เพราะในโลกของการสร้าง UI บนแอนดรอยด์จะมี Dimension Unit ที่เรียกว่า dp หรือชื่อเต็มๆก็คือ Density-independent Pixels ซึ่งเป็น Primary Dimension Unit สำหรับการพัฒนาแอปแอนดรอยด์
แล้วทำไมบนแอนดรอยด์ถึงไม่ใช้หน่วยอื่นๆที่คนทั่วไปคุ้นเคยกันล่ะ?

ปัญหา Fragmentation กับ Physical Dimension Unit
ถึงแม้ว่าบนแอนดรอยด์จะรองรับ Dimension Unit อย่าง Points (pt), Millimeter (mm) และ Ince (in) ก็จริง ซึ่งค่าเหล่านี้ถือว่าเป็น Physical Dimension Unit ที่อ้างอิงขนาดของวัตถุนั้นๆ
แต่สำหรับการออกแบบ UI บนแอปแอนดรอยด์ที่อยู่บนหน้าจอแสดงผล การใช้หน่วยวัดเหล่านั้นจึงไม่เหมาะกับโลกของ Software ซักเท่าไร เนื่องจากอุปกรณ์แอนดรอยด์แต่ละรุ่น แต่ละยี่ห้อไม่ได้มีหน้าจอขนาดเท่าที่กันซักเท่าไร จึงทำให้การใช้หน่วยเหล่านี้ไม่ตอบโจทย์การพัฒนาแอปบนแอนดรอยด์เลยแม้แต่นิดเดียว

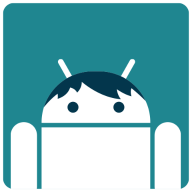
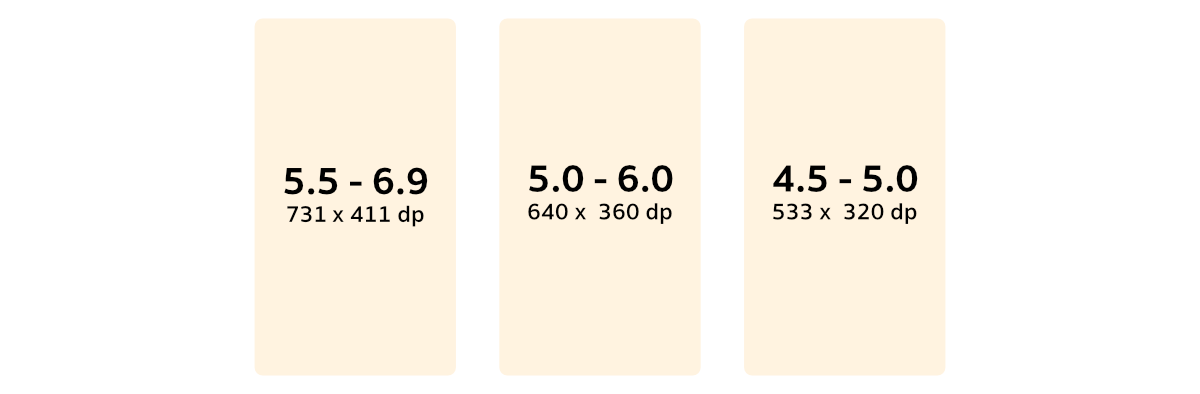
แค่อุปกรณ์แอนดรอยด์ที่มีขนาดหน้าจออยู่ในระหว่าง 5.0" - 6.8" ก็ยังมีมากกว่า 30 แบบเลยทีเดียว
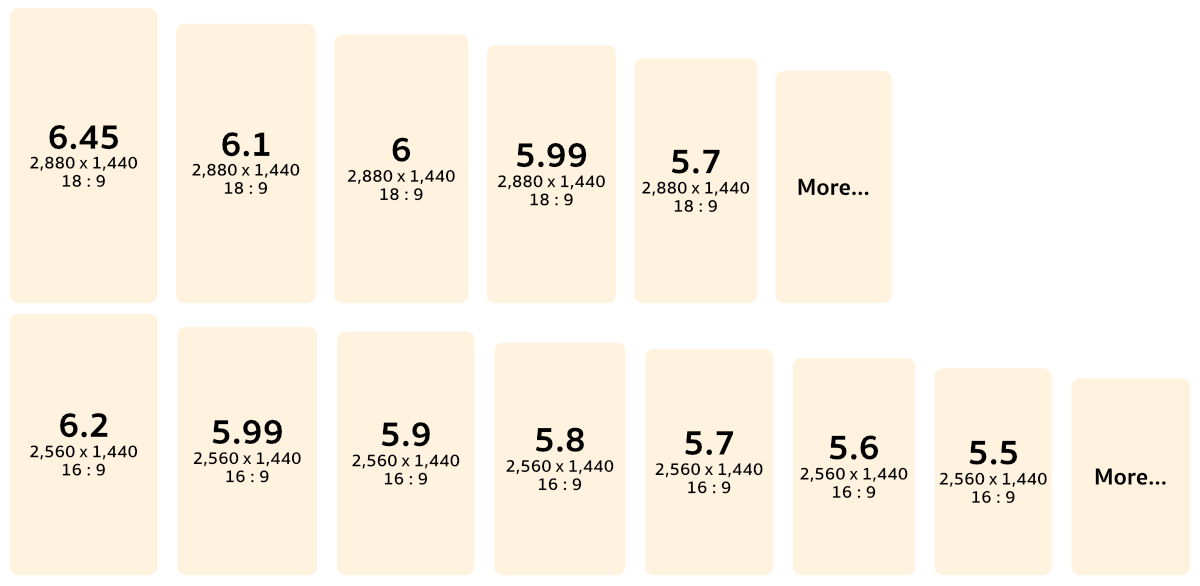
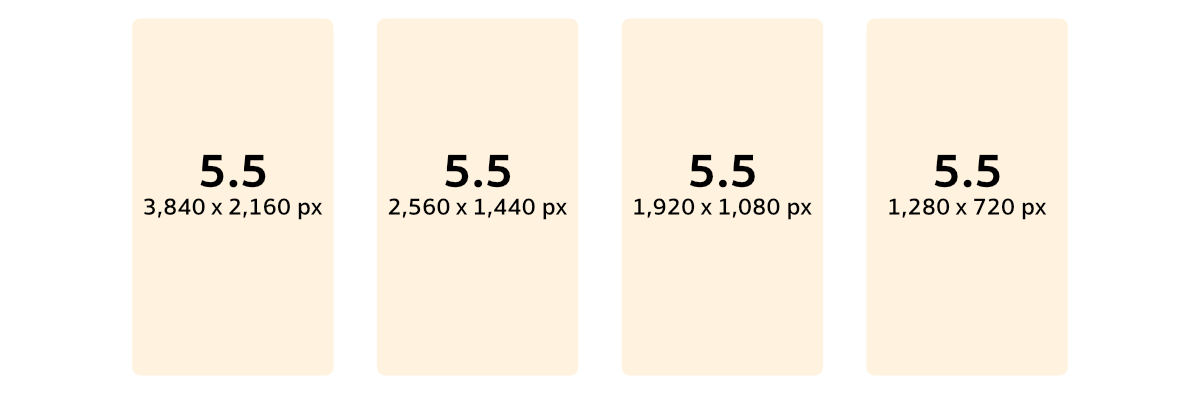
และถึงแม้จะมีขนาดหน้าจอเท่ากัน แต่ก็ไม่ได้หมายความว่าการแสดงผลของหน้าจอจะเท่ากัน เพราะอาจจะมีความละเอียดหน้าจอที่ต่างกันก็ได้ เช่น หน้าจอ 5.5" เท่ากัน แต่เครื่องนึงความละเอียด 1,280 x 720 px ในขณะที่อีกเครื่องเป็น 1,920 x 1,080 px
ถ้าแบบนั้นก็ใช้หน่วย Pixel ก็ได้นี่?
ถึงแม้ว่าหน่วย Pixel จะแปรผันตามความละเอียดของหน้าจอโดยตรง แต่ก็มีปัญหาว่าอุปกรณ์แอนดรอยด์ในหลายๆรุ่น ถึงแม้ว่าจะมีขนาดหน้าจอที่เท่ากัน แต่ความละเอียดหน้าจอกลับต่างกันโดยสิ้นเชิง

จึงทำให้ทีมแอนดรอยด์สร้างหน่วย dp ขึ้นมาเพื่อจัดกลุ่มให้กับค่า Pixel อีกทีหนึ่ง โดยขึ้นอยู่กับขนาดของหน้าจอและความละเอียดหน้าจอ เพื่อลด Fragmentation จากหน้าจอให้น้อยลงกว่าเดิม

โดยค่า dp จะแปรผันตามความละเอียดหน้าจอและขนาดหน้าจอ ซึ่งแบ่งกลุ่มตามค่า DPI ที่นักพัฒนาคุ้นเคยกันดี นั่นก็คือ MDPI, HDPI, XHDPI, XXHDPI และ XXXHDPI นั่นเอง
สรุปก็คือ
หน่วย dp นั้นถูกสร้างขึ้นมาเพื่อช่วยแก้ปัญหา Fragmentation จากขนาดหน้าจอของอุปกรณ์แอนดรอยด์ที่มีเยอะแยะมากมายให้เหลือแค่เพียงไม่กี่ขนาดเท่านั้น
ถึงแม้ว่าการใช้หน่วย dp จะทำให้ขนาดหน้าจอเหลือเพียงไม่กี่แบบเท่านั้น แต่ก็จะต้องคำนึงถึงเรื่อง Responsive UI อยู่ดี เพื่อที่จะได้สร้าง UI ขึ้นมาชุดเดียว โดยที่รองรับกับหน้าจอเหล่านั้นได้ครบถ้วน
จริงๆแล้วหน่วย dp ถือว่าเป็นพื้นฐานอย่างหนึ่งที่จะช่วยให้เข้าใจถึงเทคนิคการสร้าง Responsive UI บนแอนดรอยด์ ควบคู่ไปกับหัวข้ออื่นๆทด้วย


ดังนั้นทางที่ดีควรทำความเข้าใจพื้นฐานในการทำงานของหน้าจอบนอุปกรณ์แอนดรอยด์ เพื่อช่วยให้ผู้ที่หลงเข้ามาอ่านเข้าใจรูปแบบและคิดค้นวิธีการสร้าง Responsive UI ได้ง่ายขึ้น