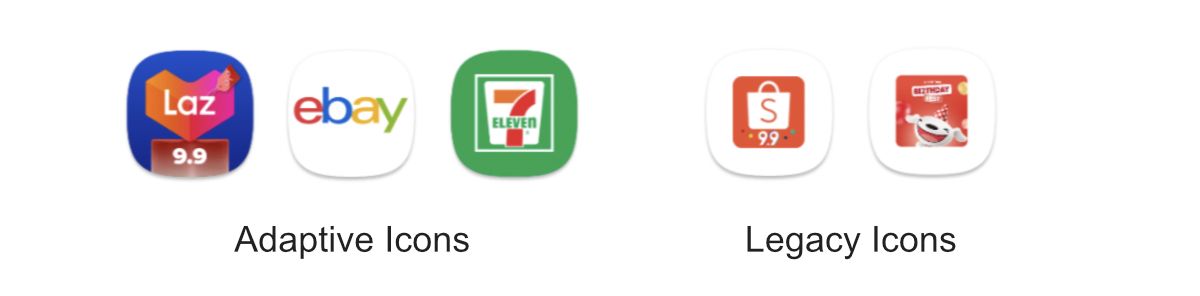
Adaptive Icons & Legacy Icons
เดิมทีนั้นนักพัฒนาจะสามารถนำภาพใดๆก็ได้เพื่อทำเป็นภาพไอคอนสำหรับแอป (Legacy Icons) ด้วย Bitmap Drawable
แต่ปัญหาอย่างหนึ่งที่เจอกันอยู่บ่อยๆก็คือบนอุปกรณ์แอนดรอยด์แต่ละยี่ห้อสามารถกำหนดกรอบพื้นหลังของภาพไอคอนแตกต่างกันออกไปได้ จึงอาจจะทำให้ภาพไอคอนแสดงไม่เต็มกรอบตามที่ควรจะเป็น
จึงทำให้ทีมพัฒนาแอนดรอยด์ได้เพิ่มสิ่งที่เรียกว่า Adaptive Icons เข้ามาใน Android 8.0 Oreo (API Level 26) เพื่อเป็นทางเลือกให้นักพัฒนาสามารถกำหนดภาพไอคอนที่สามารถรองรับกับลูกเล่นใหม่ๆของแอนดรอยด์ได้ง่ายขึ้น

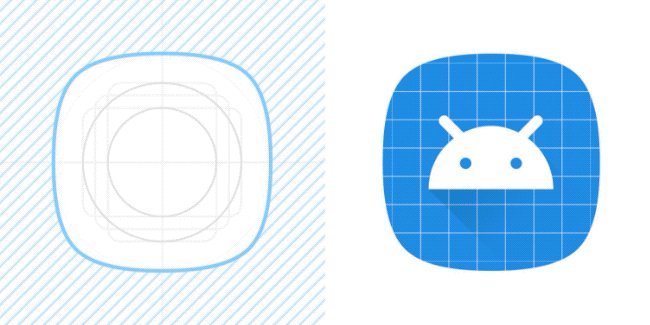
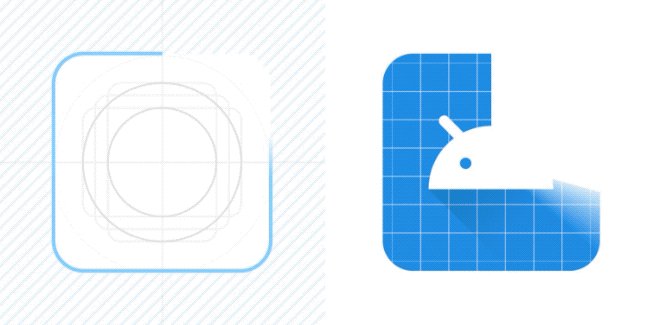
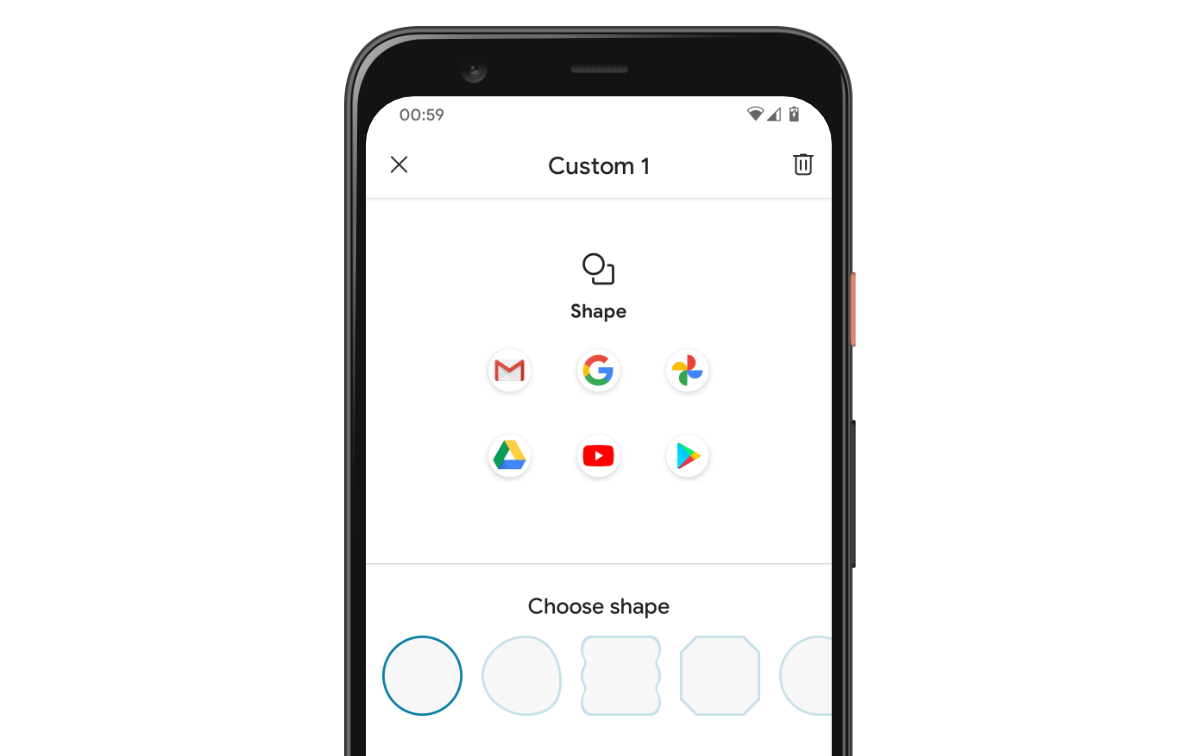
Adaptive Icons จะช่วยให้อุปกรณ์แอนดรอยด์แต่ละยี่ห้อสามารถกำหนดรูปร่างภาพพื้นหลังของภาพไอคอนได้ โดยไม่กระทบกับการแสดงภาพไอคอนของแอปโดยตรง และรองรับการกำหนดจากผู้ใช้เองได้ด้วย

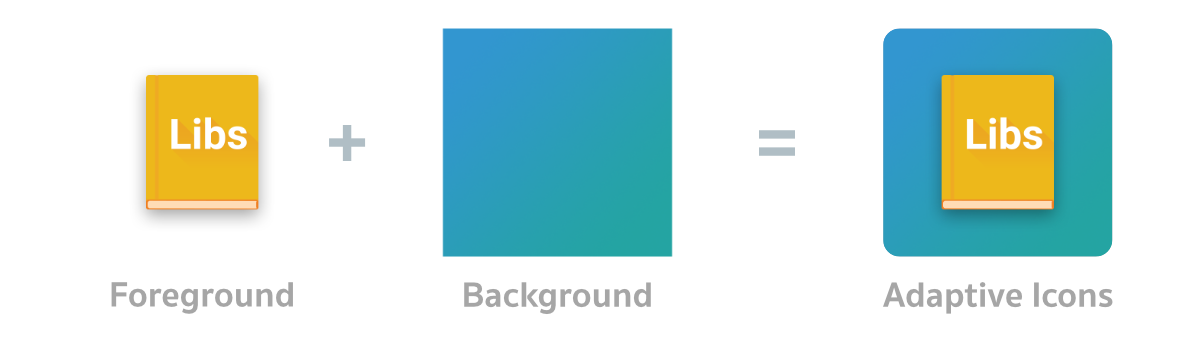
ในการใช้งาน Adaptive Icons นั้น นักพัฒนาจะต้องเตรียมภาพไว้ทั้งหมด 2 ส่วนด้วยกันเพื่อทำภาพไอคอนให้รองรับกับ Adaptive Icons โดยแบ่งเป็น ภาพไอคอน (Foreground) และภาพพื้นหลัง (Background)

โดย Adaptive Icons จะอยู่ในรูปของ XML แบบนี้
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@drawable/ic_launcher_background" />
<foreground android:drawable="@drawable/ic_launcher_foreground" />
</adaptive-icon>จะเห็นว่า Foreground และ Background ของ Adaptive Icons นั้นรองรับเป็น Drawable Resource จึงสามารถใช้ภาพเป็น Vector Drawable หรือ Bitmap Drawable ก็ได้
ส่วนภาพไอคอนแบบเก่าหรือ Legacy Icons ก็จะใช้ได้แค่ Bitmap Drawable เท่านั้น
และเพื่อให้ภาพไอคอนรองรับได้ทั้ง Adaptive Icons และ Legacy Icons นักพัฒนาจะต้องเตรียมภาพไอคอนแยกตามเวอร์ชัน (สามารถใช้ Asset Studio บน Android Studio เพื่อช่วยทำในขั้นตอนนี้ได้) โดยตั้งแต่เวอร์ชัน API Level 26 ขึ้นไปให้ใช้เป็น Adaptive Icons ส่วนเวอร์ชันที่ต่ำกว่าก็จะใช้เป็น Legacy Icons แทน

นักพัฒนาสามารถใช้ประโยชน์จาก Resource Qualifier โดยให้ Adaptive Icons และ Legacy Icons ใช้เป็นชื่อไฟล์ที่เหมือนกัน แต่แยก Qualifier ตาม API Level นั่นเอง
// Adaptive Icons
mipmap-anydpi-v26 -> ic_launcher.xml
// Legacy Icons
mipmap-mdpi -> ic_launcher.png
mipmap-hdpi -> ic_launcher.png
mipmap-xhdpi -> ic_launcher.png
mipmap-xxhdpi -> ic_launcher.png
mipmap-xxxhdpi -> ic_launcher.pngเวลากำหนดภาพไอคอนใน Android Manifest ก็จะได้ใช้เป็นชื่อ Resource ID เดียวกันได้เลย
<!-- AndroidManifest.xml -->
<manifest>
<application
...
android:icon="@mipmap/ic_launcher">
<!-- ... -->
</application>
</manifest>ไม่ทำ Adaptive Icons แล้วใช้แต่ Legacy Icons ได้มั้ย?
ในกรณีที่นักพัฒนาไม่อยากจะทำ Adaptive Icons และกำหนดภาพไอคอนแบบ Legacy Icons เพียงอย่างเดียว ถึงแม้ว่าจะแสดงอยู่บน Android 8.0 Oreo (API Level 26) ขึ้นไป ก็สามารถแสดงภาพไอคอนของแอปได้เช่นกัน แต่ทว่าภาพไอคอนจะมีขนาดเล็กกว่าปกติ ไม่ได้แสดงเต็มพื้นที่แบบ Adaptive Icons

โดยการย่อภาพไอคอนให้เล็กกว่าปกตินี้ก็เพื่อผลักดันให้นักพัฒนาหันมาทำภาพไอคอนให้รองรับกับ Adaptive Icons นั่นเอง
แต่ถึงกระนั้นอุปกรณ์แอนดรอยด์บางยี่ห้อก็มีการปรับให้ภาพไอคอนแบบ Legacy Icons แสดงเต็มพื้นที่แทน จึงทำให้การใช้ Legacy Icons เพียงอย่างเดียวก็จะเกิดปัญหาว่าอุปกรณ์แอนดรอยด์บางยี่ห้อก็จะแสดงไม่เต็มพื้นที่ (โดยเฉพาะ Pure Android) และมีบางยี่ห้อที่แสดงภาพไอคอนเต็มพื้นที่
ดังนั้นเพื่อให้แสดงภาพไอคอนได้ปกติมากที่สุด ก็แนะนำให้ทำทั้ง Adaptive Icons (ตั้งแต่ API Level 26 ขึ้นไป)และ Legacy Icons (ต่ำกว่า API Level 26 ลงไป)ดีกว่า
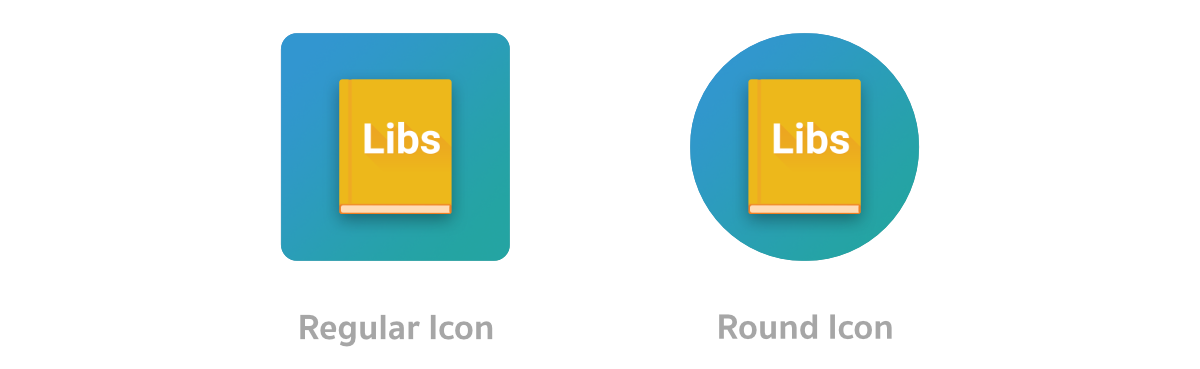
Round Icon Resource
ย้อนกลับไปก่อนที่จะมี Adaptive Icons ใน Android 7.1 Nougat (API Level 25) ตอนนั้นทีมพัฒนาแอนดรอยด์ได้เพิ่มสิ่งที่เรียกว่า Round Icon Resource เข้ามาเพื่อให้ Launcher ของอุปกรณ์แอนดรอยด์สามารถรองรับภาพไอคอนที่เป็นวงกลมได้ ทำให้นักพัฒนาสามารถกำหนดภาพไอคอนแยกกันระหว่างภาพไอคอนปกติกับภาพไอคอนที่เป็นวงกลมได้

<!-- AndroidManifest.xml -->
<manifest>
<application
...
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round">
<!-- ... -->
</application>
</manifest>และแน่นอนว่าวิธีนี้ถูกยกเลิกไปในเวอร์ชันถัดไป เพราะ Round Icon นั้นเป็นแค่ 1 ในรูปทรงของภาพไอคอนเท่านั้น แต่ไม่ได้ครอบคลุมกับรูปทรงทุกแบบที่เป็นไปได้ ดังนั้นถ้าจะใช้วิธีแบบเดียวกันนี้ นักพัฒนาก็คงจะต้องเพิ่ม XML Attribute สำหรับรูปทรงต่างๆเข้าไป (จึงเป็นที่มาของ Adaptive Icons ในเวอร์ชันถัดไปนั่นเอง)
ดังนั้น Round Icon Resource จึงเป็นหนึ่งใน Legacy Icon ที่นักพัฒนาควรทำเพื่อให้รองรับการแสดงภาพไอคอนแบบวงกลมบน Android 7.1 Nougat (API Level 25) ด้วย (สามารถใช้ Asset Studio ใน Android Studio ได้เช่นกัน)
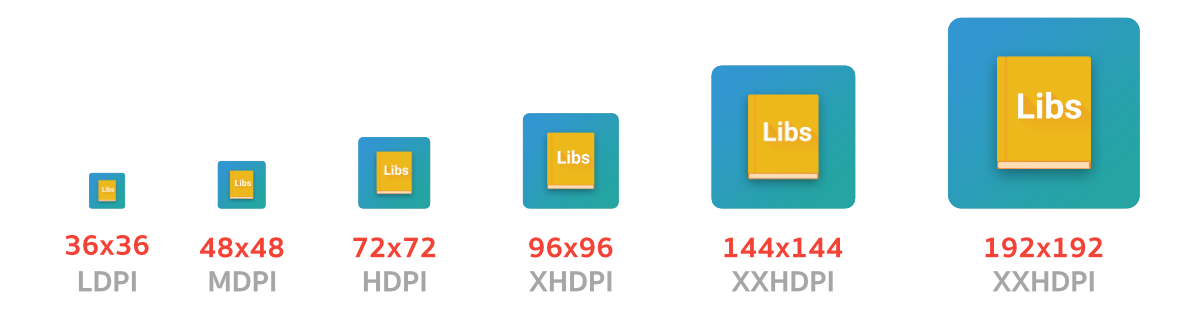
Resolution
การใช้ Vector Drawable ในภาพไอคอนสามารถใช้ไฟล์ภาพเพียงแค่ขนาดเดียวได้เลย แต่สำหรับ Bitmap Drawable นั้นจะต้องแบ่งไฟล์ภาพออกเป็นหลายๆขนาด เพื่อให้ภาพไอคอนสามารถแสดงได้เหมาะสมกับหน้าจอแต่ละขนาดมากที่สุด
ดังนั้นการกำหนดภาพไอคอนแบบ Legacy Icons จึงจำเป็นต้องแบ่งไฟล์ภาพเป็นขนาดต่างๆตามนี้ด้วย

- 36 x 36 px สำหรับ LDPI
- 48 x 48 px สำหรับ MDPI
- 72 x 72 px สำหรับ HDPI
- 96 x 96 px สำหรับ XHDPI
- 144 x 144 px สำหรับ XXHDPI
- 192 x 192 px สำหรับ XXXHDPI
Mipmap Resource & Drawable Resource
โดยปกติแล้วไฟล์ภาพที่จะใช้เป็นภาพไอคอนควรเก็บไว้ใน Mipmap Resource ที่เอาไว้ใช้สำหรับแสดงภาพไอคอนโดยเฉพาะ (ไฟล์ภาพไอคอนแบบ Legacy Icons จะอยู่ใน Mipmap Resource นั่นเอง)
แต่ทว่า Mipmap Resource นั้นจะรองรับเฉพาะไฟล์ที่เป็น Adaptive Icons และ Bitmap Drawable เท่านั้น ดังนั้นในกรณีที่ Adaptive Icons ใช้เป็น Vector Drawable ก็จะต้องเก็บ Vector Drawable ไว้ใน Drawable Resource แทน (แต่ไฟล์ Adaptive Icons ยังคงอยู่ใน Mipmap Resource อยู่เหมือนเดิม)
App Icon on Google Play
ในขั้นตอนการส่งแอปขึ้น Google Play จะต้องอัปโหลดรูปภาพไอคอนเพื่อนำไปแสดงหน้าในหน้าดาวน์โหลดแอปบน Google Play ด้วย

โดยภาพสำหรับ Google Play จะต้องเป็นไฟล์ภาพ PNG แบบ 32-bit ขนาด 512 x 512 px และเป็นภาพแบบ Full Breed (ภาพเต็มขอบ ไม่มีพื้นหลังโปร่งใส) เพื่อให้ Google Play นำภาพไปปรับรูปทรงและใส่เงาให้เองโดยอัตโนมัติ
Follow the Guideline
เพราะภาพไอคอนของนักพัฒนาจะไปอยู่ใน Home Screen และ App Launcher ที่ผู้ใช้แต่ละคนสามารถกำหนด Wallpaper ได้ตามใจชอบ ดังนั้นเพื่อให้ภาพไอคอนเป็นที่สะดุดตาสำหรับผู้ใช้ เจ้าของบล็อกขอแนะนำให้ทำตาม Guildline ของ Google Play

วิธีการกำหนดภาพไอคอนของแอป
เพื่อให้การกำหนดภาพไอคอนของแอปไม่ทำให้นักพัฒนาวุ่นวายจนเกินไป ทำให้ Android Studio ได้เตรียมเครื่องมือที่เรียกว่า Asset Studio เพื่อช่วยให้การกำหนดภาพไอคอนเป็นเรื่องง่ายขึ้น
และสำหรับการใช้งาน Asset Studio เพื่อกำหนดภาพไอคอนของแอปก็สามารถอ่านได้ที่บทความ เปลี่ยนภาพไอคอนของแอปแบบง่ายๆด้วย Asset Studio บน Android Studio

สรุป
ถึงแม้ว่าภาพไอคอนจะเป็นขั้นตอนที่นักพัฒนาอาจจะไม่ได้เป็นคนทำด้วยตัวเอง (Designer ทำให้) แต่นักพัฒนาก็ไม่ควรมองข้ามรายละเอียดต่างๆในการกำหนดภาพไอคอน เพื่อให้สามารถแสดงผลได้ดีที่สุดบนอุปกรณ์แอนดรอยด์ทุกเวอร์ชันและขนาดหน้าจอนั่นเอง