เมื่อวันเสาร์ที่ผ่านมาเจ้าของบล็อกได้มีโอกาสไปแบ่งปันความรู้ในงาน I/O Extended Bangkok ในหัวข้อเรื่อง Firebase Android Codelabs ซึ่งเป็นการโชว์ตัวอย่างของการนำ Firebase มาใช้งานภายใน Android แบบง่ายมากถึงมากที่สุด
บทความในซีรีย์เดียวกัน
แต่ใน Session นี้ก็พูดถึงการใช้งาน Firebase แค่ไม่กี่ตัวเท่านั้น และด้วยเวลาที่จำกัด เจ้าของบล็อกก็เลยขาดเหลืออะไรบางอย่างไปบ้าง ดังนั้นจึงเขียนเป็นบทความเก็บตกจากงานและอธิบายเพิ่มเติมให้ได้อ่านกันครับ
สำหรับโค้ดที่ใช้ใน Session นี้ เจ้าของบล็อกก็ได้สร้างไว้แล้วที่ Firebase Android Codelabs [Github] สามารถเข้าไป Clone มาเตรียมไว้ได้เลย ซึ่งในนั้นจะมี 2 Branch ด้วยกัน คือ
masterสำหรับโค้ดที่เสร็จเรียบร้อยแล้วpracticeสำหรับโค้ดที่ยังไม่มีโค้ดเรียกใช้ Firebase
เป้าหมายของ Codelabs ตัวนี้
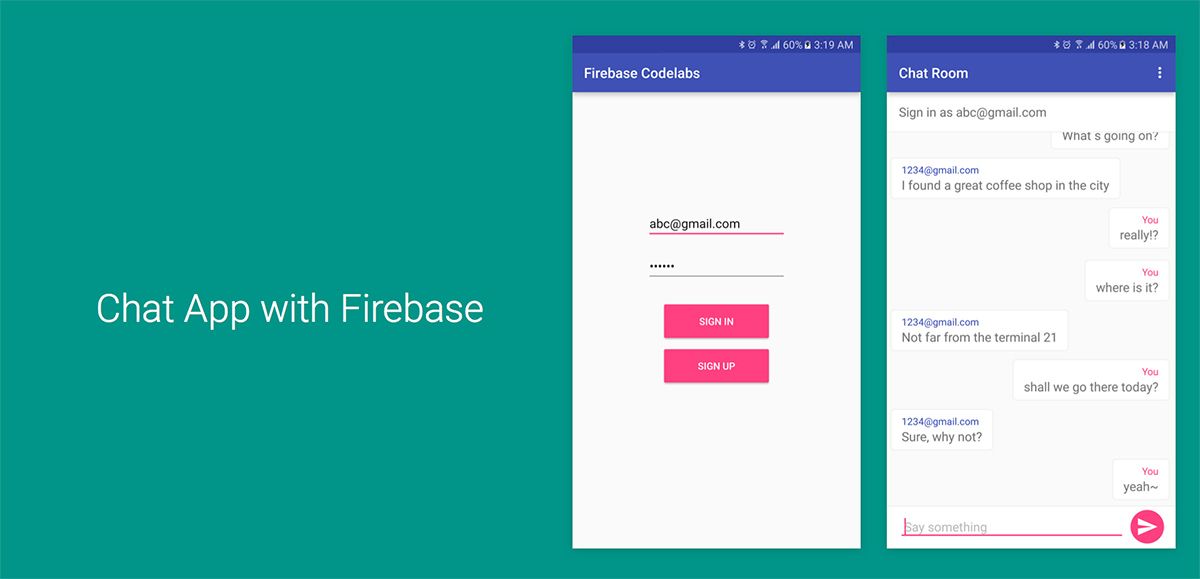
เนื่องจากตัวอย่างต้องการแสดงการใช้งานบริการต่างๆของ Firebase เจ้าของบล็อกก็ได้ยกตัวอย่างเป็น Chat App แบบง่ายๆให้ดูกัน ซึ่งในตัวแอพจะมีอยู่สองหน้าเท่านั้น หน้าแรกสำหรับการล็อกอินเข้าใช้งาน และส่วนที่สองคือห้องสนทนาที่เป็นการคุยรวมกัน ไม่มีการแยกห้อง หรือการคุยส่วนตัวนะครับ เพราะเดี๋ยวจะซับซ้อนจนเกินไป (เน้นการเรียกใช้งาน Firebase)

ถ้าใคร Clone Repository ของตัวอย่างนี้ไปแล้ว ก็จะพบกับตัวแอพที่ค่อนข้างเกือบสมบูรณ์ ที่ขาดไปก็แค่เพิ่มโค้ดของ Firebase เข้าไปเท่านั้นเอง
เริ่มกันเลย!
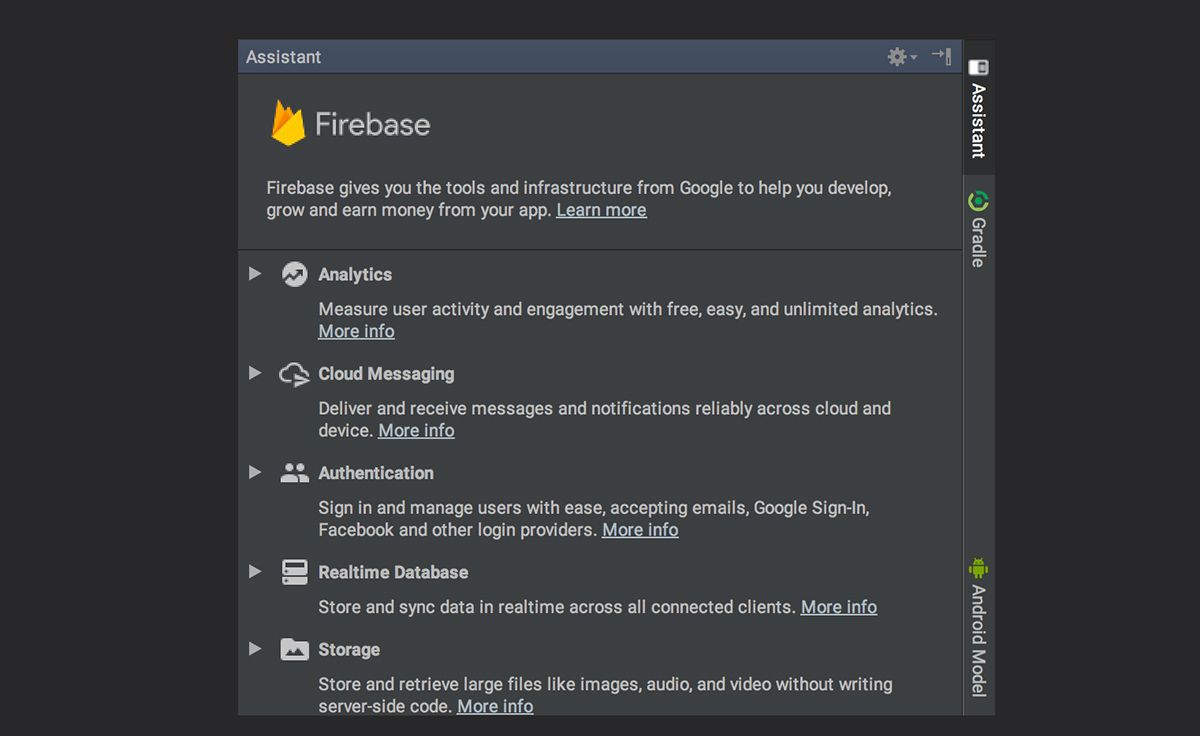
ทำการเตรียม Firebase ในโปรเจคโดยเลือกไปที่เมนู Tools > Firebase ก็จะขึ้นหน้าต่าง Assistant ของ Firebase (Android Studio 2.2 ขึ้นไปเท่านั้น)

โดยปกติแล้วการสร้างโปรเจคเพื่อใช้งาน Firebase นั้นจะต้องเข้าไปที่ Firebase Console เพื่อสร้างโปรเจคที่ต้องการบนนั้น แล้วกำหนดค่าต่างๆให้เรียบร้อย ไม่ว่าจะเป็นระบุ Package Name และ Certificate Fingerprints ที่เป็น SHA1
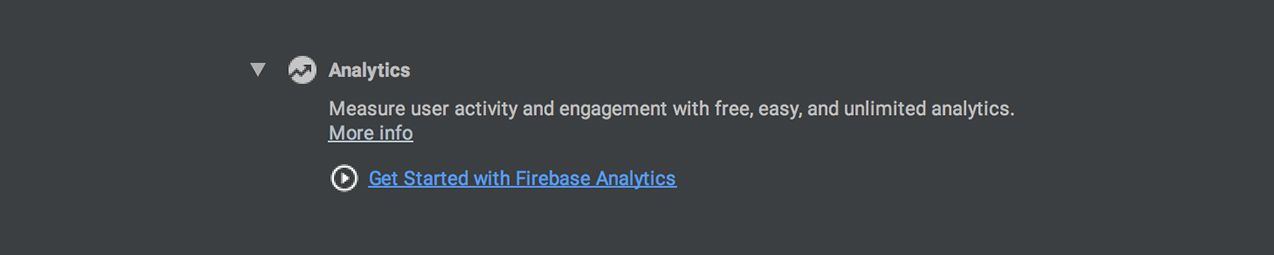
แต่สำหรับ Firebase บน Android Studio 2.2 นั้นจะจัดการให้เองทั้งหมดเลย เพียงแค่ล็อกอิน Google Account ไว้ใน Android Studio ซะ แล้วเลือกบริการของ Firebase ที่ต้องการโดยเลือก Get Started with Firebase …

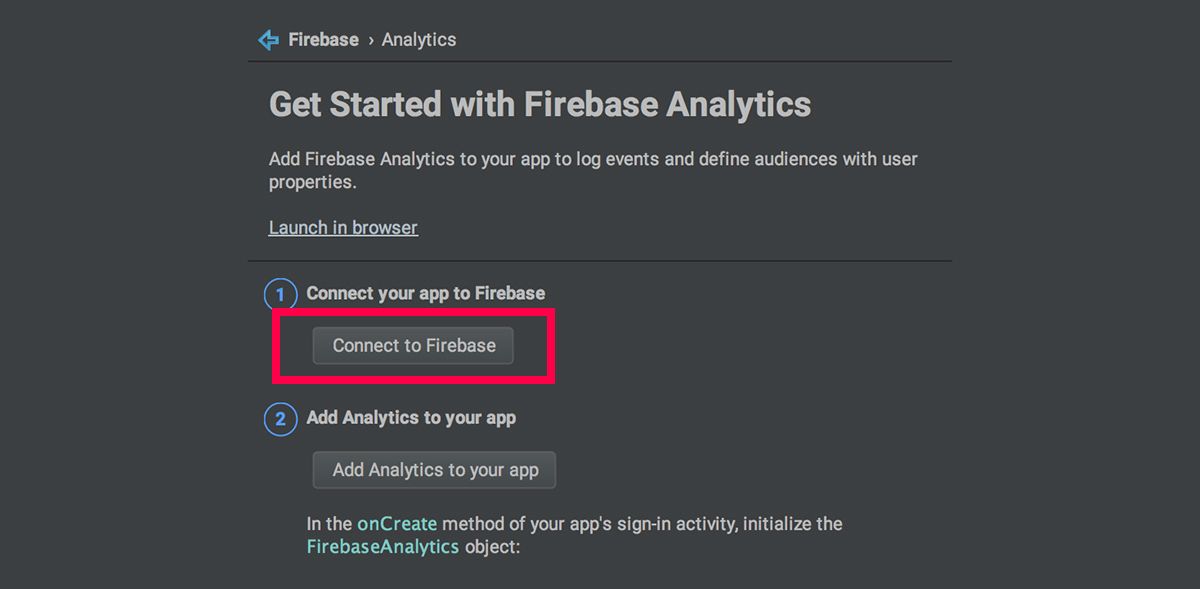
แล้วกดที่ปุ่ม Connect to Firebase (ต้องเชื่อมต่อผ่านอินเตอร์เน็ต)

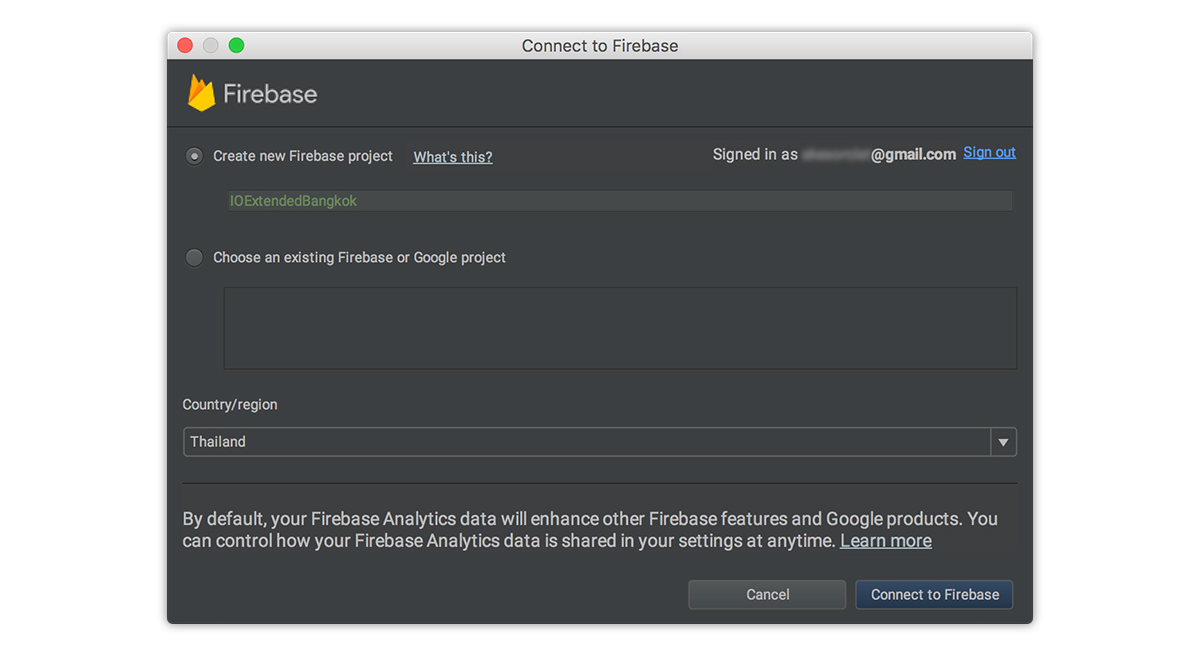
จากนั้นก็จะมีหน้าต่างโผล่ขึ้นมาเพื่อให้สร้างโปรเจคบน Firebase หรือจะเลือกจากที่เคยสร้างไว้ในก็ได้ (สามารถเลือกโปรเจคที่เคยสร้างไว้ใน Google API Console ได้ด้วยนะ) ซึ่งเจ้าของบล็อกก็เลือกสร้างโปรเจคใหม่ซะเลย ชื่อว่า IOExtendedBangkok (ชื่อต้องมีตัวอักษรระหว่าง 4–30 ตัวอักษรและห้ามมีตัวอักษรพิเศษ)
ส่วน Country/Region ก็เลือกเป็นประเทศไทยละกันนะ เพราะ Firebase จะได้ใช้หน่วยเงินบาทในการแสดงข้อมูลจาก Analytics
เมื่อเสร็จแล้วก็กดปุ่ม Connect to Firebase ได้เลย

จากนั้นก็ให้รอซักพักใหญ่ครับ เนื่องจากตัว Firebase จะไปสร้างโปรเจคบน Firebase Console ให้โดยอัตโนมัติและดาวน์โหลดไฟล์มาใส่ในโปรเจคให้เลย

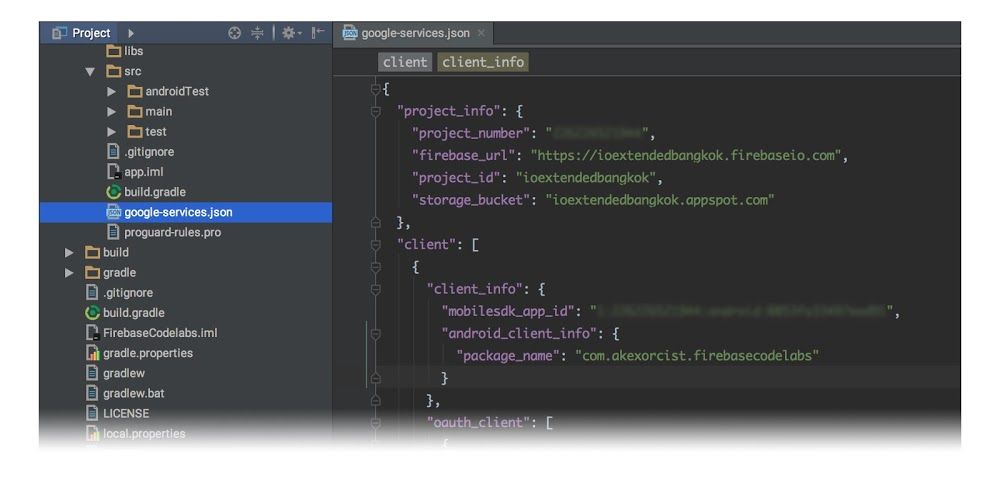
จะเห็นว่ามีไฟล์ที่ชื่อว่า google-services.json โผล่ขึ้นมาในโปรเจคของเจ้าของบล็อก ซึ่งปกติแล้วเจ้าของบล็อกจะต้องไปสร้างโปรเจคบน Firebase Console เอง แล้วดาวน์โหลดไฟล์ตัวนี้มาไว้ในโปรเจคเอง แต่เมื่อใช้ Android Studio 2.2 ชีวิตก็ดีขึ้นทันตาเห็นครับ
โดย google-services.json เป็นไฟล์ตั้งค่าของ Google Play Services เพื่อให้แอพของเจ้าของบล็อกสามารถเชื่อมต่อและเรียกใช้งานบริการหลังบ้านของ Google ได้
เพิ่ม Firebase Analytics
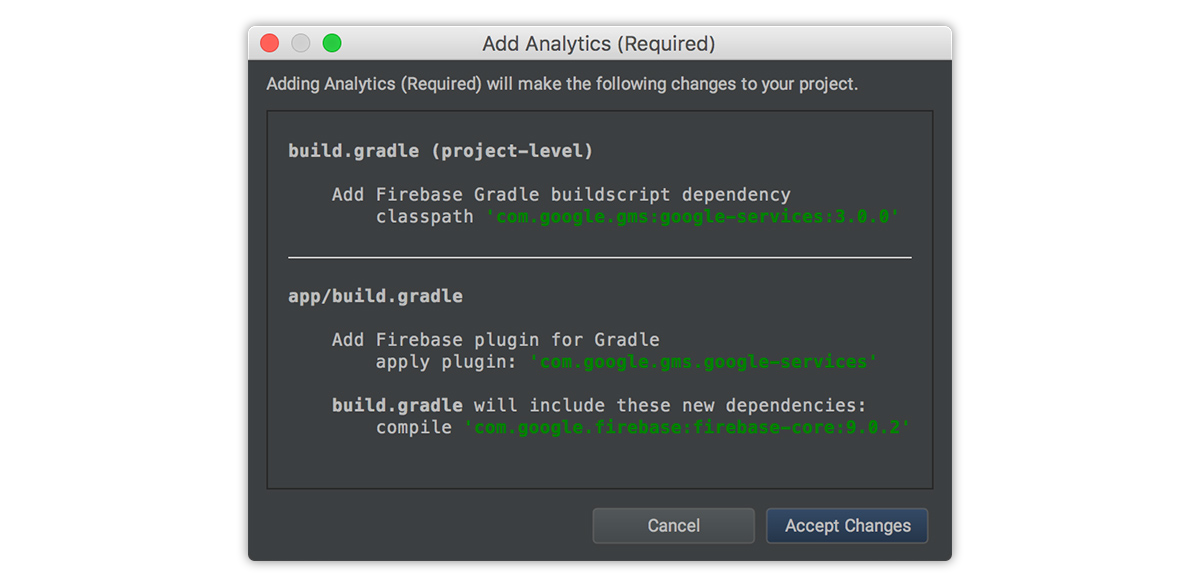
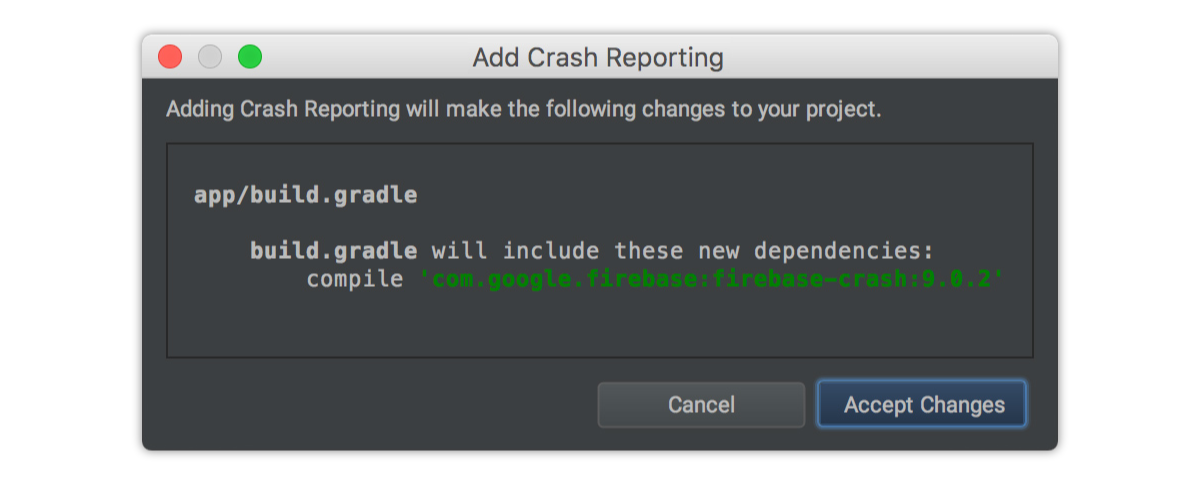
เปิดหน้าต่าง Firebase Assistants ขึ้นมา กดเลือก Firebase Analytics แล้วกดปุ่ม Add Analytics to your app เพื่อเพิ่ม Firebase Gradle Build Script, Firebase Gradle Plugin และ Firebase Library เข้าไปในโปรเจค

ซึ่งมันจะไปเพิ่ม Dependency ที่จะต้องใช้งานทั้งหมดให้โดยอัตโนมัติในไฟล์ build.gradle โดยที่เจ้าของบล็อกไม่ต้องทำอะไรเลย แค่รอให้ Gradle ทำการ Build เสร็จนั่นเอง
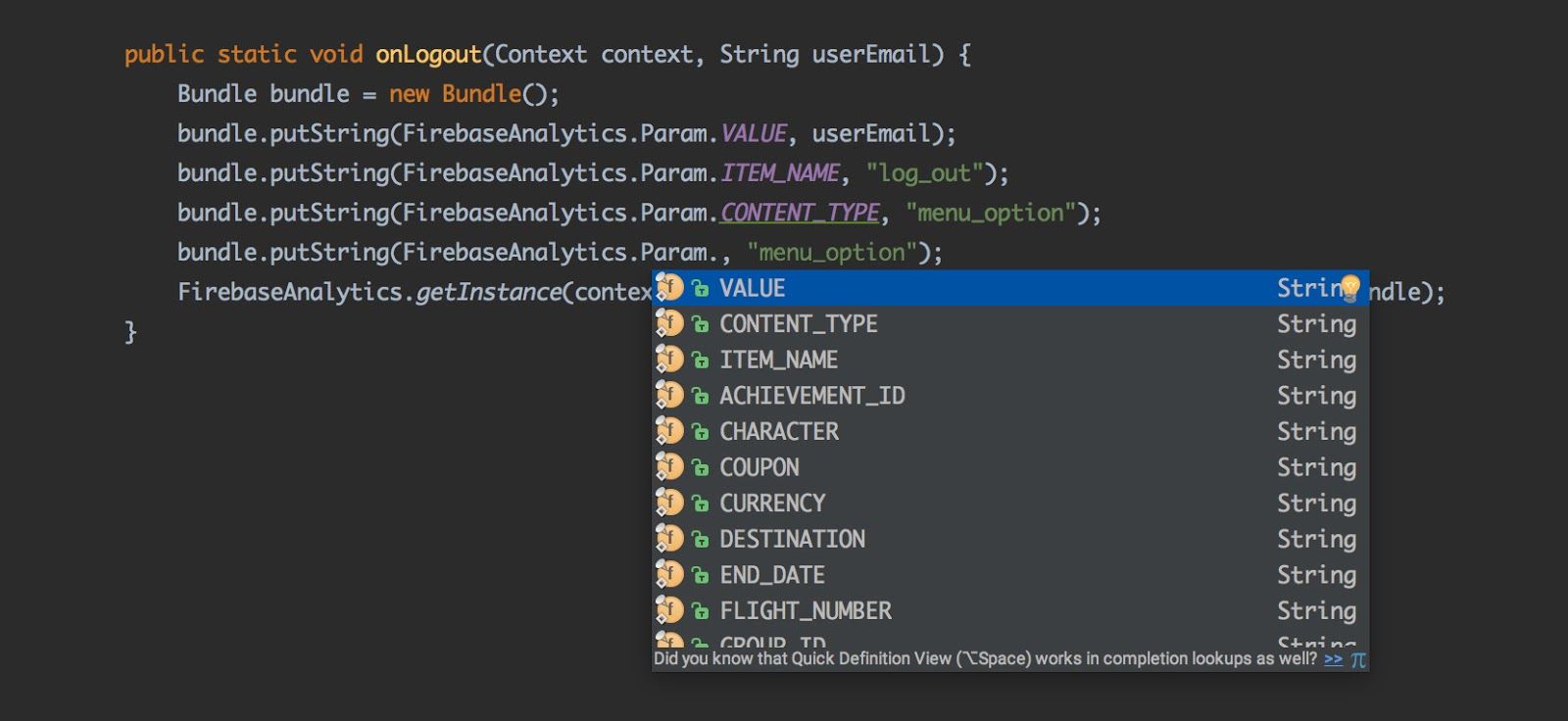
โดยปกติแล้ว Firebase Analytics จะมีการ Tracking Event พื้นฐานให้อยู่แล้ว ที่เหลือก็แค่ใส่ Event ที่ต้องการเพิ่มเติม
Context context = /* ... */
String userEmail = "[email protected]"
Bundle bundle = new Bundle();
bundle.putString(FirebaseAnalytics.Param.VALUE, userEmail);
bundle.putString(FirebaseAnalytics.Param.ITEM_NAME, "log_out");
bundle.putString(FirebaseAnalytics.Param.CONTENT_TYPE, "menu_option");
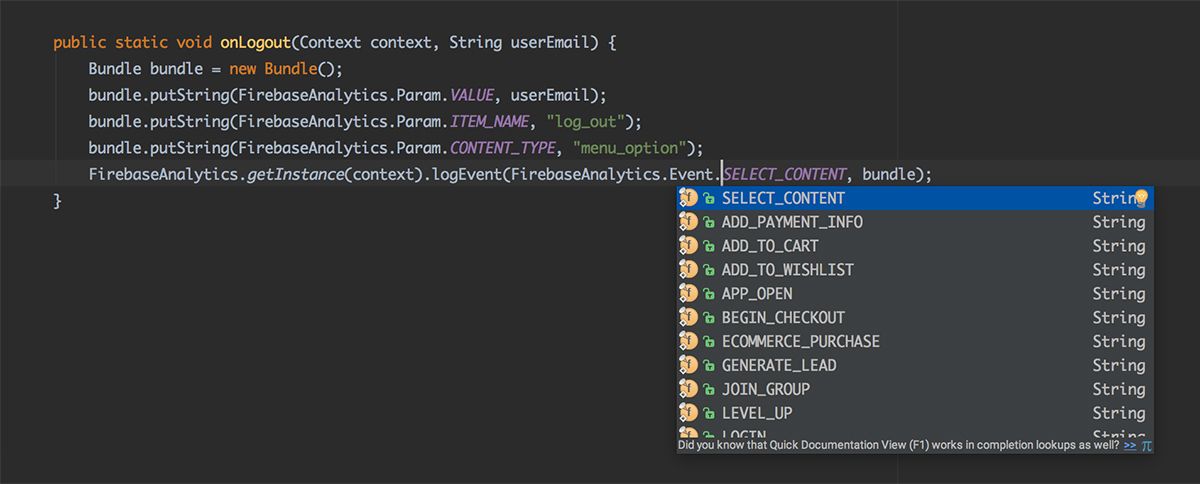
FirebaseAnalytics.getInstance(context).logEvent(FirebaseAnalytics.Event.SELECT_CONTENT, bundle);สำหรับคำสั่งของ Firebase Analytics นั้นโคตรจะง๊ายยยยง่าย คือเจ้าของบล็อกสามารถกำหนดได้ว่าอยากจะคอย Tracking Event อะไร ซึ่งตัว Firebase ก็จะมีค่า Event ให้ครอบคลุมอยู่แล้วหรือจะกำหนดค่า Event เองตามใจชอบก็ได้ เพราะมันเป็นแค่ String ตัวหนึ่งน่ะแหละ

และนอกจากชื่อ Event แล้ว สามารถแนบ Parameter ต่างๆตามใจเจ้าของบล็อก โดยสร้างคลาส Bundle ขึ้นมา แล้วกำหนดค่า Parameter ที่ต้องการลงในนั้น

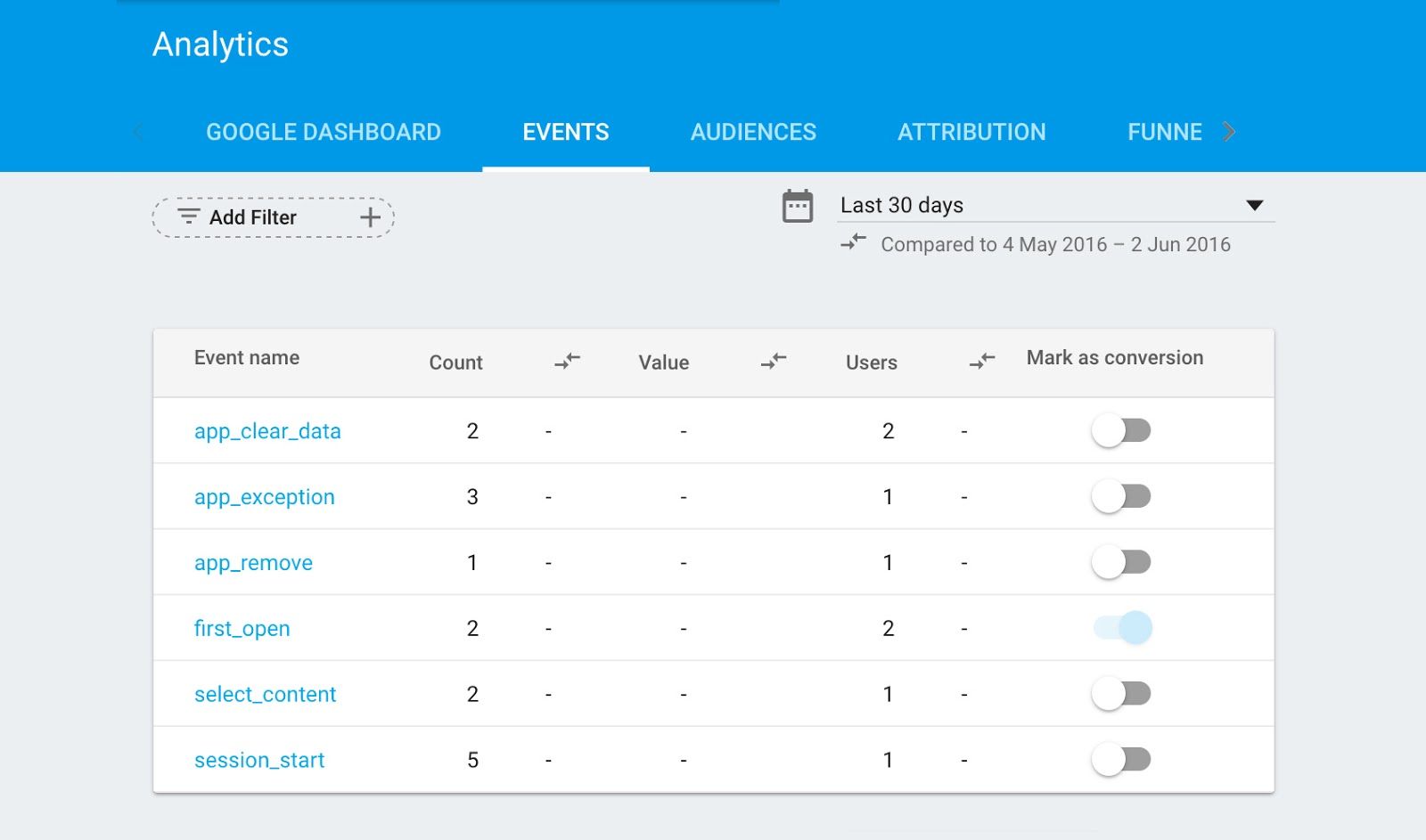
Event ต่างๆที่เจ้าของบล็อก Tracking ไว้ก็จะสามารถเข้าไปดูในหน้า Firebase Console ได้เลย สามารถกดดูรายละเอียดต่างๆได้เยอะพอสมควร สามารถเลือก Filter ตามความต้องการได้ ซึ่งถ้าใช้เคยใช้ Google Analytics อยู่แล้วก็จะใช้งานใน Firebase ได้ไม่ยากเลย

แต่สิ่งหนึ่งที่ควรรู้ก็คือข้อมูลที่ Firebase Analytics แสดงนั้นไม่ได้ Realtime นะ ดังนั้นอย่าคิดว่าคำสั่งทำงานแล้วจะขึ้นข้อมูลให้เห็นบน Firebase Console ทันที อาจจะต้องรอซักพักใหญ่ๆถึงจะขึ้นแสดงให้เห็น ซึ่งจะใช้เวลาภายใน 24 ชั่วโมงครับ
เพิ่ม Firebase Crash Reporting
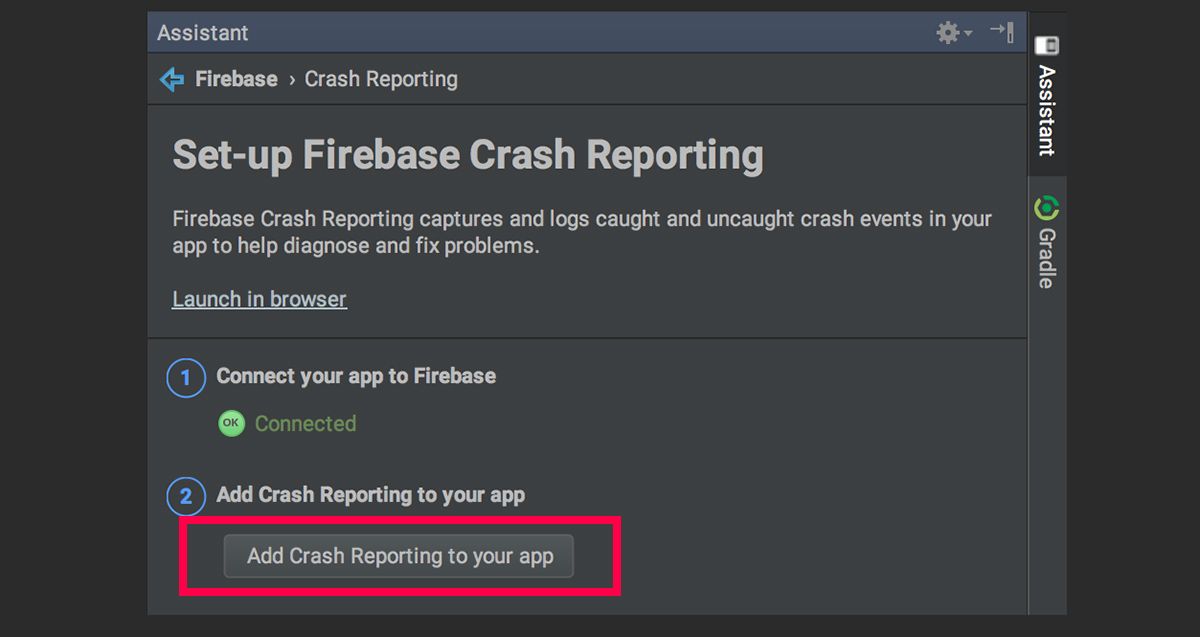
บริการถัดมาก็คงเป็น Firebase Crash Reporting ที่เอาไว้เก็บข้อมูลในยามที่แอพเกิด Crash ขึ้นมา ซึ่งตัวนี้ก็เป็นหนึ่งในบริการโคตรสำคัญสำหรับนักพัฒนาเลยก็ว่าได้
โดยการใช้งาน Crash Reporting ก็จะมีขั้นตอนเหมือนกับ Analytics นั่นแหละครับ คือ Setup จากหน้าต่าง Firebase Assistant ได้เลย


จากนั้น Crash Reporting ก็จะจัดการให้เอง โดยที่ไม่จำเป็นต้องใส่โค้ดเพิ่มเติม เมื่อแอปฯเกิด Force Close ขึ้นมาเมื่อไร เดี๋ยวมันก็จะเก็บข้อมูลแล้วโยนขึ้น Server ไว้ให้ครับ
ถ้ามี Exception บางอย่างที่เกิดขึ้น แต่เจ้าของบล็อกเขียนดักไว้แล้ว แต่อยากจะให้ส่งข้อมูลขึ้น Crash Reporting ก็สามารถโยน Exception ตัวที่ต้องการด้วยคำสั่ง report
FirebaseCrash.report(new IOException("Device is unavailable."));ที่เหลือก็แค่ไปดู Report บน Firebase Console ว่าแอปฯของเจ้าของบล็อกนั้นมี Exception อะไรเกิดขึ้นหรือป่าว
เพิ่ม Firebase Authentication
การล็อกอินเพื่อเข้าใช้งานในแอพตัวนี้จะใช้ Firebase Authentication มาจัดการทั้งหมด จึงทำให้ฝั่ง Backend ไม่ต้องทำอะไรเลยนอกจากเปิดใช้งานบริการ Authentication ใน Firebase Console
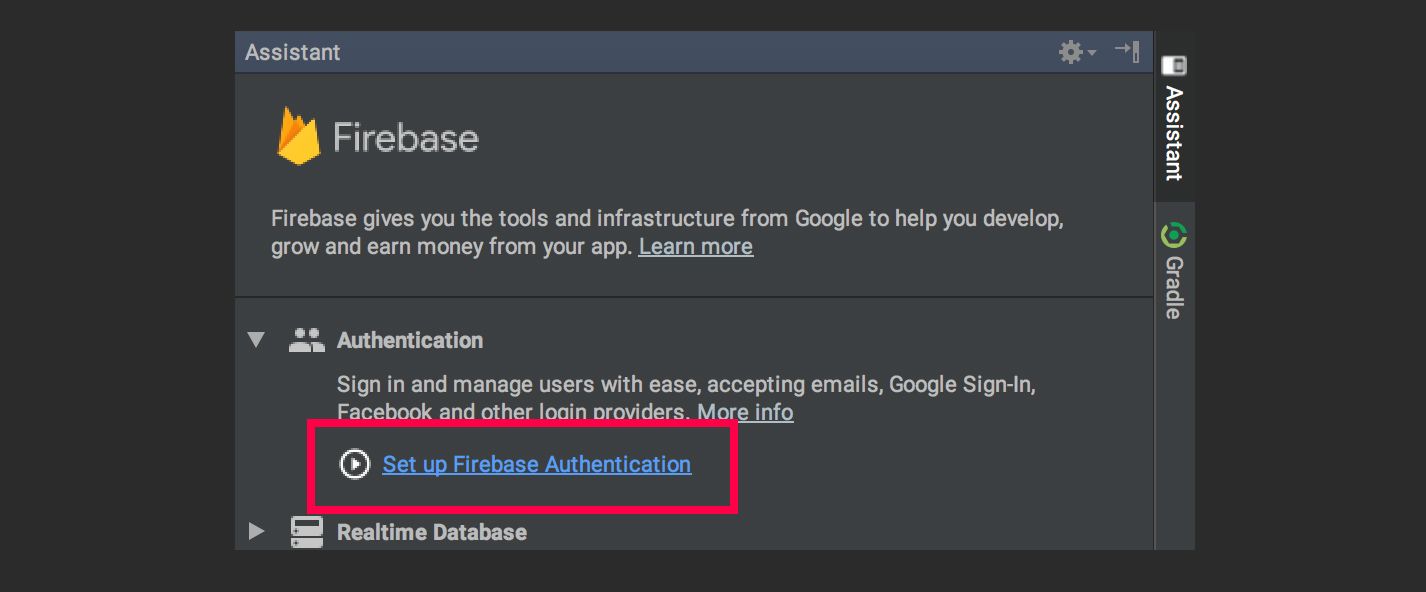
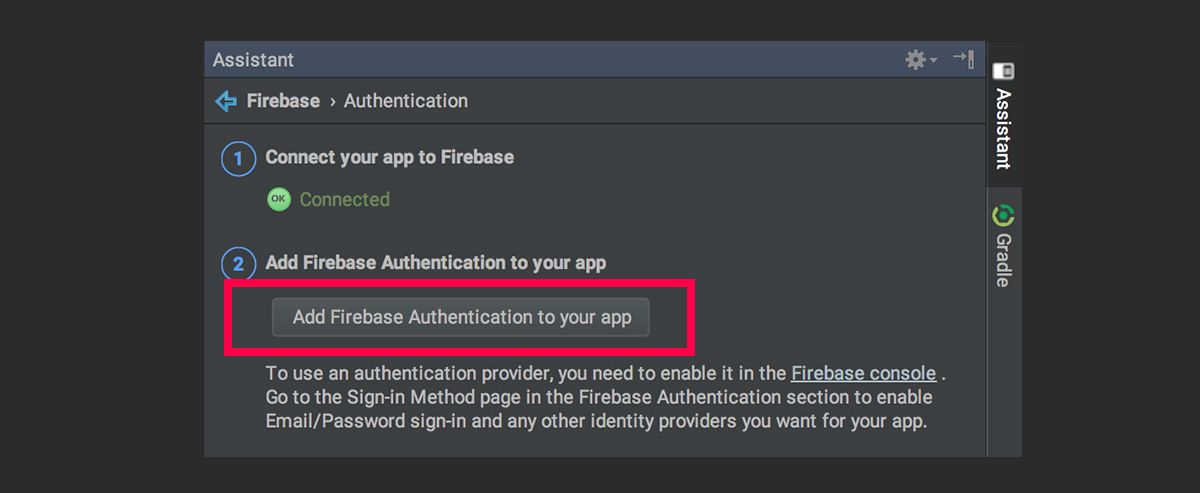
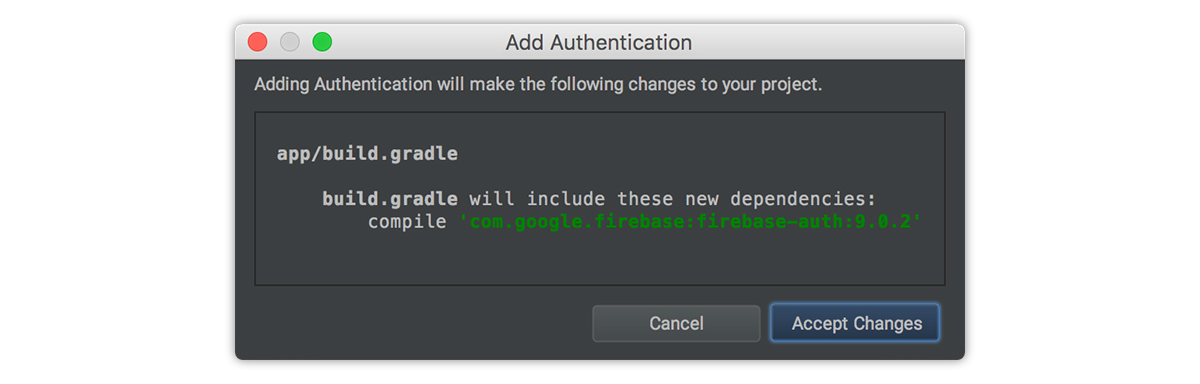
สำหรับฝั่งแอพก็ขั้นตอนง่ายๆเหมือนเดิมเลย คือกดใช้งาน Firebase Authentication จากหน้าต่าง Firebase Assistant



โดย Codelabs ตัวนี้จะเน้นใช้งาน Authentication แบบพื้นฐานเท่านั้น ดังนั้นจึงใช้เพื่อทำระบบล็อกอินด้วย Username และ Password เท่านั้น
คลาสที่สำคัญๆของ Firebase Authentication จะมีแค่ FirebaseAuth เท่านั้น ซึ่งไม่ต้องสร้าง Instance เอง สามารถเรียกใช้จากคำสั่งนี้ได้เลย
FirebaseAuth firebaseAuth;
/* ... */
firebaseAuth = FirebaseAuth.getInstance();คำสั่งทั้งหมดของ Firebase Authentication สามารถเรียกใช้งานได้จาก firebaseAuth
ยกตัวอย่างเช่น ต้องการให้ User ลงทะเบียน (Sign up) เพื่อใช้งานแอพก็เพียงแค่ใช้คำสั่ง
firebaseAuth.createUserWithEmailAndPassword(email, password)
.addOnSuccessListener(new OnSuccessListener() {
@Override
public void onSuccess(AuthResult authResult) {
// TODO Do something
}
})
.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// TODO Do something
}
});Parameter ที่ต้องใช้ก็มีแค่ Email และ Password ที่เป็น String เท่านั้นเอง และสามารถกำหนด Callback ด้วยการเรียกคำสั่ง addOn….Listener ต่อท้ายได้เลย ที่เหลือก็จัดการตาม Logic ที่วางไว้ เช่นถ้าล็อกอินสำเร็จก็จะวิ่งเข้า onSuccess โดยจะมี AuthResult ซึ่งในนี้จะมีข้อมูลของ User ที่ล็อกอินตอนนั้นให้เรียกใช้งาน ทำให้สามารถดึงข้อมูลของ User ได้เลย โดยใน Codelabs ตัวนี้ก็จะให้เปลี่ยนไปเป็นหน้า Chat Room ถ้าล็อกอินสำเร็จ และถ้าไม่สำเร็จก็จะแสดงข้อความจาก Exception ที่เกิดขึ้น
สำหรับการเข้าใช้งาน (Sign in) นั้นเหมือนกับตอนลงทะเบียนเกือบทั้งหมดเลย เปลี่ยนแค่ชื่อคำสั่งเท่านั้นเอง
firebaseAuth.signInWithEmailAndPassword(email, password)
.addOnSuccessListener(new OnSuccessListener() {
@Override
public void onSuccess(AuthResult authResult) {
// TODO Do something
}
})
.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// TODO Do something
}
});และถ้าอยากจะออกจากการใช้งาน (Sign out) ก็แค่เรียกใช้คำสั่งสั้นๆว่า
firebaseAuth.signOut();สามารถเช็คได้ว่าเคยล็อกอินไว้แล้วได้ด้วยนะ เพียงแค่ใช้คำสั่งว่า
FirebaseUser firebaseUser = FirebaseAuth.getInstance().getCurrentUser();
if(firebaseUser != null) {
// Already logged in
}เหมาะสำหรับการ Bypass ในหน้าล็อกอินยิ่งนัก ถ้าค่าเป็น null แปลว่ายังไม่เคยล็อกอิน ก็ให้เข้า Flow ของการล็อกอินตามปกติไป แต่ถ้าเกิดว่าค่าที่ได้นั้นไม่ได้เป็น null ก็จะสามารถดึงข้อมูลผู้ใช้งานได้ทันที User จึงไม่จำเป็นต้องล็อกอินใหม่ซ้ำ ซึ่งทั้งหมดนั้น Firebase Authentication เป็นคนจัดการให้!!!
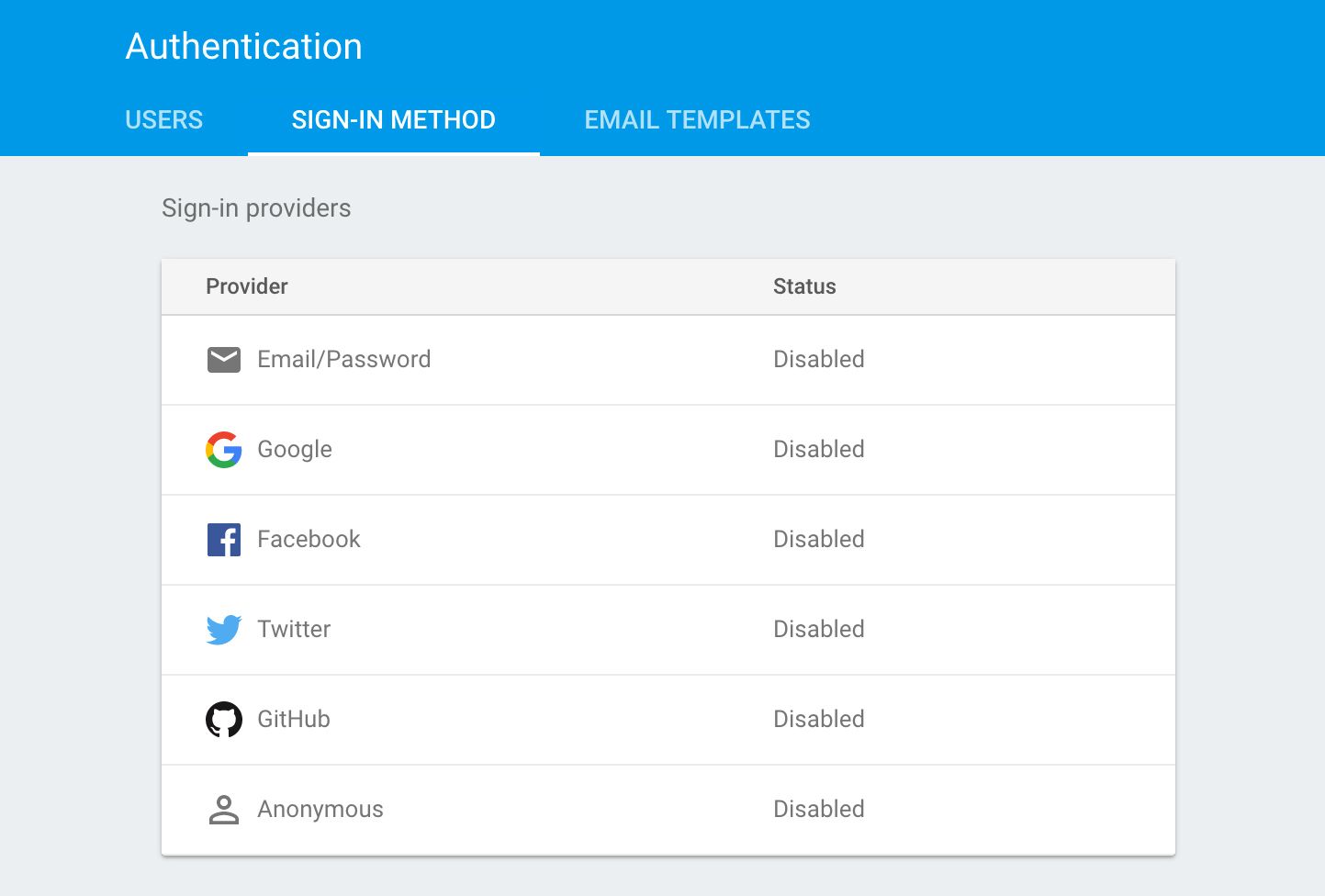
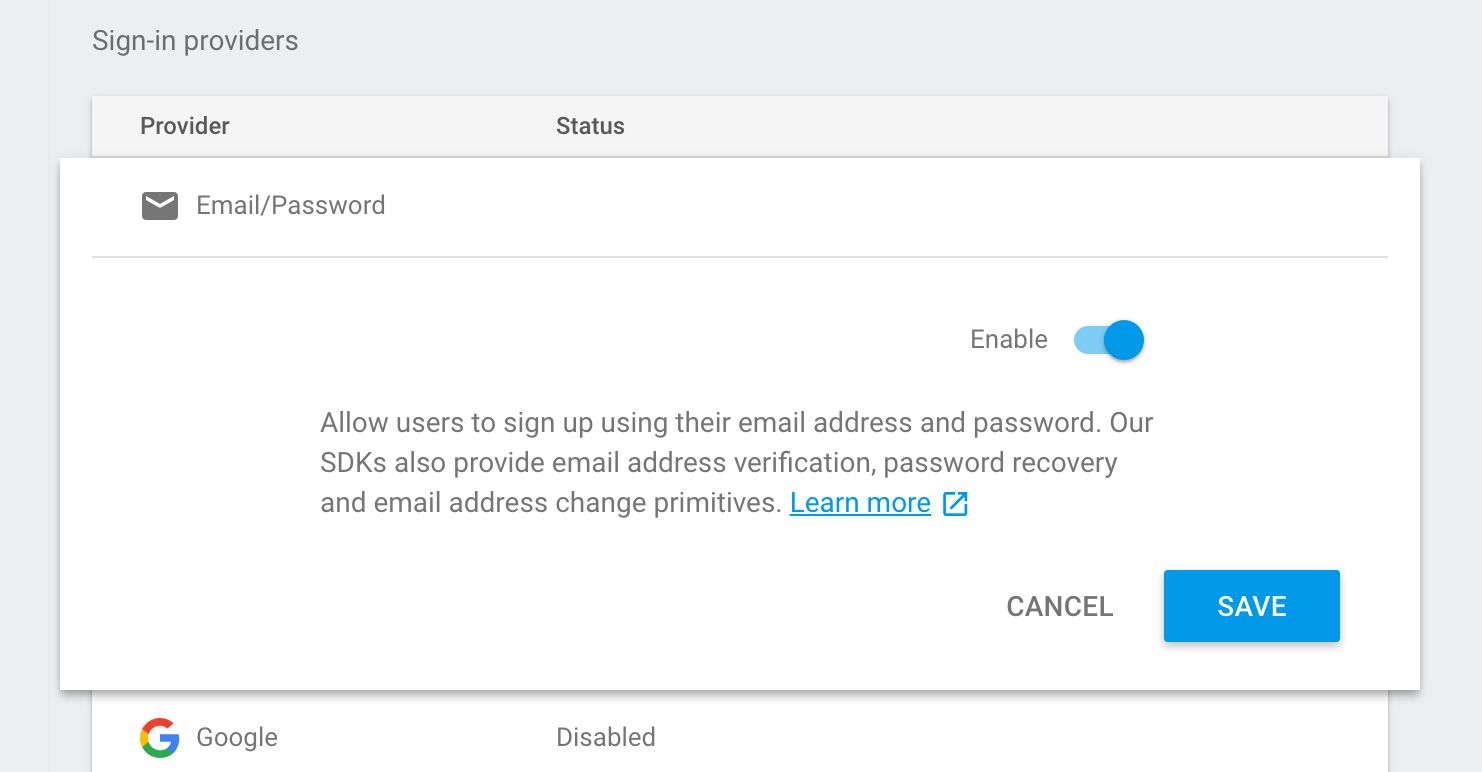
แต่สิ่งที่สำคัญที่สุดของการใช้งาน Firebase Authentication ก็คือ อย่าลืมเปิดใช้งานระบบล็อกอินในหน้า Console!! เพราะโดยปกติแล้วการล็อกอินไม่ว่าวิธีไหนก็ตามใน Firebase Authentication จะถูกตั้งค่าเป็น Disable ไว้ก่อน แล้วนักพัฒนาอยากจะใช้งานอันไหนก็ค่อยไปเปิดในแถบ Sign-in Method

จากตัวอย่างเจ้าของบล็อกใช้งานแค่ Email/Password เท่านั้น ดังนั้นก็เปิดใช้งานแค่อย่างเดียวนั่นแหละ

เพียงเท่านี้ก็สามารถใช้งานระบบล็อกอินภายในแอพของเจ้าของบล็อกได้แล้ววววว
อ๊ะๆ ยังไม่จบนะครับ ยังเหลือ Realtime Database กับ Remote Config อีกนะ แต่ว่าขอย้ายไปเขียนต่อในบทความ สรุปเนื้อหาและสิ่งที่ไม่ได้พูดใน Firebase Android Codelabs จากงาน I/O Extended Bangkok [ตอนที่ 2] แทนนะครับ
![สรุปเนื้อหาและสิ่งที่ไม่ได้พูดใน Firebase Android Codelabs จากงาน I/O Extended Bangkok [ตอนที่ 1]](/content/images/size/w2000/2021/01/firebase_android_codelabs_part_1-header.jpg)