หลังจากที่สร้างโปรเจคขึ้นมาและทำการเขียนโค้ดไปได้ซักพักแล้ว หนึ่งในขั้นตอนที่สำคัญแต่ไม่จำเป็นต้องรีบทำนั่นก็คือการใส่ภาพไอคอนของแอปนั่นเอง เพื่อให้แอปของผู้ที่หลงเข้ามาอ่านมีเอกลักษณ์และเป็นที่จดจำได้ง่ายสำหรับผู้ใช้
และในการกำหนดภาพไอคอนของแอปนั้น ผู้ที่หลงเข้ามาอ่านสามารถใช้ Asset Studio บน Android Studio เพื่อช่วยทำภาพให้รองรับกับหน้าจอขนาดต่างๆรวมไปถึงการทำภาพไอคอนแบบ Adaptive Icons ด้วย
โดยผู้ที่หลงเข้ามาอ่านสามารถเปิดหน้าต่าง Asset Studio ได้อยู่ 2 วิธีด้วยกัน
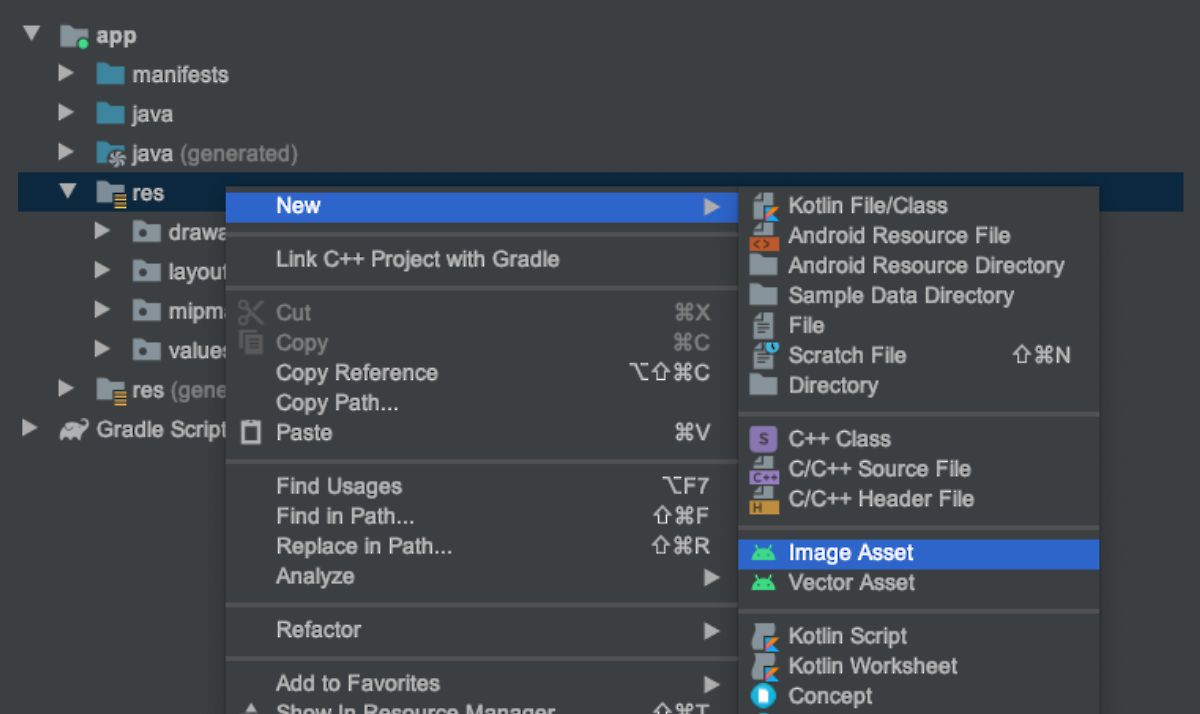
วิธีแรก คลิกขวาที่ res (หรือ Directory อื่นๆที่อยู่ข้างใน res ก็ได้) แล้วเลือก New > Image Asset

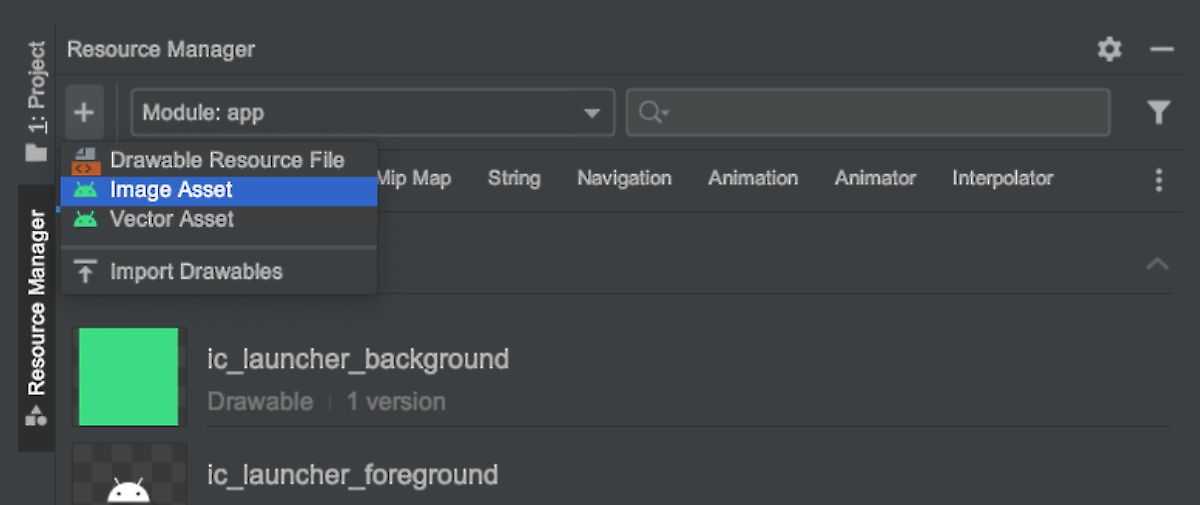
วิธีที่สอง กดปุ่มเครื่องหมาย + ที่อยู่ในหน้าต่าง Resource Manager แล้วเลือก Image Asset

โดย Asset Studio เป็นเครื่องมือที่จะช่วยให้นักพัฒนาสามารถกำหนดภาพที่สำคัญสำหรับแอปบนแอนดรอยด์ ไม่ว่าจะเป็น ภาพไอคอนของแอป, ภาพไอคอนสำหรับเมนู หรือภาพไอคอนสำหรับ Notification เป็นต้น

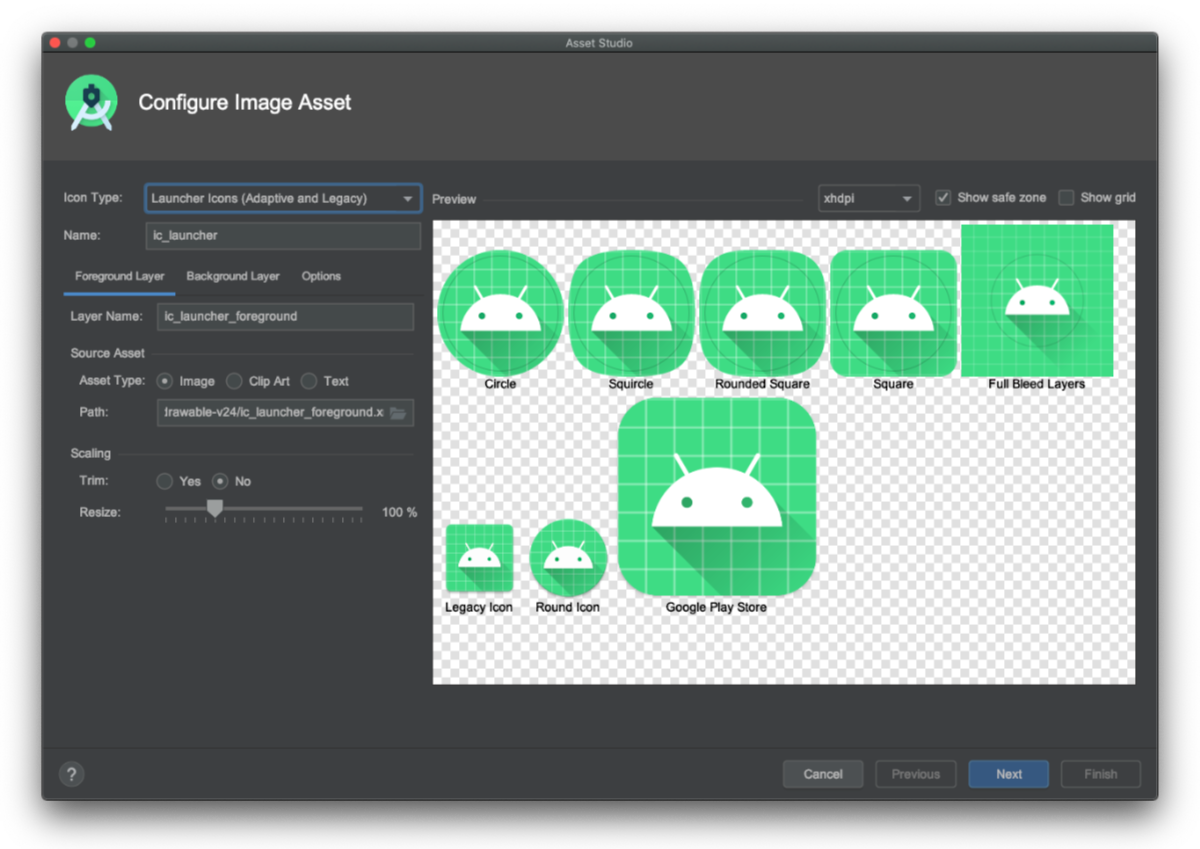
ในการใช้ Asset Studio เพื่อกำหนดภาพไอคอนของแอปจะมีข้อดีตรงที่นักพัฒนาสามารถกำหนดค่าต่างๆให้กับภาพไอคอนได้ง่ายๆ และมีการแสดงตัวอย่างของภาพไอคอนที่จะแสดงบนอุปกรณ์แอนดรอยด์ในเครื่องต่างๆได้ดูที่ด้านขวาของหน้าต่างด้วย
และสำหรับการกำหนดภาพไอคอนของแอปบน Asset Studio ก็จะมีให้เลือกอยู่ 2 แบบด้วยกันคือ Adaptive and Legacy และ Legacy Only
สำหรับเรื่องราวของภาพไอคอนแบบ Adaptive Icons กับ Legacy Icons สามารถอ่านได้ที่บทความ ภาพไอคอนของแอปบนแอนดรอยด์ที่นักพัฒนาควรรู้

กำหนดภาพไอคอนแบบ Adaptive and Legacy
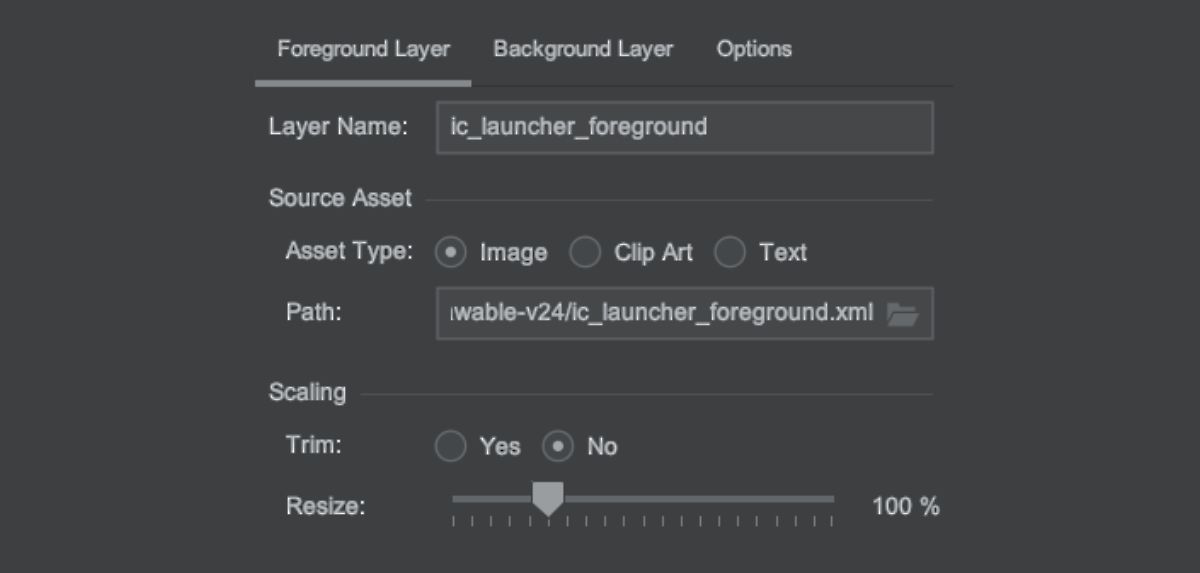
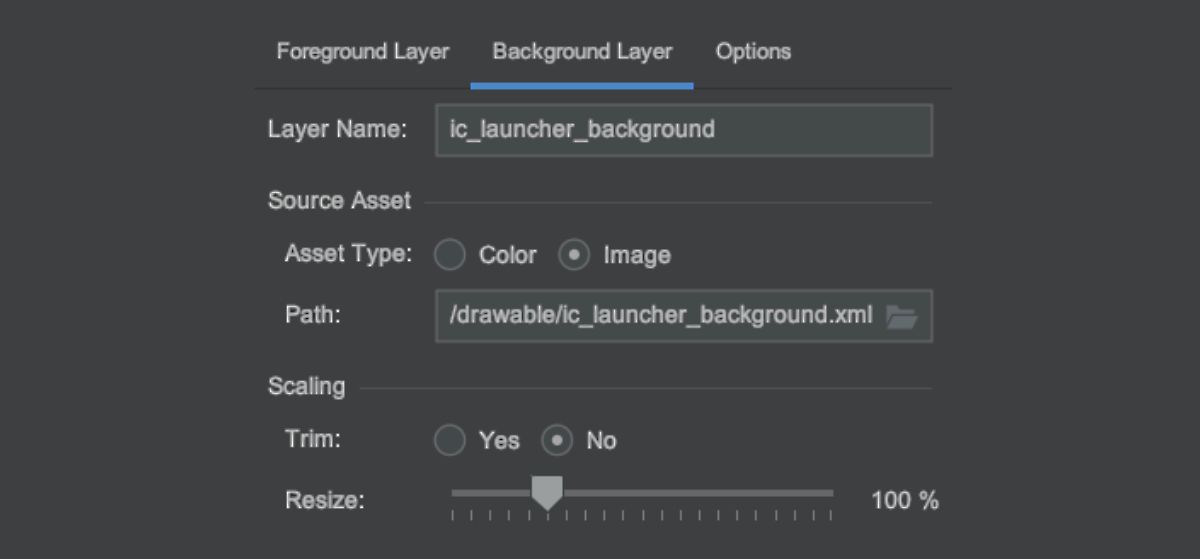
สิ่งที่ต้องเตรียมจะมีภาพสำหรับ Foregound และภาพสำหรับ Background
ภาพสำหรับ Foreground ถ้าเป็นไฟล์ PNG ก็สามารถเลือกใน Asset Studio ได้เลย แต่ถ้าเป็นไฟล์ SVG จะต้องแปลงให้กลายเป็น Vector Drawable เสียก่อน แล้วให้เลือกเป็นไฟล์ Vector Drawale แทน (สามารถแปลงไฟล์ SVG เป็น Vector Drawable โดยใช้ Asset Studio ได้เหมือนกัน โดยเลือกเมนูเป็น Vector Asset แทน)

และถ้าขนาดของภาพสำหรับ Foreground มีขนาดเล็กหรือใหญ่เกินไปก็สามารถปรับขนาดให้ตรงกับที่ต้องการได้ด้วย (แต่ไม่สามารถปรับตำแหน่งของภาพได้)
ส่วนภาพสำหรับ Background นั้น ไม่จำเป็นต้องใช้เป็นไฟล์ภาพก็ได้ สามารถกำหนดเป็นค่าสีได้เช่นกัน

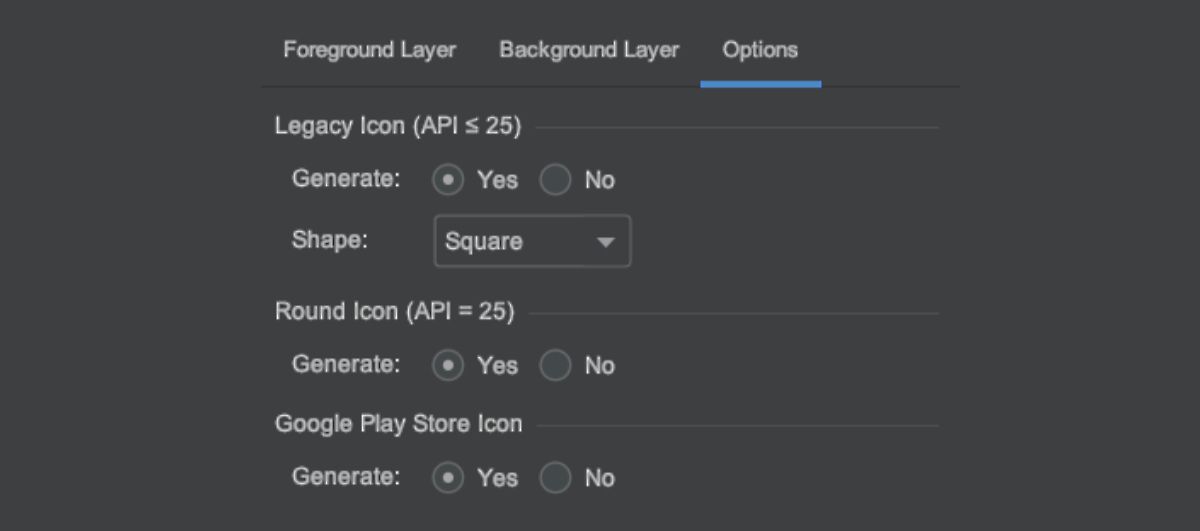
และสำหรับภาพไอคอนแบบ Legacy Icons สามารถกำหนดได้ที่แถบ Options

โดยจะมีให้เลือกว่าจะสร้างภาพไอคอนเป็นรูปทรงแบบไหน ต้องการรองรับ Round Icon บน API Level 25 หรือไม่ รวมไปถึงการสร้างภาพไอคอนสำหรับ Google Play ด้วย
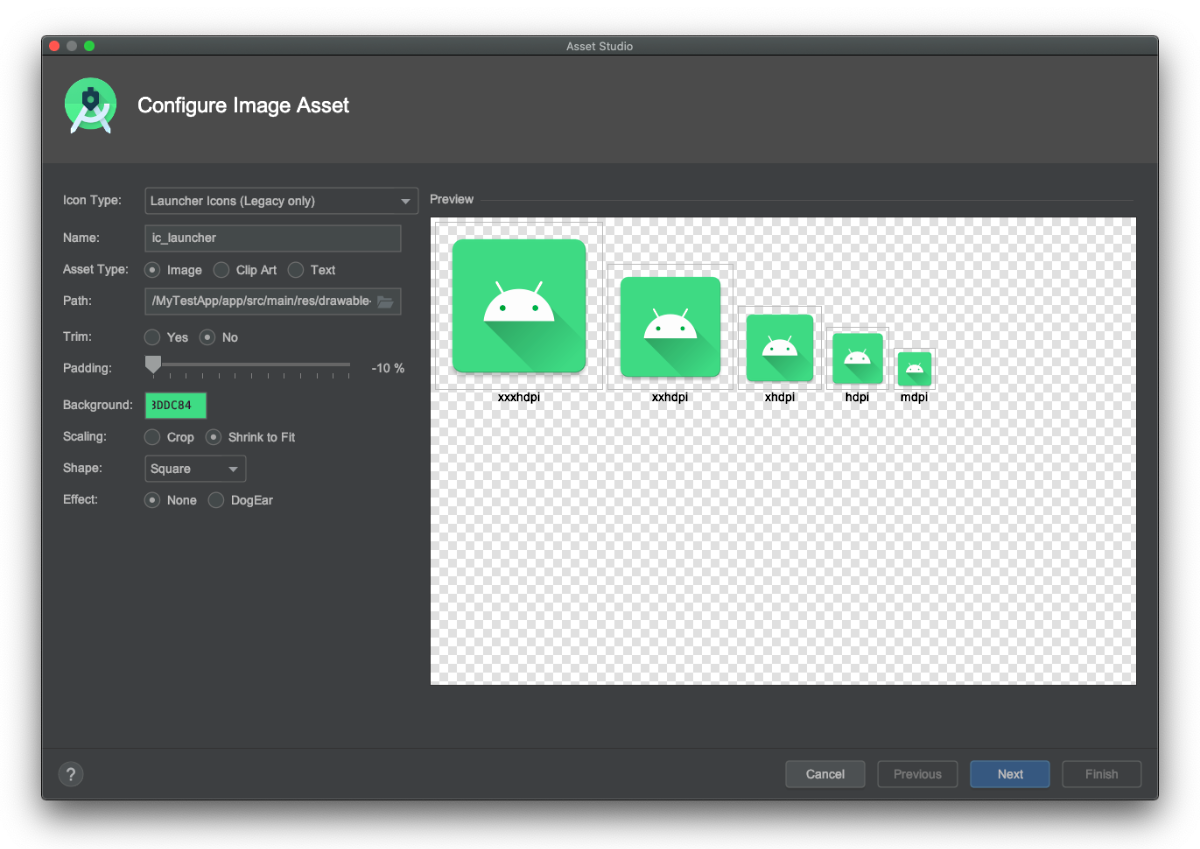
กำหนดภาพไอคอนแบบ Legacy Only
โดยส่วนตัวแล้ว เจ้าของบล็อกไม่แนะนำให้กำหนดภาพไอคอนของแอปแบบ Legacy Only ซักเท่าไร เพราะว่าภาพไอคอนของแอปจะแสดงบนแอนดรอยด์เวอร์ชันใหม่ๆได้ไม่สมบูรณ์แบบ (แต่ถ้าจำเป็นต้องใช้แบบนี้จริงๆก็ช่วยไม่ได้เนอะ)

สำหรับการกำหนดภาพไอคอนแบบ Legacy Only จะมีให้กำหนดภาพไอคอนและพื้นหลังแยกกันได้ โดยผู้ที่หลงเข้ามาอ่านสามารถกำหนดสีและรูปทรงของพื้นหลังได้ตามใจชอบ แล้วเดี๋ยว Asset Studio จะสร้างออกมาเป็นไฟล์ภาพไอคอนของแอปให้เอง
ต้องกำหนดชื่อไฟล์ด้วยหรือป่าว?
ปกติแล้ว โปรเจคแอนดรอยด์จะกำหนดชื่อเป็น ic_launcher ให้โดยอัตโนมัติ ไม่จำเป็นต้องเปลี่ยนเป็นชื่ออื่นๆแต่อย่างใด ดังนั้นใน Asset Studio ก็จะกำหนดชื่อเป็น ic_launcher ให้โดยอัตโนมัติเช่นกัน
ดังนั้นถ้าไม่จำเป็นต้องเปลี่ยน ก็ไม่ต้องทำอะไรกับชื่อไฟล์ครับ
แต่ถ้าจำเป็นต้องเปลี่ยนจริงๆ ก็อย่าลืมไปกำหนดชื่อไฟล์ภาพไอคอนของแอปใน Android Manifest ให้เป็นอันใหม่ด้วย (และอย่าลืมลบภาพเก่าทิ้งด้วย)
<?xml version="1.0" encoding="utf-8"?>
<manifest ...>
<application
...
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round">
...
</application>
</manifest>