With the unveiling of the Samsung Galaxy Z Flip5, complete with an enlarged Cover Screen, it's now possible to accommodate more widgets than previous model. Therefore, I have attempted to find ways to create a Widget that can be displayed on the Cover Screen, similar to other widgets for Samsung or widgets from the Good Lock app.

In this article, I will tell you how to make your app's widget capable of being displayed on the Cover Screen of the Samsung Galaxy Z Flip5.
For example, I create a widget using either AppWidgetProvider or GlanceAppWidgetReceiver and declare it in the Android Manifest like this.
<manifest>
<application>
<!-- ... -->
<receiver
android:name="widget.AwesomeWidgetReceiver"
andorid:export="true"
android:label="Awesome Widget">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
</receiver>
</application>
</manifest>Add the following metadata.
<manifest>
<application>
<!-- ... -->
<receiver
android:name="widget.AwesomeWidgetReceiver"
... >
<!-- ... -->
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/awesome_widget_info" />
<meta-data
android:name="com.samsung.android.appwidget.provider"
android:resource="@xml/samsung_awesome_widget_info" />
</receiver>
</application>
</manifest>awesome_widget_infoandsamsung_awesome_widget_infoare filenames that I have created myself. You can change the filenames as you prefer.
Now, create the awesome_widget_info.xml file within the res/xml/ directory to define the widget's configuration through metadata:
<!-- res/xml/awesome_widget_info.xml -->
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:configure="widget.AwesomeWidgetReceiver"
android:initialLayout="@layout/..."
android:resizeMode="vertical|horizontal"
android:widgetCategory="keyguard" />In the above XML, the required attributes for the Samsung Galaxy Z Flip5's Cover Screen display are:
android:resizeMode: This attribute specifies the allowable resize modes for the widget. Set it to eithervertical,horizontal, or both.android:widgetCategory: Set this attribute tokeyguardto indicate that the widget can be displayed on the lock screen or Cover Screen.
Next, let's create the samsung_awesome_widget_info.xml file, similar to the previous step:
<!-- res/xml/samsung_awesome_widget_info.xml -->
<samsung-appwidget-provider
display="sub_screen"
privacyWidget="true" />Configuring the values in the samsung-appwidget-provider tag will enable the widget to support display on the Cover Screen of the Samsung Galaxy Z Flip5.
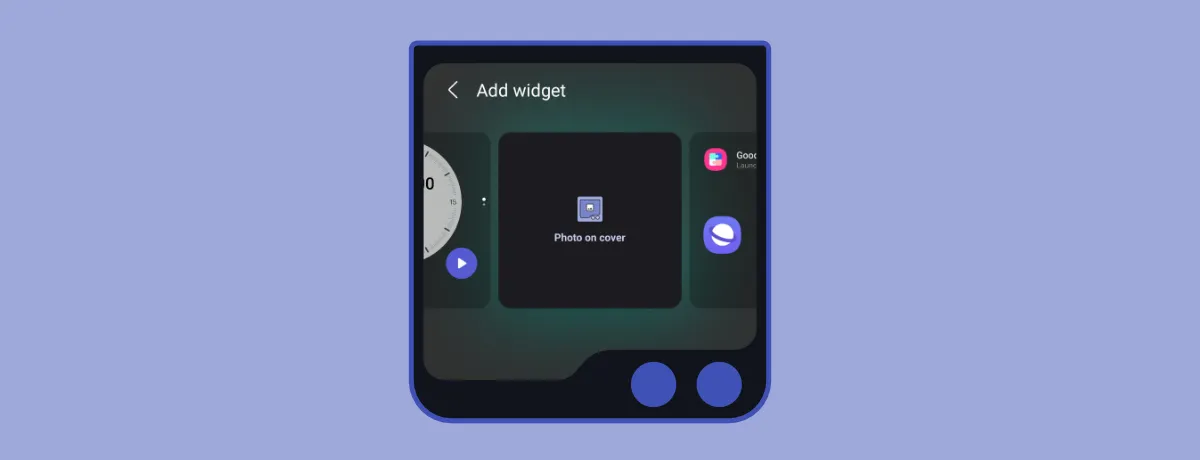
With these steps completed, Once the app is installed on the device, try folding the screen and adding the widget to the Cover Screen. You should now see your app able to be added on the Cover Screen.

Conclusion
The Samsung Galaxy Z Flip5's expanded Cover Screen offers developers the opportunity to create widgets that enhance user experience. By configuring XML metadata and adhering to the necessary attributes, widgets can seamlessly integrate with the Cover Screen, providing users with convenient access to important information and functions from your app.
